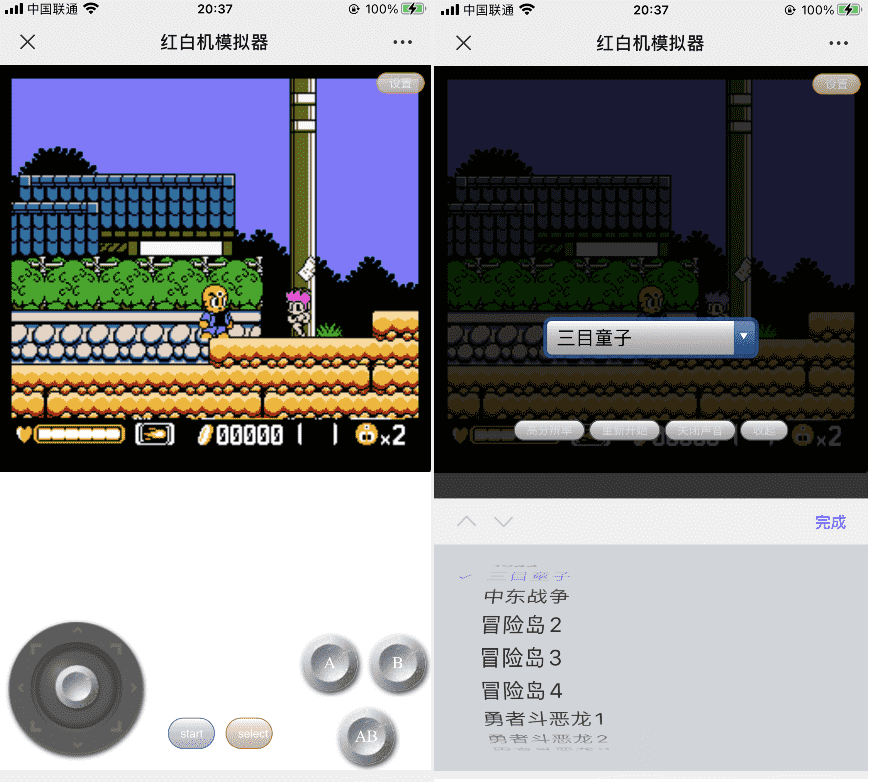
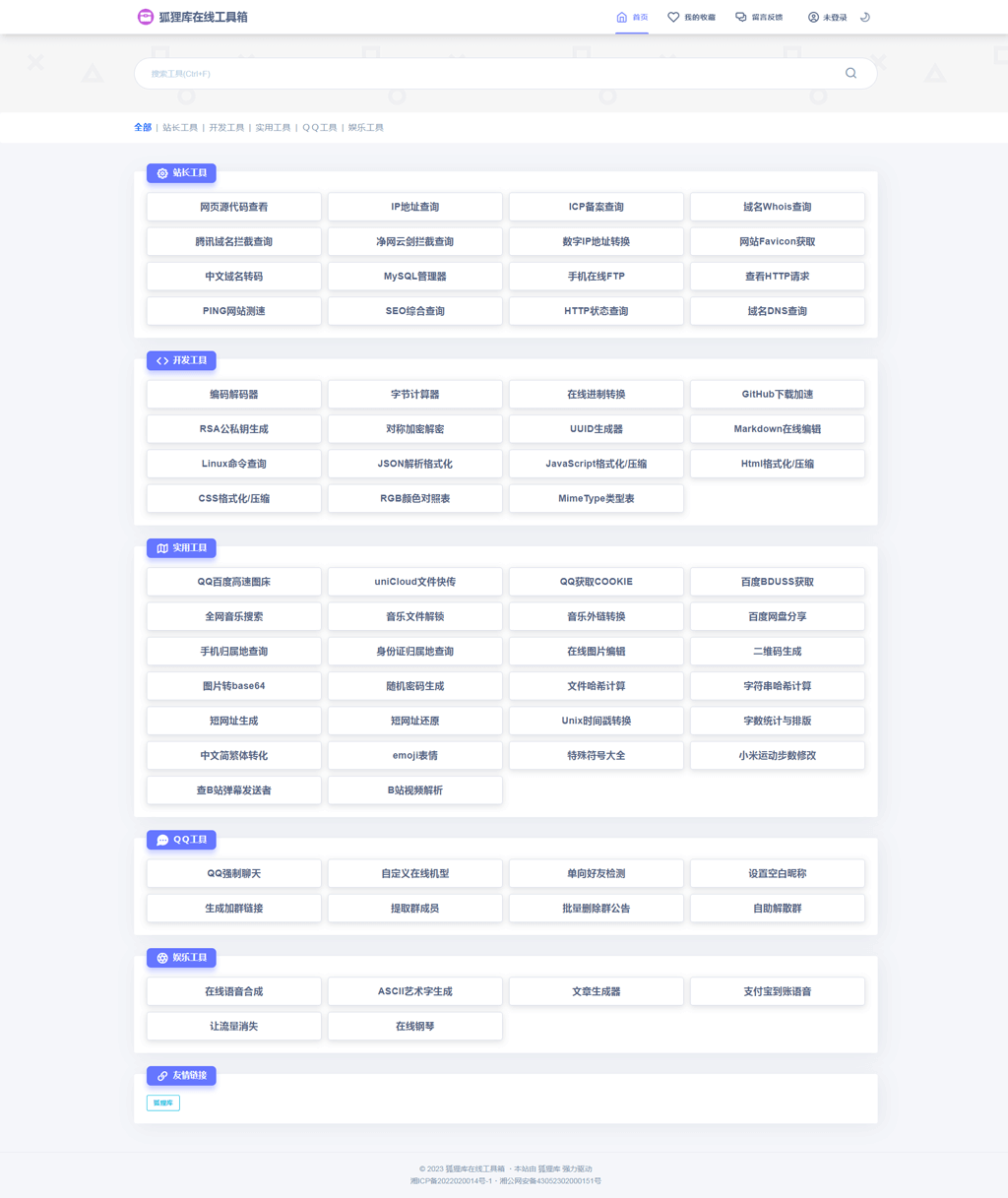
效果预览
JS代码
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="pike.min.js"></script>
<script>
var myPi = new Pike(".pi", {
type: 1, // 轮播的类型(1渐隐)
automatic: true, //是否自动轮播 (默认false)
autoplay: 2000, //自动轮播毫秒 (默认3000)
hover: true, //鼠标悬停轮播 (默认false)
arrowColor: "yellow", //箭头颜色 (默认绿色)
arrowBackgroundType: 2, //箭头背景类型 (1: 方形, 2:圆形)
arrowBackground: 1, //箭头背景色 (1:白色,2:黑色, 默认:无颜色)
arrowTransparent: 0.2, //箭头背景透明度 (默认: 0.5)
spotColor: "white",//圆点颜色 (默认: 白色)
spotType: 1, //圆点的形状 (默认: 圆形, 1:圆形, 2.矩形)
spotSelectColor: "red", //圆点选中颜色 (默认绿色)
spotTransparent: 0.8, //圆点透明度 (默认0.8)
mousewheel: true, //是否开启鼠标滚动轮播(默认false)
drag: false, //是否开启鼠标拖动 (默认为: true, 如不需要拖动设置false即可)
loop: true, //是否循环轮播 (默认为: false)
});
var myPi1 = new Pike(".pi1", {
// automatic: true, //是否自动轮播 (默认false)
type: 2, // 轮播的类型(2左右滑动)
slide: 500, //轮播滑动的速度(默认800)
autoplay: 2000, //自动轮播毫秒 (默认3000)
hover: true, //鼠标悬停轮播 (默认false)
arrowList: { //自定义箭头图片
left: "https://huliku.com/pic/left.png",
right: "https://huliku.com/pic/right.png",
width: 70, //如果不设置宽高,则按照图片默认宽高显示
height: 70,
},
spotList: { //自定义圆点
width: 12, //宽
height: 12, //高
borderRadius: 50, //圆角边框
opacity: 0.6,//透明度
color: "white",//颜色
select: { //自定义圆点选中样式
width: 18, //宽
borderRadius: 50, //圆角边框
height: 18, //高
color: "blue",
backgroundImg: "https://huliku.com/pic/haha.png"
}
},
mousewheel: true, //是否开启鼠标滚动轮播(默认false)
// loop: true, //是否循环轮播 (默认为: false)
spotDirection: "bottom", //圆点的方向(left:左, right:右, top:上, bottom:下, 默认:bottom)
});
var myPi2 = new Pike(".pi2", {
type: 3, // 轮播的类型(3上下滑动)
slide: 500, //轮播滑动的速度(默认800)
// automatic: true, //是否自动轮播 (默认false)
autoplay: 2000, //自动轮播毫秒 (默认3000)
hover: true, //鼠标悬停轮播 (默认false)
arrowColor: "white", //箭头颜色 (默认绿色)
arrowBackground: 2, //箭头背景色 (1:白色,2:黑色, 默认:无颜色)
spotList: { //自定义圆点
width: 20, //宽
height: 20, //高
borderRadius: 50, //圆角边框
opacity: 0.8,//透明度
color: "white",//颜色
backgroundImg: "https://huliku.com/pic/red.png",
select: { //自定义圆点选中样式
width: 20, //宽
borderRadius: 50, //圆角边框
height: 20, //高
color: "red",
backgroundImg: "https://huliku.com/pic/blue.png", //图片
}
},
spotDirection: "right", //圆点的方向(left:左, right:右, top:上, bottom:下, 默认:bottom)
mousewheel: true, //是否开启鼠标滚动轮播(默认false)
// loop: true, //是否循环轮播 (默认为: false)
});
</script>本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!



















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容