更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。
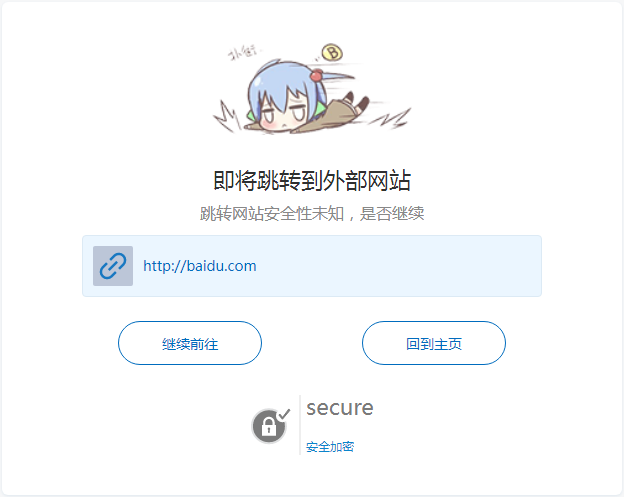
效果预览
注意:修改代码内的第 108 行的 logo 地址,本教程适用于子比主题,其他主题请自行测试。

<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2021-07-10
* @LastEditTime: 2021-07-10
* @Email : 770349780@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。欢迎各位朋友与我相互交流。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '轻刻年轮-前往未知网站,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '轻刻年轮-前往未知网站,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript>
<meta http-equiv="refresh" content="1;url='<?php echo $url; ?>';">
</noscript>
<script>
function link_jump() {
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href = "http://" + MyHOST;
}
location.href = "<?php echo $url; ?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 1500);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function() {
window.opener = null;
window.close();
}, 50000);
</script>
</div>
<title><?php echo $title;?></title>
<style>html, body { width: 100%; height: 100%; margin: 0; background: #270F34; overflow: hidden; display: flex; align-items: center; justify-content: center } css-doodle { --color: @p(#51eaea, #fffde1, #ff9d76, #FB3569); --rule: ( :doodle { @grid: 30x1 / 18vmin; --deg: @p(-180deg, 180deg); } :container { perspective: 30vmin; } :after, :before { content: ''; background: var(--color); @place-cell: @r(100%) @r(100%); @size: @r(6px); @shape: heart; } @place-cell: center; @size: 100%; box-shadow: @m(2, (0 0 50px var(--color))); background: @m(100, (radial-gradient(var(--color) 50%, transparent 0) @r(-20%, 120%) @r(-20%, 100%) / 1px 1px no-repeat)); will-change: transform, opacity; animation: scale-up 12s linear infinite; animation-delay: calc(-12s / @size() * @i()); @keyframes scale-up { 0%, 95.01%, 100% { transform: translateZ(0) rotate(0); opacity: 0; } 10% { opacity: 1; } 95% { transform: translateZ(35vmin) rotateZ(@var(--deg)); } } ) }</style></head>
<body>
<css-doodle use="var(--rule)"></css-doodle>
<script src='https://cdn.ly522.com/js/go-min.js'></script>
</body>
</html>
<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2021-07-10 13:18:36
* @LastEditTime : 2021-07-10 17:42:52
* @Email : 770349780@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。欢迎各位朋友与我相互交流。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if(strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
//数据处理
if(!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='http://'.$t_url;
$title='页面加载中,请稍候...';
} else {
$url = 'http://'.$_SERVER['HTTP_HOST'];
$title='参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://'.$_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 1500);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style>html{height:100%;min-height:100%;overflow:hidden}html body{background:#222428;background-size:163px;font:14px/21px Monaco,sans-serif;color:#999;font-smoothing:antialiased;-webkit-text-size-adjust:100%;-moz-text-size-adjust:100%;-ms-text-size-adjust:100%;text-size-adjust:100%;height:100%;min-height:100%}html body a,html body a:visited{text-decoration:none;color:#ff805f}html body h4{margin:0;color:#666}.scene{width:100%;height:100%;-webkit-perspective:600;perspective:600;display:flex;align-items:center;justify-content:center}.scene svg{width:240px;height:240px}.dc-logo{position:fixed;right:10px;bottom:10px}.dc-logo:hover svg{-webkit-transform-origin:50% 50%;transform-origin:50% 50%;-webkit-animation:arrow-spin 2.5s 0s cubic-bezier(0.165,0.84,0.44,1) infinite;animation:arrow-spin 2.5s 0s cubic-bezier(0.165,0.84,0.44,1) infinite}.dc-logo:hover:hover:before{content:'\2764';padding:6px;font:10px/1 Monaco,sans-serif;font-size:10px;color:#00fffe;text-transform:uppercase;position:absolute;left:-70px;top:-30px;white-space:nowrap;z-index:20px;box-shadow:0 0 4px #222;background:rgba(0,0,0,0.4)}.dc-logo:hover:hover:after{content:'Digital Craft';padding:6px;font:10px/1 Monaco,sans-serif;font-size:10px;color:#6e6f71;text-transform:uppercase;position:absolute;right:0;top:-30px;white-space:nowrap;z-index:20px;box-shadow:0 0 4px #222;background:rgba(0,0,0,0.4);background-image:none}@-webkit-keyframes arrow-spin{50%{-webkit-transform:rotateY(360deg);transform:rotateY(360deg)}}@keyframes arrow-spin{50%{-webkit-transform:rotateY(360deg);transform:rotateY(360deg)}}</style>
</head>
<body>
<div class="scene">
<svg version="1.1" id="dc-spinner" x="0px" y="0px" width:"38"="" height:"38"="" viewBox="0 0 38 38" preserveAspectRatio="xMinYMin meet">
<text x="14" y="21" font-family="Monaco" font-size="2px" style="letter-spacing:0.6" fill="grey">加载中...
<animate attributeName="opacity" values="0;1;0" dur="1.8s" repeatCount="indefinite"></animate>
</text>
<path fill="#373a42" d="M20,35c-8.271,0-15-6.729-15-15S11.729,5,20,5s15,6.729,15,15S28.271,35,20,35z M20,5.203
C11.841,5.203,5.203,11.841,5.203,20c0,8.159,6.638,14.797,14.797,14.797S34.797,28.159,34.797,20
C34.797,11.841,28.159,5.203,20,5.203z">
</path>
<path fill="#373a42" d="M20,33.125c-7.237,0-13.125-5.888-13.125-13.125S12.763,6.875,20,6.875S33.125,12.763,33.125,20
S27.237,33.125,20,33.125z M20,7.078C12.875,7.078,7.078,12.875,7.078,20c0,7.125,5.797,12.922,12.922,12.922
S32.922,27.125,32.922,20C32.922,12.875,27.125,7.078,20,7.078z">
</path>
<path fill="#2AA198" stroke="#2AA198" stroke-width="0.6027" stroke-miterlimit="10" d="M5.203,20
c0-8.159,6.638-14.797,14.797-14.797V5C11.729,5,5,11.729,5,20s6.729,15,15,15v-0.203C11.841,34.797,5.203,28.159,5.203,20z">
<animateTransform attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" calcMode="spline" keySplines="0.4, 0, 0.2, 1" keyTimes="0;1" dur="2s" repeatCount="indefinite"></animateTransform>
</path>
<path fill="#859900" stroke="#859900" stroke-width="0.2027" stroke-miterlimit="10" d="M7.078,20
c0-7.125,5.797-12.922,12.922-12.922V6.875C12.763,6.875,6.875,12.763,6.875,20S12.763,33.125,20,33.125v-0.203
C12.875,32.922,7.078,27.125,7.078,20z">
<animateTransform attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" dur="1.8s" repeatCount="indefinite"></animateTransform>
</path>
</svg>
</div>
</body>
</html>
<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime : 2020-10-08 17:42:52
* @Email : 770349780@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。欢迎各位朋友与我相互交流。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if(strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
//数据处理
if(!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='http://'.$t_url;
$title='页面加载中,请稍候...';
} else {
$url = 'http://'.$_SERVER['HTTP_HOST'];
$title='参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://'.$_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 2250);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style type="text/css">
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}body{background:#3498db;}#loader-container{width:188px;height:188px;color:white;margin:0 auto;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);border:5px solid #3498db;border-radius:50%;-webkit-animation:borderScale 1s infinite ease-in-out;animation:borderScale 1s infinite ease-in-out;}#loadingText{font-family:'Raleway',sans-serif;font-size:1.4em;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);}@-webkit-keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}@keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}
</style>
<body>
<div id="loader-container"><p id="loadingText">页面加载中...</p></div>
</body>
</html>

本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容