搜索[美化],共找到87个文章
WordPress子比主题申请友链页面美化
效果演示 我就直接发整页了,放到pages的links里,如果你的申请友链页面不是这个你自己看看你友链页面是哪个了,或者没有的可以自己新建文件复制进去,子比主题的备份后可以直接覆盖,其他主题...
WordPress子比主题网站评论等级铭牌美化【更新】
铭牌的说明 步骤一 主要代码还是在 zibll/inc/functions/zib-comments-list.php 里面。 zib-bomments-list文件 搜索找到 if ($user_id == $post->post_author) 在上面添加代码 if (_pz('user_co...
WordPress文章失效提示美化版
效果演示 将下面的函数代码加入到主题目录下 functions.php 文件中。 //文章过期提示 function article_time_update() { date_default_timezone_set('PRC'); $newdate=time(); $updated_date = ...
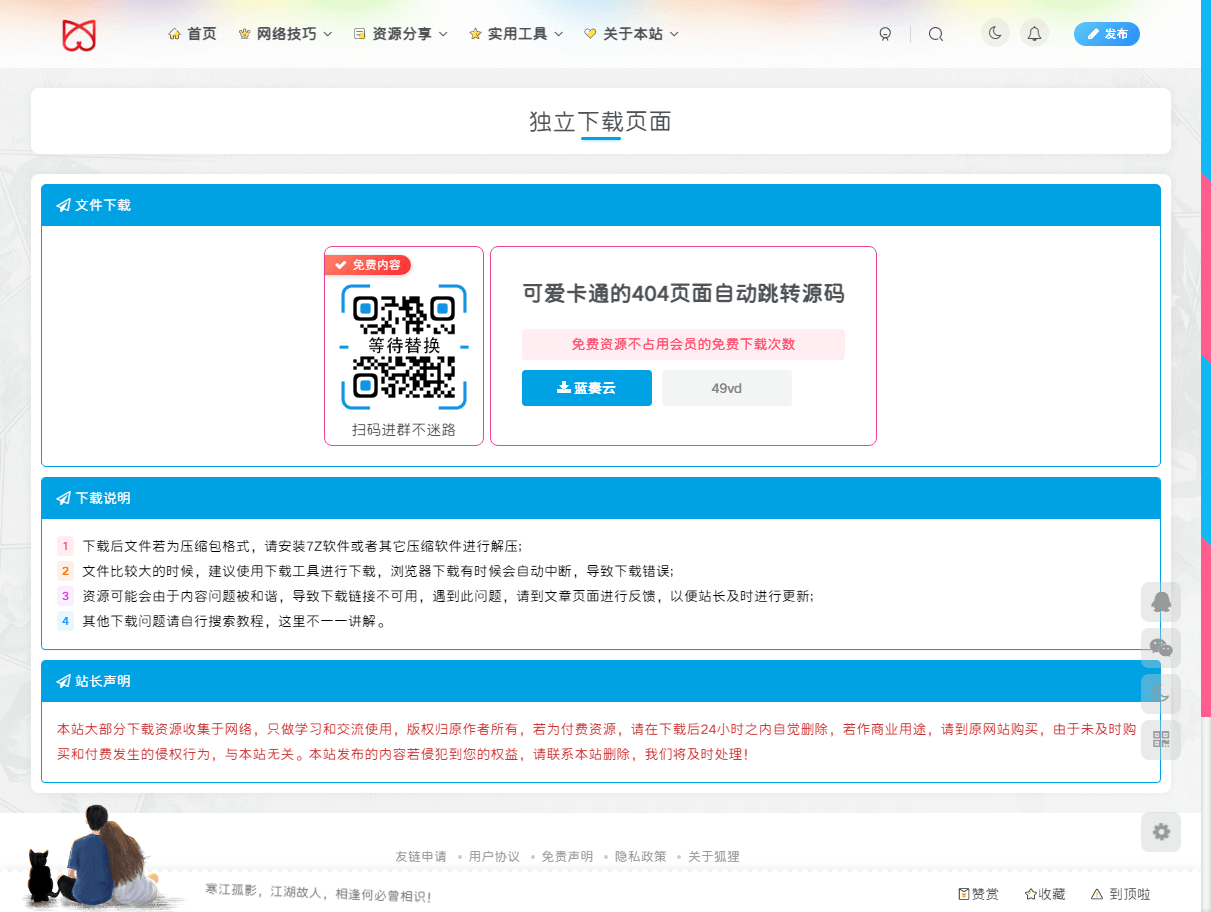
WordPress子比主题网页独立下载页面美化第一版
使用说明 修改了下载页面,添加手机自适应,如果更新主题时下载页面(/wp-content/themes/zibll/pages/download.php)没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份...
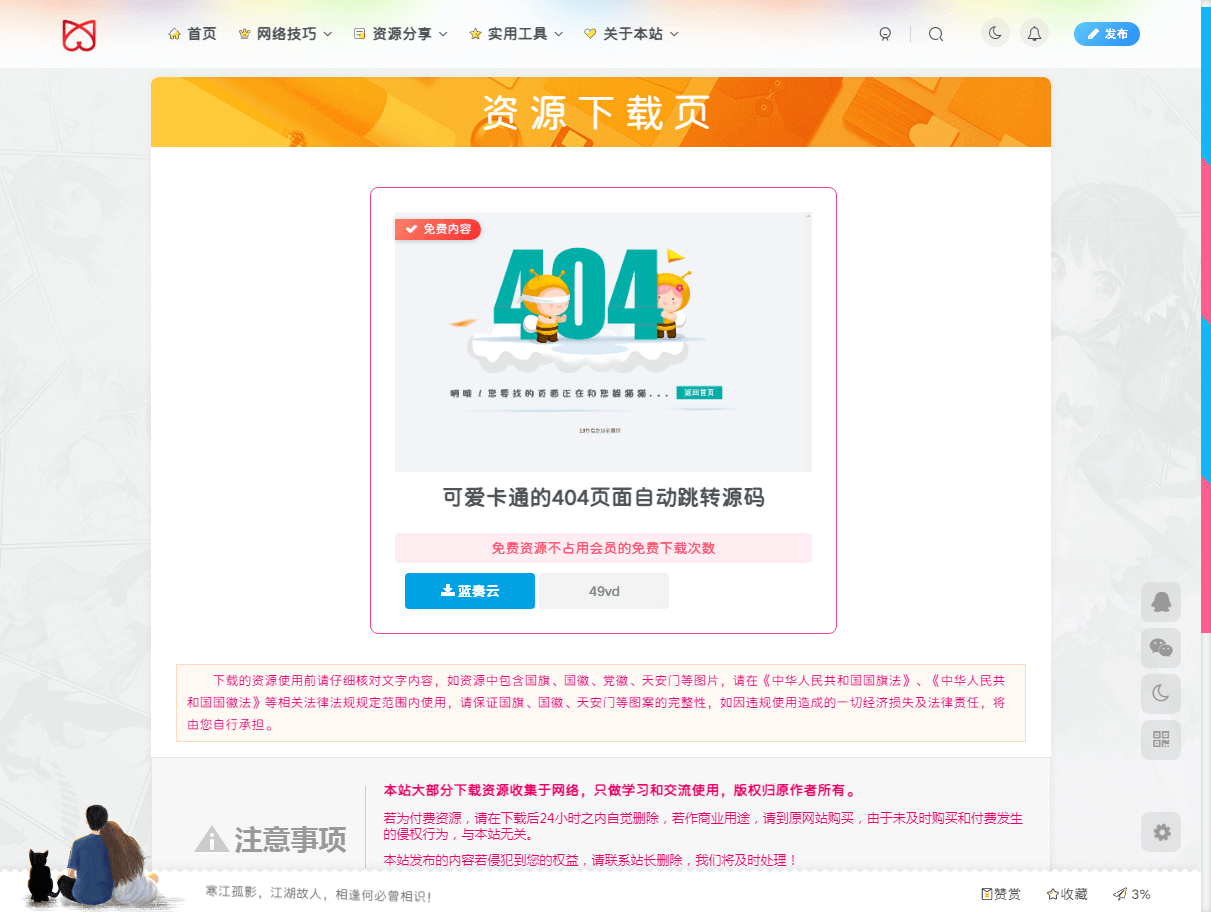
WordPress子比主题网页独立下载页面美化第二版
使用说明 下载文件覆盖掉download.php即可 /wp-content/themes/zibll/pages/download.php 更新前记得备份!记得备份!记得备份!不然就没后悔药吃了! 效果演示 结语 还有第一版可供选择 评论拿...
WordPress主题外链重定向go页面美化教程代码分享
更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。 注意:修改代码内的第 108 行的 logo 地址,本教程适用于子比主题最...
WordPress,7款后台管理界面美化插件
WordPress默认后台管理界面,总是感觉JQ菜单反映迟钝,没有鼠标悬停效果,虽然据说3.0版管理界面有所变化,但具体效果还没出来,像我等喜欢折腾的,对此一直不是很满意,还好有很多后台管理界面...
WordPress子比主题使用阿里矢量图标美化导航的方法
我们看到的大部分Wordpress网站,都是使用的 Font Awesome 这个矢量图标库。 但有个问题, Font Awesome 图标库的图标并不好看,所以今天我们就分享一下让Wordpress如何引入阿里巴巴的矢量...
WordPress美化滚动栏
方法/步骤 修改当前主题样式文件style.css,在末端添加以下代码. /*---滚动条默认显示样式--*/ ::-webkit-scrollbar-thumb{ background-color:#03a9f4; height:50px; outline-offset:-2px; outl...
帝国cms列表页模板分页样式美化教程
帝国cms列表页默认生成信息每页显示25条,那么超过25条就会分页显示。很多站长为了追求分页样式的好看都会对代码进行美化,那么列表页分页模板分页样式如何美化呢? 先看分页样式美化图: 美化...
网站公告美化代码教程
根据自己的网站放置代码 <div class='list-group-item reed' style='background:linear-gradient(120deg, #5ED1D7 10%, #71D7A2 90%);'> <script type='text/javascript'> var now=(new D...
网站底部添加蓝色波浪美化教程
在zibll主题目录下,footer.php文件中的“</footer>”(重要)下面添加下面的代码: <!--底部波浪开始--> <div class='wiiuii_layout'> <svg class='editorial' xmlns='http://w...