最近刚好有一些内容是不好放出只给自己看的,然后想着直接发布的网站里面后期也好随时查看,看到有这个功能,优化了下分享给大家

使用方法:
此教程适用子比主题,其他类型主题可根据自己的主题登陆 class 类 CSS 代码样式修改
第一步:添加核心 PHP 代码
- 将代码复制到目录下 themes/zibll/functions.php 下,添加下面的 PHP 代码
- 怎么获取密码按钮,默认是子比主题的私信站长弹窗,其他主题自行修改即可
/**
* WordPress 子比主题给文章内容添加密码开始
*/
function e_secret($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['e_secret_key']) && $_POST['e_secret_key']==$key){
return '
<div class="e-secret">'.$content.'</div>
';
}
else{return '<form class="post-password-form" action="'.get_permalink().'" method="post" name="e-secret">
<div class="mizhi_boy">
<div class="mz-bg">
<div class="mz-bg-d">
<div class="mz-main">
<span class="mz-ico">
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<rect data-fill="1" data-stroke="1" height="12" rx="1.5" stroke-linecap="round" stroke-linejoin="round"
width="14.67" x="5" y="10"></rect>
<path d="M7.667 10V6.667a4.667 4.667 0 1 1 9.333 0V10M12.333 14.667v2.666" data-stroke="1"
stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
</span>
<label for="pwbox-142" style="color:#fff;">请输入密码查看加密内容</label>
<div class="relative line-form mb10 mizhi_w"><input type="password" name="e_secret_key" size="20" class="line-form-input" /></input><i class="line-form-line"></i><div class="scale-placeholder">文章密码</div></div>
<input type="submit" class="euc-y-s mz-button" value="确定" /></input>
<h6><a data-remote="/wp-admin/admin-ajax.php?action=private_window_modal&receive_user=1" href=";" data-toggle="RefreshModal">怎么获取密码?</a></h6>
</div>
</div>
</div>
</div>
</form>';}
}
add_shortcode('secret','e_secret');
/**
* WordPress 子比主题给文章内容添加密码结束
*/第二步:添加 CSS 样式代码
/*文章内容加密 css 样式*/
.mizhi_boy{/*max-width: 500px;*/ margin: 0 auto; padding-bottom: 2em;}.mizhi_boy .mz-bg{height: 300px; background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(http://p9.qhimg.com/bdr/__85/t016fdb7fe821d106c1.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 8px; cursor: pointer;}.mizhi_boy .mz-bg-d{height: 100%; align-items: center; place-content: flex-start space-around; display: flex;z-in1dex: 1;}.mizhi_boy .mz-main{text-align: center;}
/*锁*/.mizhi_boy .mz-ico,.mizhi_boy .mz-ico svg{height: 4rem; width: 4rem;}.mizhi_boy .mz-ico{display: flex; margin: 0 auto; opacity: 0.8;}.mizhi_boy .mz-ico svg{align-self: center; fill: transparent; stroke-width: 1.2px;}.mizhi_boy .mz-ico svg [data-stroke]{stroke: rgb(255, 255, 255);}
/*按钮*/.mizhi_boy .mz-button{width: 80px; /*background-color: rgb(255, 255, 255);*/ margin:2rem; border-radius: 10px; font-weight: 700 !important; border: 1px solid rgb(255, 255, 255); padding: 0.46875rem 1rem; color: rgb(36, 30, 18) !important; /*font-size: 0.875rem !important;*/}.mizhi_boy .mz-button:hover{background-color: #fff;}@media screen and (max-width: 980px){.mizhi_w{width: 70%;margin:0 auto;text-align:center;}}
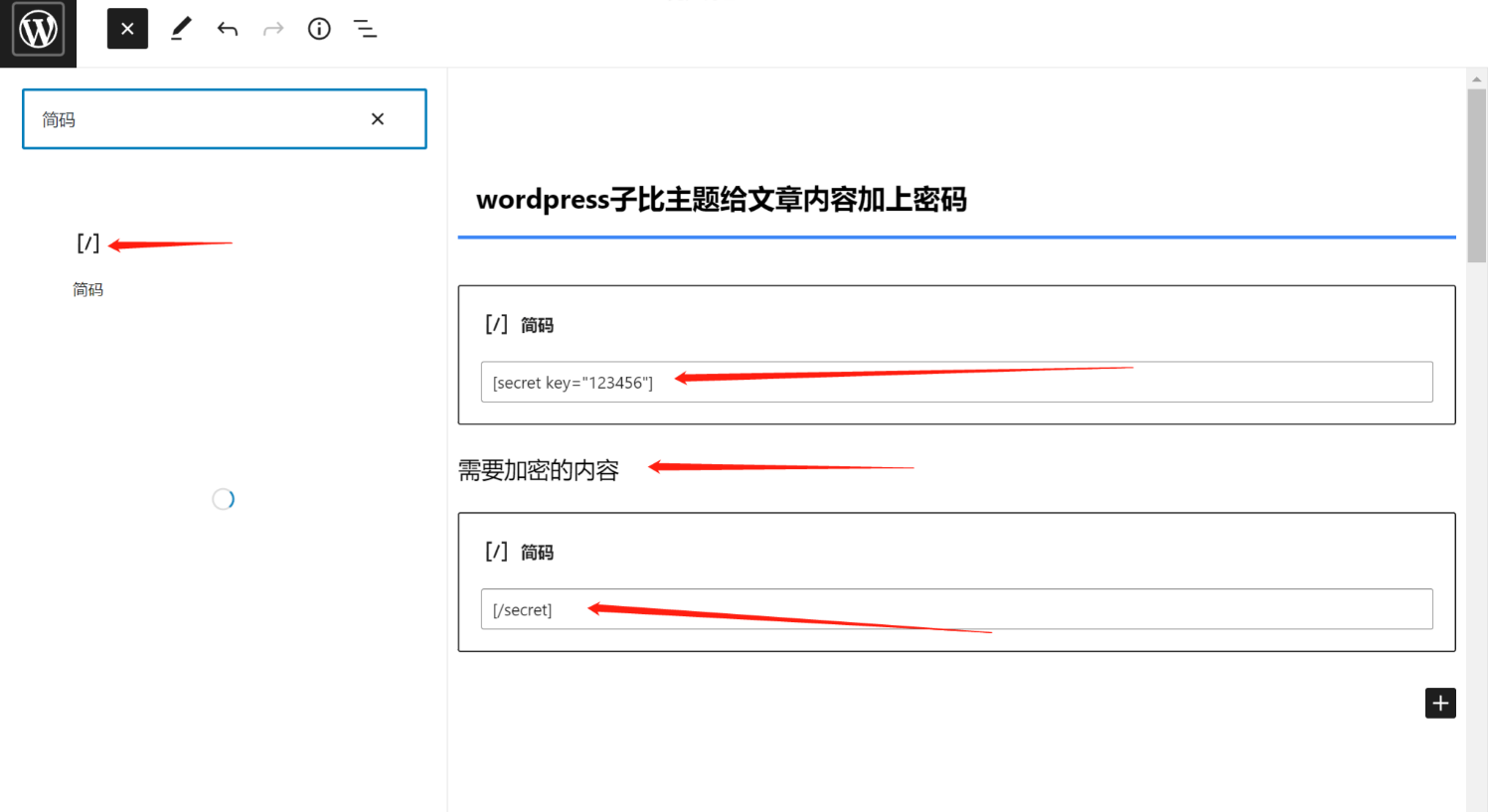
/*文章内容加密 css 样式*/第三步:文章内添加代码
- 文章内编辑添加区块选择—搜索:简码或者自定义 HTML 将下面代码添加进去
- key 后面的 123456 是访问密码
如果还是不会的话看下面图片演示

本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容