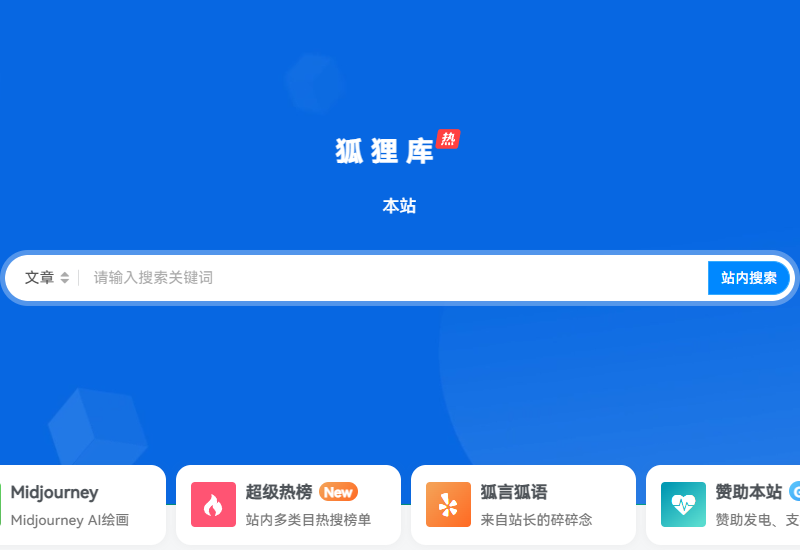
这是显示在首页顶部大屏搜索栏上方的文字,部署代码后可以让文字跳动显示。
效果预览

代码部署
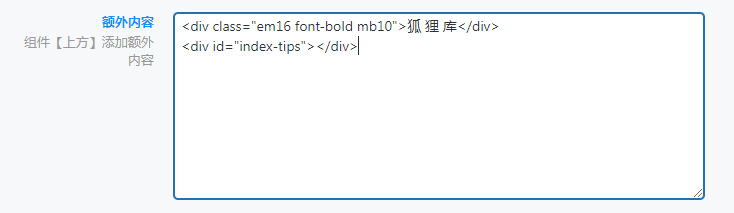
Zibll主题设置->页面&显示->顶部多功能组件->叠加搜索组件->额外内容
<div class="em16 font-bold mb10">狐 狸 库</div>
<div id="index-tips"></div>
自定义底部HTML代码
Zibll主题设置->全局&功能->自定义代码->自定义底部HTML代码
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!





























































请登录后查看评论内容