
在 2020 年 8 月之前,WordPress 都没有内置的 XML Sitemap 生成功能,直到 WordPress 5.5 发布。
WordPress 原生 XML Sitemap
如果你的版本高于 WordPress 5.5,那么 XML Sitemap 文件是自动生成的。你可以访问 /wp-sitemap.xml 查看。这个功能要求服务器安装了 PHP 的 SimpleXML 扩展,否则打开这个页面会看到 HTTP 501 错误(Not implemented)。
Yoast 生成的 XML Sitemap
如果你使用 Yoast SEO 插件,它会自动关闭 WordPress 的 XML Sitemap 并生成自己的网站地图文件。你可以访问 /sitemap_index.xml 查看。相较于 WordPress,Yoast 有更多功能与选项优化网站地图。
Yoast 关闭作者页索引
如果你的 WordPress 中只有一个作者,那么应该关闭作者页索引,否则作者页内容与网站首页内容完全一致,这就是所谓的内容重复问题。操作方法:WordPress 后台左侧导航,SEO – 搜索外观 – 归档,关闭作者归档即可。关闭后,/author-sitemap.xml 将从 /sitemap_index.xml 文件中消失。
Shopify 的 Sitemap 文件
在域名后添加 sitemap.xml 即可查看。将此文件提交到 Google Search Console 即可。
参考
第一步:网站地图php程序文件制作
我们是通过一个php文件来实现模拟网站地图列表的功能的,所以要先新建一个php文件,建议直接在网站根目录下面创建一个sitemap.php文件,代码如下:
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000;
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
<url>
<loc><?php echo get_home_url(); ?></loc>
<mobile:mobile type="pc,mobile"/>
<lastmod><?php $ltime = get_lastpostmodified(GMT);$ltime = gmdate('Y-m-dTH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 文章页面 */
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<mobile:mobile type="pc,mobile"/>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 文章循环结束 */ ?>
<?php
/* 单页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<mobile:mobile type="pc,mobile"/>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} /* 单页面循环结束 */ ?>
<?php
/* 博客分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<mobile:mobile type="pc,mobile"/>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} /* 分类循环结束 */?>
<?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link; ?></loc>
<mobile:mobile type="pc,mobile"/>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 标签循环结束 */ ?>
</urlset>成功添加了 sitemap.php 文件后,我们就可以直接访问该文件看看效果了。不过我们提交到百度的文件是 xml 格式文件,所以我们可以通过伪静态或纯静态的方式实现让其变成 xml 格式文件,成功之后的 xml 站点地图文件路径为:站点地址/sitemap.xml。
第二步:设置伪静态
nginx设置如下伪静态规则:
编辑已存在的 Nginx 伪静态规则,新增如下规则后(平滑)重启 nginx 即可:
rewrite /sitemap.xml$ /sitemap.php last;Apache设置如下伪静态规则:
编辑网站根目录的 .htaccess ,加入如下规则:
RewriteRule ^(sitemap).xml$ $1.php到这我们所有的工作都已经完成了,现在直接访问一下你的网站地图吧,路径:
比如我的网站就是 https://www.huliku.com/sitemap.xml
纯静态
看到很多朋友已经在问这个 sitemap 如何静态化,加快打开速度。毕竟每次重新生成绝对是一个耗能大户,而且还有可能被有心之人拿来作为攻击入口!
实现方法有多种,比如在 Nginx 的 fastcgi 缓存中取消 xml 文件的缓存屏蔽,或者使用最早使用的 php 生成静态文件等。
在这里,我就分享一个自己一直在用的最简单的实现方法:Linux 定时任务+wget 定时生成 sitemap.xml
具体实现:将 sitemap.php 放到某个不为人知的目录,然后定时使用 wget 去请求这个文件,并将数据保存为 sitemap.xml 存放到网站根目录就可以了!比如:
利用 Linux 定时任务+wget 定时生成 sitemap.xml 并存放到网站根目录就可以了!比如:
HTTP 站点:每天凌晨 1 点在网站根目录生成一个 sitemap.xml
#每天在网站根目录生成一个sitemap.xml diypath为sitemap.php的实际位置
0 1 * * * wget -O /home/wwwroot/huliku.com/sitemap.xml http://huliku.com/diypath/sitemap.php >/dev/null 2>&1补充:如果是启用了 https 的站点,需要加入 –no-check-certificate 的选项,即:
HTTPS 站点:每天凌晨 1 点在网站根目录生成一个 sitemap.xml
#每天在网站根目录生成一个sitemap.xml diypath为sitemap.php的实际位置(针对https网站)
0 1 * * * wget -O /home/wwwroot/huliku.com/sitemap.xml --no-check-certificate https://huliku.com/diypath/sitemap.php >/dev/null 2>&1这样一来,就解决了 sitemap.xml 是动态数据问题了!
注意:记得修改以上代码的文件名及相应路径。
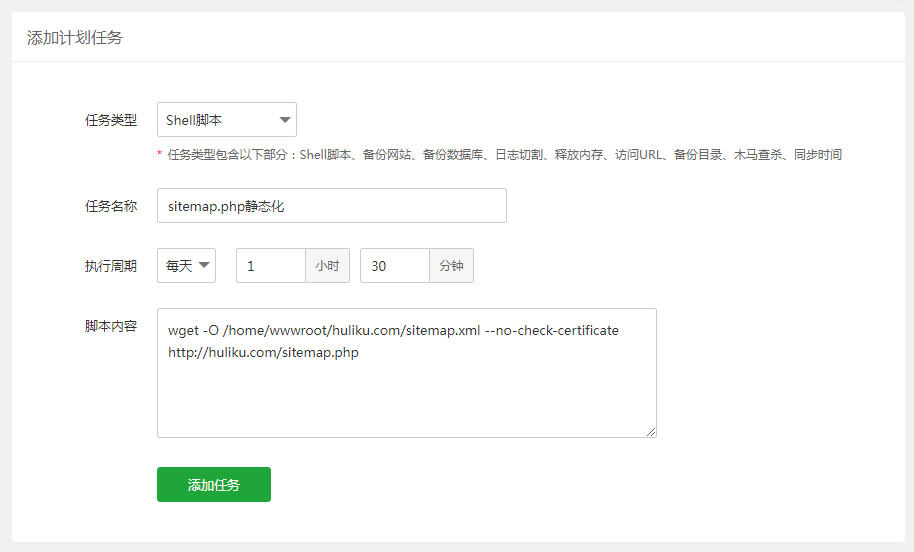
当然,如果你的服务器上安装有宝塔 Linux 面板的话,就不用那么麻烦,只需要登录宝塔面板 >> 计划任务 >> 任务类型选择 Shell 脚本 >> 任务名称可随意 >> 执行周期建议每天凌晨执行 1 次即可 >> 脚本内容输入以下代码(PS:记得修改代码中的名称及路径哦) >> 点击【添加任务】按钮即可。
如果站点是 http 则添加以下代码:
wget -O /www/wwwroot/huliku.com/sitemap.xml http://huliku.com/sitemap.php如果站点是 https 则添加以下代码:
wget -O /home/wwwroot/huliku.com/sitemap.xml --no-check-certificate http://huliku.com/sitemap.php
文章尾声
- 确认无误之后,已开通 sitemap 权限的就可以前往百度站长平台提交了,没开通权限的可以发送申请邮件到百度站长平台管理员邮箱申请,并且将 sitemap.xml 使用 a 标签链接在网站底部即可。
- 代码使用很简单,可以根据需要增减内容,比如觉得标签不应该出现在 sitemap 里面的,可以将标签部分的 php 代码删除即可,但一定要注意不要误删除结尾的标签。
- 今天,把分类、单页面及标签的 sitemap 都整出来了,那开放适配专用 sitemap 的 php 代码也就可以继续完善下了,回头有时间我会整理总结一篇关于 sitemap 及开放适配的终结篇,敬请期待!
add_filter( 'wp_sitemaps_enabled', '__return_false' );本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容