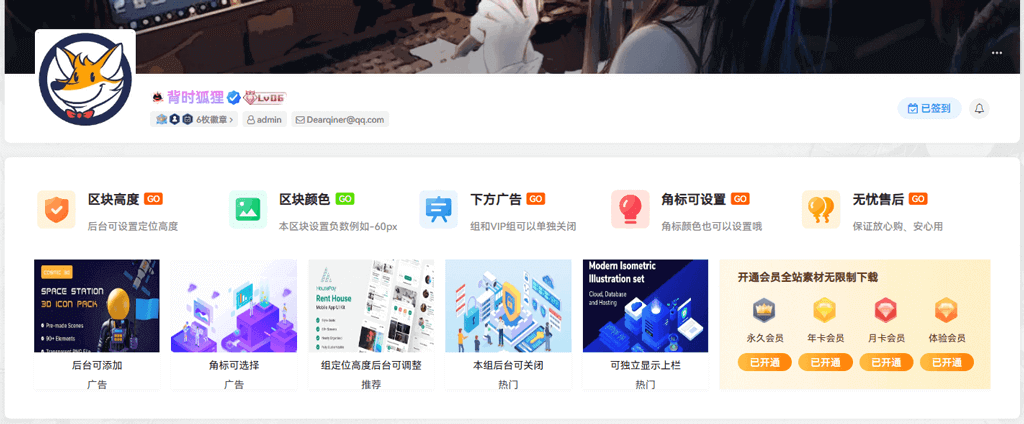
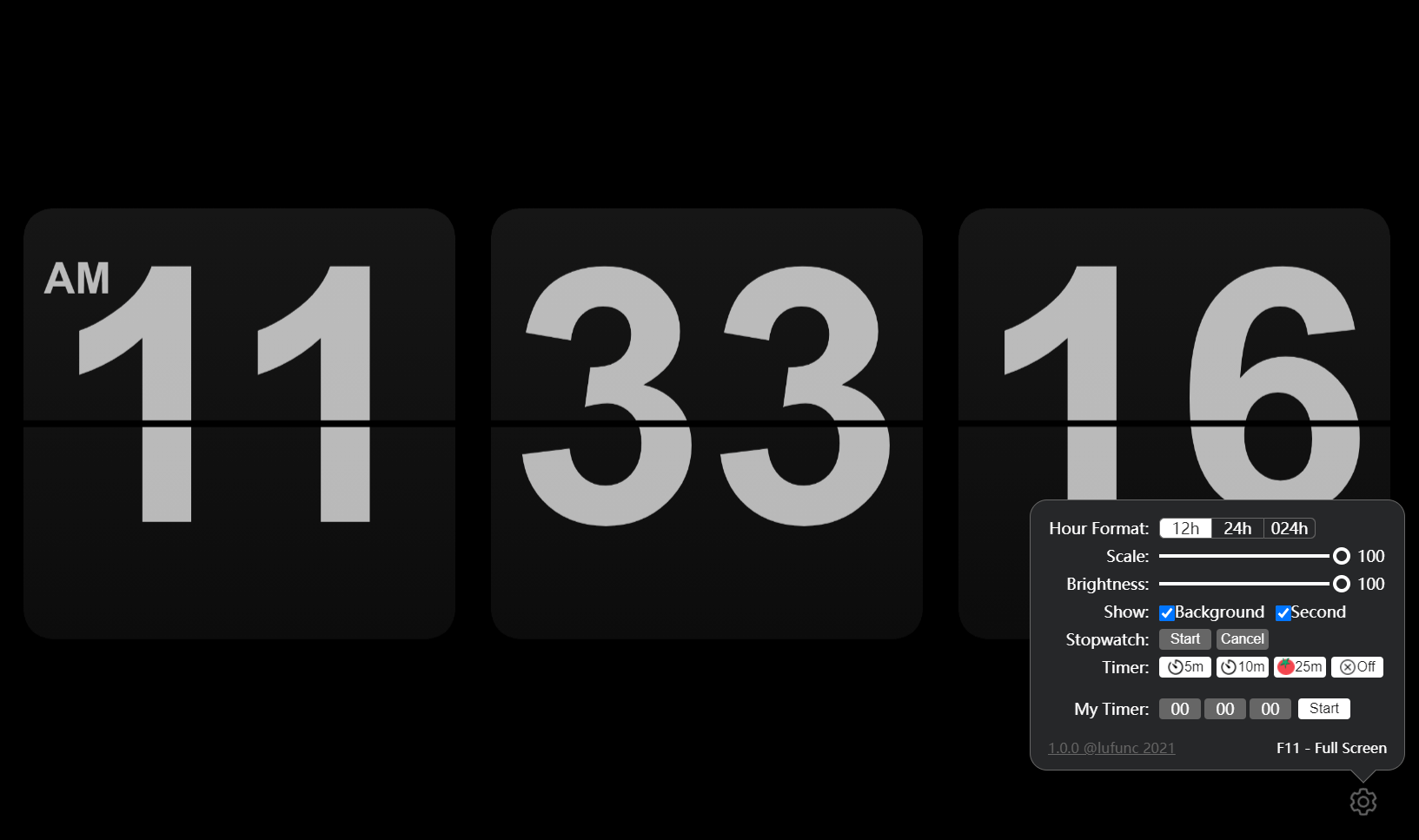
效果演示

右侧vip可以自动识别是否开通会员,附件下载并上传到网站根目录
使用步骤
以下代码放入 WordPress后台 >> 外观 >> 自定义HTML
<!-- 区块代码 开始 -->
<div id="home-row-qukuai" class=" home_row home_row_1 module-qukuai " style="background-color:;">
<div class="wrapper">
<div class="home-row-left content-area ">
<div class="sort b2-radius" style="margin-top:0px ;">
<ul class="sort-config">
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/images/nav_vip/2022040407423076.svg" alt="" />
<a href="https://huliku.com/" target="_blank"><p class="sort-config-title">区块高度
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">后台可设置定位高度</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/images/nav_vip/2022040407423033.svg" alt="" />
<a href="https://huliku.com/" target="_blank"><p class="sort-config-title">区块颜色
<span class="go" style="background-color: #5de000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">本区块设置负数例如-60px</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/images/nav_vip/2022040407422988.svg" alt="" />
<a href="https://huliku.com/" target="_blank"><p class="sort-config-title">下方广告
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">组和VIP组可以单独关闭</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/images/nav_vip/2022040407422990.svg" alt="" />
<a href="https://huliku.com/" target="_blank"><p class="sort-config-title">角标可设置
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">角标颜色也可以设置哦</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/images/nav_vip/2022040407422937.svg" alt="" />
<a href="https://huliku.com/" target="_blank"><p class="sort-config-title">无忧售后
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">保证放心购、安心用</span>
</div></li> </ul>
<div class="sort-blocks">
<div class="bt-body">
<div class="containerrr">
<div class="onecad-quk-carousel">
<div class="itemss">
<a class="card_ZQsT- b2-radius" href="https://huliku.com/" target="_blank">
<img src="/images/nav_vip/1646645863-a756b411d8cfd69.jpg">
<div class="title_3qCGt">后台可添加</div>
<div class="tipss jiaobiao_color6">广告</div>
</a><a class="card_ZQsT- b2-radius" href="https://huliku.com/" target="_blank">
<img src="/images/nav_vip/1628154884-a96bf386ea68fd1.png">
<div class="title_3qCGt">角标可选择</div>
<div class="tipss jiaobiao_color6">广告</div>
</a><a class="card_ZQsT- b2-radius" href="https://huliku.com/" target="_blank">
<img src="/images/nav_vip/1648712370-d59a15461c78f74.jpeg">
<div class="title_3qCGt">组定位高度后台可调整</div>
<div class="tipss jiaobiao_color4">推荐</div>
</a><a class="card_ZQsT- b2-radius" href="https://huliku.com/" target="_blank">
<img src="/images/nav_vip/1647488870-6fa6b58b4b1b751.jpg">
<div class="title_3qCGt">本组后台可关闭</div>
<div class="tipss jiaobiao_color3">热门</div>
</a><a class="card_ZQsT- b2-radius" href="https://huliku.com/" target="_blank">
<img src="/images/nav_vip/1634631547-a03889872f26e97.jpg">
<div class="title_3qCGt">可独立显示上栏</div>
<div class="tipss jiaobiao_color3">热门</div>
</a></div>
</div>
</div>
</div>
<div class="srot-mine b2-radius">
<i class="srot-mine-bg"></i>
<div class="sort-mine-wrap">
<div class="srot-mine-tit">
<img src="https://img.onecad.cn/wp-content/uploads/2022/01/20220114064641724.svg" alt="" class="srot-mine-ava" />
<span>开通会员全站素材无限制下载</span>
</div>
<div id="userDisplayName" class="srot-mine-vips">
<!-- 永久会员 -->
<a href="./vips" target="_blank" class="sort-vips-item"> <img class="sort-vips-icon" src="/images/nav_vip/person.b254.png" alt=""> <p class="sort-vips-tit">永久会员</p> <p class="sort-vips-tit2"><span class="sort-vips-tit2-kt" v-if="userData && userData.lv.vip.lv == 'vip3'">已开通</span><span class="sort-vips-tit2-wk" v-else>未开通</span></p> </a>
<!-- 一年会员 -->
<a href="./vips" target="_blank" class="sort-vips-item"> <img class="sort-vips-icon" src="/images/nav_vip/ep.4814.png" alt=""> <p class="sort-vips-tit">年卡会员</p> <p class="sort-vips-tit2"><span class="sort-vips-tit2-kt" v-if="userData && userData.lv.vip.lv == 'vip2'">已开通</span><span class="sort-vips-tit2-wk" v-else>未开通</span></p> </a>
<!-- 月费会员 -->
<a href="./vips" target="_blank" class="sort-vips-item"> <img class="sort-vips-icon" src="/images/nav_vip/create.503f.png" alt=""> <p class="sort-vips-tit">月卡会员</p> <p class="sort-vips-tit2"><span class="sort-vips-tit2-kt" v-if="userData && userData.lv.vip.lv == 'vip1'">已开通</span><span class="sort-vips-tit2-wk" v-else>未开通</span></p> </a>
<!-- 体验会员 -->
<a href="./vips" target="_blank" class="sort-vips-item index-bjq-a"><img class="sort-vips-icon" src="/images/nav_vip/design.16dc.png" alt=""><p class="sort-vips-tit index-bjq-txt">体验会员</p><p class="sort-vips-tit2"><span class="sort-vips-tit2-kt" v-if="userData && userData.lv.vip.lv == 'vip0'">已开通</span><span class="sort-vips-tit2-wk" v-else>未开通</span></p></a>
</div> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 区块代码结束 -->以下代码放入css样式
以下代码放入 child.js
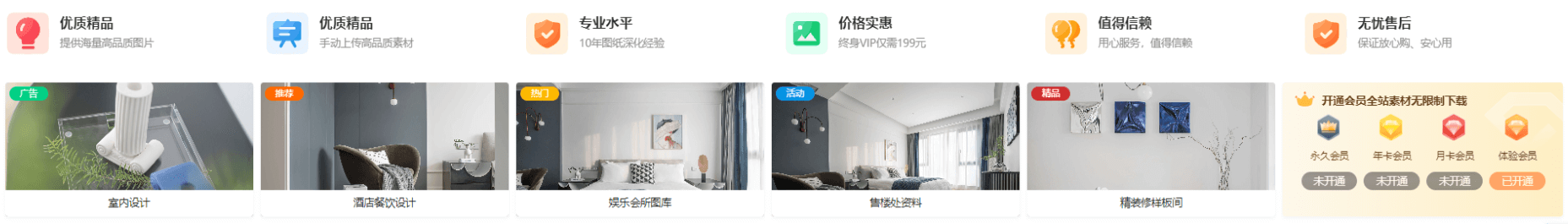
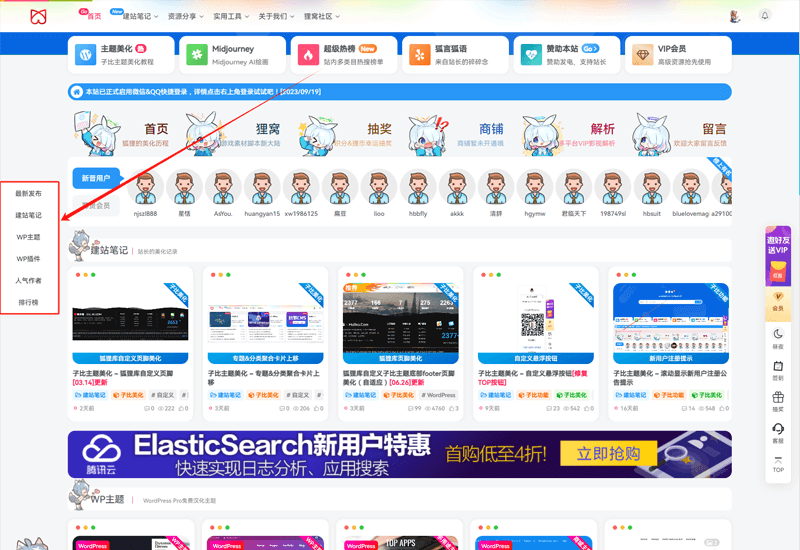
第二款

这个区块还可以的,右边的vip是动态显示,也就是说如果开通其中一个会员那它就会点亮对应的会员,如图,唯一缺点就是渲染反应慢,是由Js控制。
Html代码
<div id="xutian_vips" class="sort b2-radius">
<!-- 新专题 -->
<ul class="sort-config">
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039099-linggan-01.svg"
alt="">
<p class="sort-config-title">优质精品</p>
<span class="sort-config-desc">提供海量高品质图片</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039233-ruanjian-01.svg"
alt="">
<p class="sort-config-title">优质精品</p>
<span class="sort-config-desc">手动上传高品质素材</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039309-ziti-01.svg"
alt="">
<p class="sort-config-title">专业水平</p>
<span class="sort-config-desc">10年图纸深化经验</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039800-logojun.svg"
alt="">
<p class="sort-config-title">价格实惠</p>
<span class="sort-config-desc">终身VIP仅需199元</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641040320-huodong-01.svg"
alt="">
<p class="sort-config-title">值得信赖</p>
<span class="sort-config-desc">用心服务,值得信赖</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039309-ziti-01.svg"
alt="">
<p class="sort-config-title">无忧售后</p>
<span class="sort-config-desc">保证放心购、安心用</span>
</div>
</li>
</ul>
<div class="sort-blocks">
<div class="bt-body">
<div class="containerrr">
<div class="g-scrolling-carousel">
<div class="items">
<a class="card_ZQsT- b2-radius" href="#" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141407245.jpg">
<div class="title_3qCGt">室内设计</div>
<div class="year-tag_3Iqeg guanggao">广告</div>
</a><a class="card_ZQsT- b2-radius" href="baidu.com" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141355749.jpg">
<div class="title_3qCGt">酒店餐饮设计</div>
<div class="year-tag_3Iqeg tuijain ">推荐</div>
</a><a class="card_ZQsT- b2-radius" href="#" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141351841.jpg">
<div class="title_3qCGt">娱乐会所图库</div>
<div class="year-tag_3Iqeg remen">热门</div>
</a><a class="card_ZQsT- b2-radius" href="44" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141348525.jpg">
<div class="title_3qCGt">售楼处资料</div>
<div class="year-tag_3Iqeg huodong">活动</div>
</a><a class="card_ZQsT- b2-radius" href="RRR" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141314215.jpg">
<div class="title_3qCGt">精装修样板间</div>
<div class="year-tag_3Iqeg jingping">精品</div>
</a>
</div>
</div>
</div>
</div>
<div class="srot-mine b2-radius">
<i class="srot-mine-bg"></i>
<div class="sort-mine-wrap">
<div class="srot-mine-tit"><img src="https://img.onecad.cn/wp-content/uploads/2022/01/20220114064641724.svg"
alt="" class="srot-mine-ava"> <span>开通会员全站素材无限制下载</span></div>
<div id="userDisplayName" class="srot-mine-vips">
<a href="./vips" target="_blank" class="sort-vips-item"><img src="//s.ibaotu.com/nexthttps://huliku.com/pic/new/person.b254.png"
alt="" class="sort-vips-icon">
<p class="sort-vips-tit">永久会员</p>
<p class="sort-vips-tit2" v-cloak>
<span v-if="userData_vip == 'vip3'" class="sort-vips-tit2-wk"
:style="userData_vip == 'vip3' ? 'background:linear-gradient(45deg, #4b5871, #4b5871);':''">已开通</span>
<span v-else class="sort-vips-tit2-wk">未开通</span>
</p>
</a>
<a href="./vips" target="_blank" class="sort-vips-item"><img src="//s.ibaotu.com/nexthttps://huliku.com/pic/new/ep.4814.png"
alt="" class="sort-vips-icon">
<p class="sort-vips-tit">年卡会员</p>
<p class="sort-vips-tit2" v-cloak>
<span v-if="userData_vip == 'vip2'" class="sort-vips-tit2-wk"
:style="userData_vip == 'vip2' ? 'background: linear-gradient(45deg, #ffa600, #ffa900);':''">已开通</span>
<span v-else class="sort-vips-tit2-wk">未开通</span>
</p>
</a>
<a href="./vips" target="_blank" class="sort-vips-item"><img src="//s.ibaotu.com/nexthttps://huliku.com/pic/new/create.503f.png"
alt="" class="sort-vips-icon">
<p class="sort-vips-tit">月卡会员</p>
<p class="sort-vips-tit2" v-cloak>
<span v-if="userData_vip == 'vip1'" class="sort-vips-tit2-wk"
:style="userData_vip == 'vip1' ? 'background: linear-gradient(45deg, #ff0e00, #ff0e00);':''">已开通</span>
<span v-else class="sort-vips-tit2-wk">未开通</span>
</p>
</a>
<a href="./vips" target="_blank" class="sort-vips-item index-bjq-a"><img
src="//s.ibaotu.com/nexthttps://huliku.com/pic/new/design.16dc.png" alt="" class="sort-vips-icon">
<p class="sort-vips-tit index-bjq-txt">体验会员</p>
<p class="sort-vips-tit2" v-cloak>
<span v-if="userData_vip == 'vip0'" class="sort-vips-tit2-wk"
:style="userData_vip == 'vip0' ? 'background: linear-gradient(45deg, #ff5a00, #ff5a00);':''">已开通</span>
<span v-else class="sort-vips-tit2-wk">未开通</span>
</p>
</a>
</div>
</div>
</div>
</div>
</div>JS代码
请将js代码放入子主题的child.js文件里面,如果没有那就放入main.js里面,或自行引入。
Css代码
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)






![子比主题添加今日热搜榜单页面[2023/11/07]-狐狸库](https://huliku.com/pic/2023090502480123.png)


























请登录后查看评论内容