
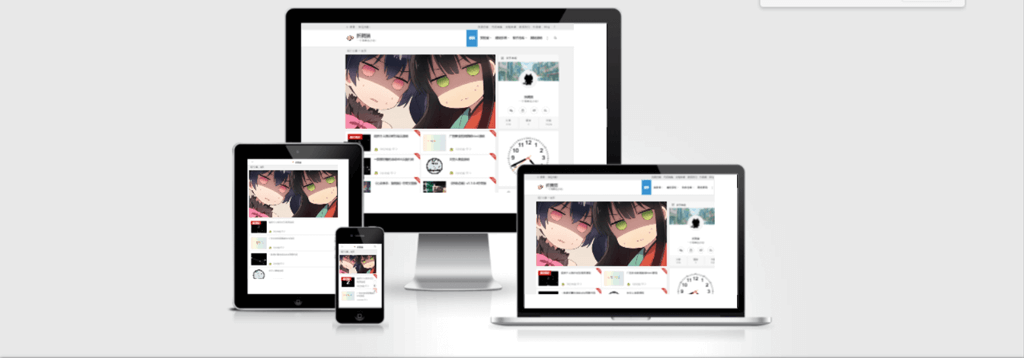
响应式设计的主题在文章中添加表格一直是个难题,以下是两个不完美的实例,供大家参考:
例一、表格超出页面宽度部分隐藏,并利用滚动滑块查看隐藏的部分
编辑文章时切换到文本模式,将下代码添加进去:
<div class=\"table-container\">
<table>
<tbody><tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
<th>Header 5</th>
<th>Header 6</th>
<th>Header 7</th>
<th>Header 8</th>
</tr>
<tr>
<td>row1_cell1</td>
<td>row1_cell2</td>
<td>row1_cell3</td>
<td>row1_cell4</td>
<td>row1_cell5</td>
<td>row1_cell6</td>
<td>row1_cell7</td>
<td>row1_cell8</td>
</tr>
<tr>
<td>row2_cell1</td>
<td>row2_cell2</td>
<td>row2_cell3</td>
<td>row2_cell4</td>
<td>row2_cell5</td>
<td>row2_cell6</td>
<td>row2_cell7</td>
<td>row2_cell8</td>
</tr>
<tr>
<td>row3_cell1</td>
<td>row3_cell2</td>
<td>row3_cell3</td>
<td>row3_cell4</td>
<td>row3_cell5</td>
<td>row3_cell6</td>
<td>row3_cell7</td>
<td>row3_cell8</td>
</tr>
</tbody></table>
</div>把相应的样式添加到主题style.css中
table {
margin: 0;
border-collapse: collapse;
}
td, th {
padding: .5em 1em;
border: 1px solid #999;
}
.table-container {
width: 100%;
overflow-y: auto;
_overflow: auto;
margin: 0 0 1em;
}
.table-container::-webkit-scrollbar {
-webkit-appearance: none;
width: 14px;
height: 14px;
}
.table-container::-webkit-scrollbar-thumb {
border-radius: 8px;
border: 3px solid #fff;
background-color: rgba(0, 0, 0, .3);
}实例二、使用CSS媒体查询,屏幕小于600px时,将td属性值取出来,放到内容区显示。
使用方法与例一相同。
<table>
<thead>
<tr>
<th>支付</th>
<th>日期</th>
<th>金额</th>
<th>周期</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label=\"支付\">支付 #1</td>
<td data-label=\"日期\">02/01/2015</td>
<td data-label=\"金额\">$2,311</td>
<td data-label=\"周期\">01/01/2015 - 01/31/2015</td>
</tr>
<tr>
<td data-label=\"支付\">支付 #2</td>
<td data-label=\"日期\">03/01/2015</td>
<td data-label=\"金额\">$3,211</td>
<td data-label=\"周期\">02/01/2015 - 02/28/2015</td>
</tr>
</tbody>
</table>配套样式:
table {
border: 1px solid #ccc;
width: 80%;
margin: 0;
padding: 0;
border-collapse: collapse;
border-spacing: 0;
margin: 0 auto;
}
table tr {
border: 1px solid #ddd;
padding: 5px;
}
table th, table td {
padding: 10px;
text-align: center;
}
table th {
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}
@media screen and (max-width: 600px) {
table {
border: 0;
}
table thead {
display: none;
}
table tr {
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
}
table td {
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
}
table td:last-child {
border-bottom: 0;
}
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}以上方法,只适合比较简单的表格,从Excel中复制过来的到表格代码里包含尺寸样式不能实现自适应。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容