现在很多的 WordPress 主题模板自带的都是 Font Awesome 图标库,本站用的子比主题也是一样,但是这个图标库的样式太丑了,狐狸就分享一下 WordPress 引用阿里巴巴矢量图标库的彩色图标的方式方法,其实也很简单,只需要添加图标然后放入一个阿里矢量图标 js 文件就可以了。
Iconfont-阿里巴巴矢量图标是国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。可以使用GitHub帐号登录,数百万的图标免费使用,官方也提供了详细的教程。
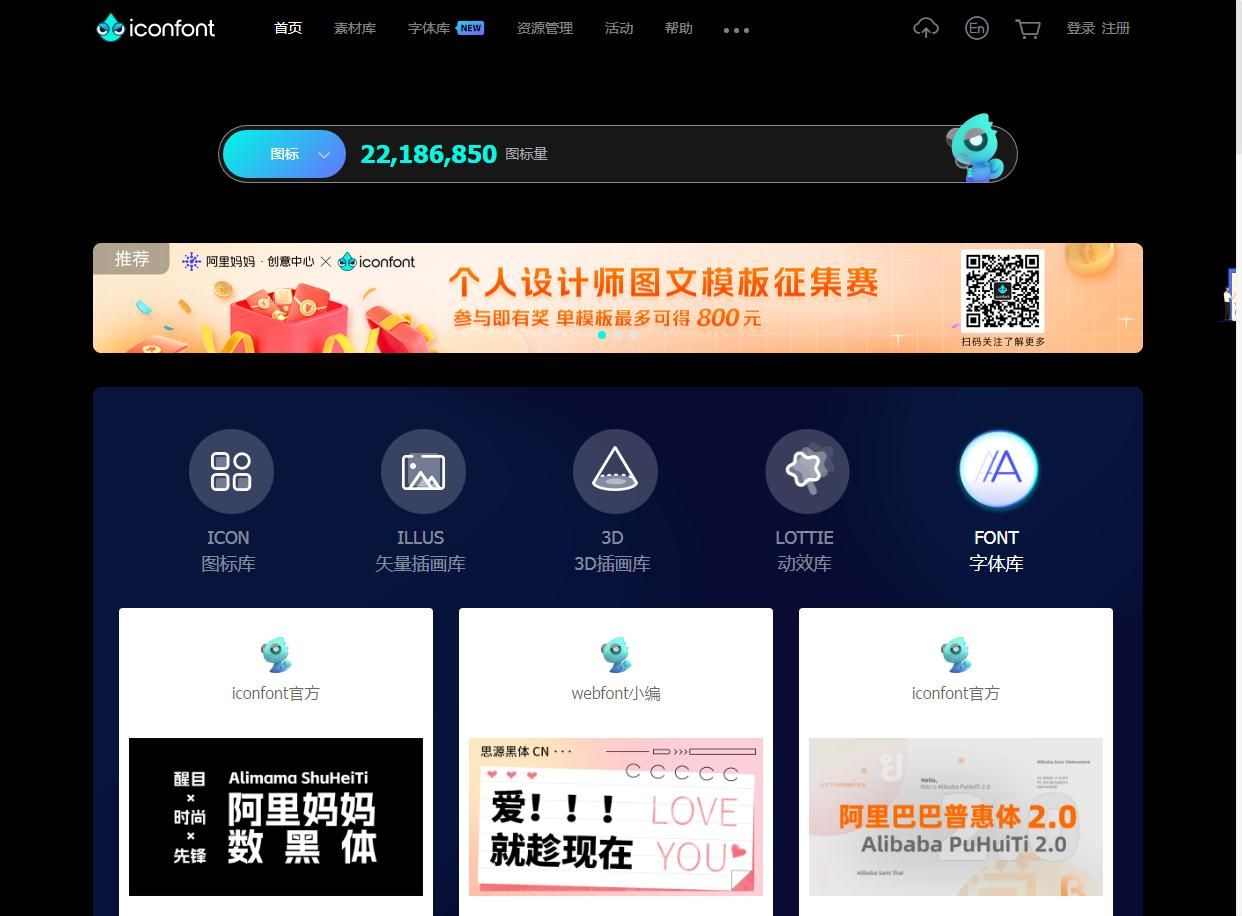
第一步:打开阿里巴巴矢量图标库网址

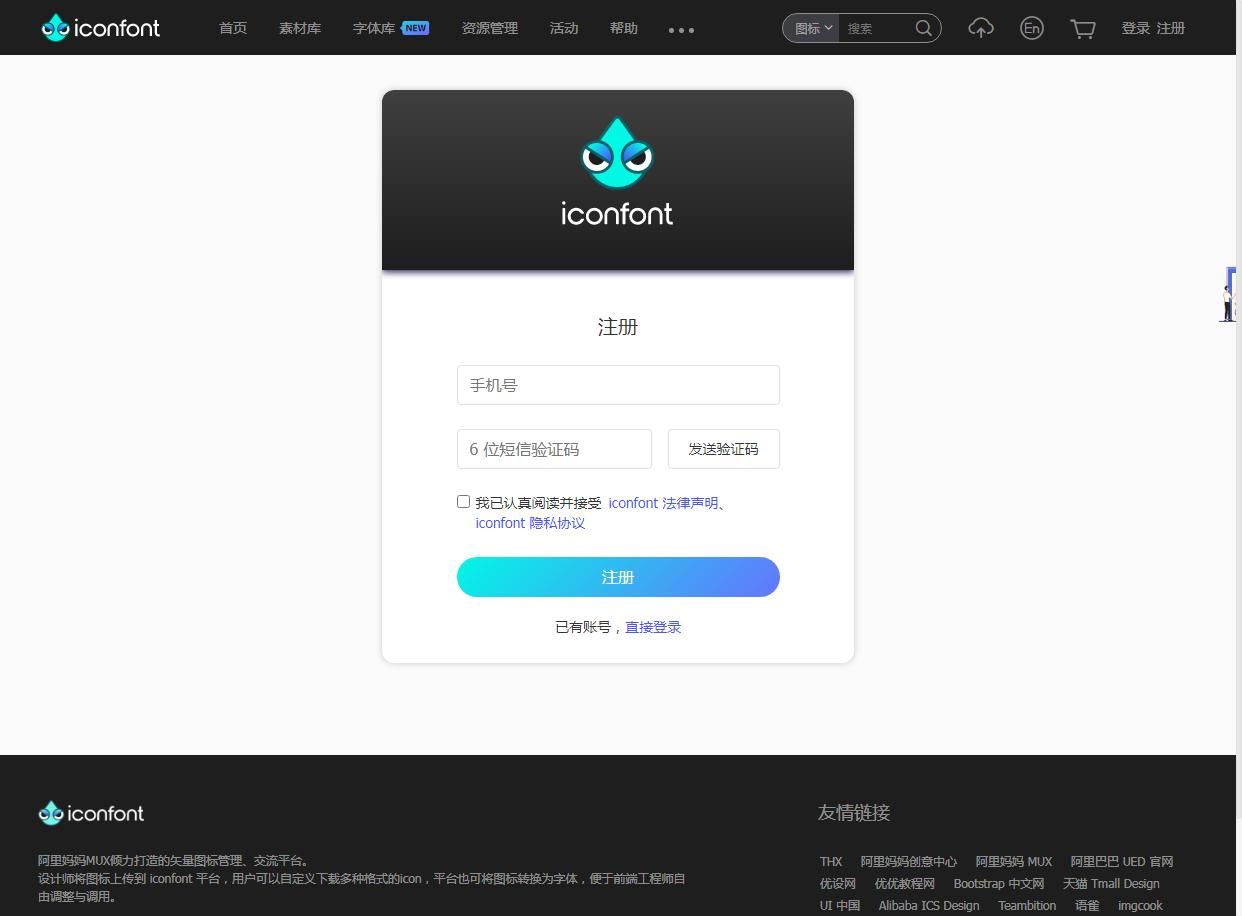
第二步:登入或者注册账号

第三步:登入之后返回首页搜索需要的图标-如下图

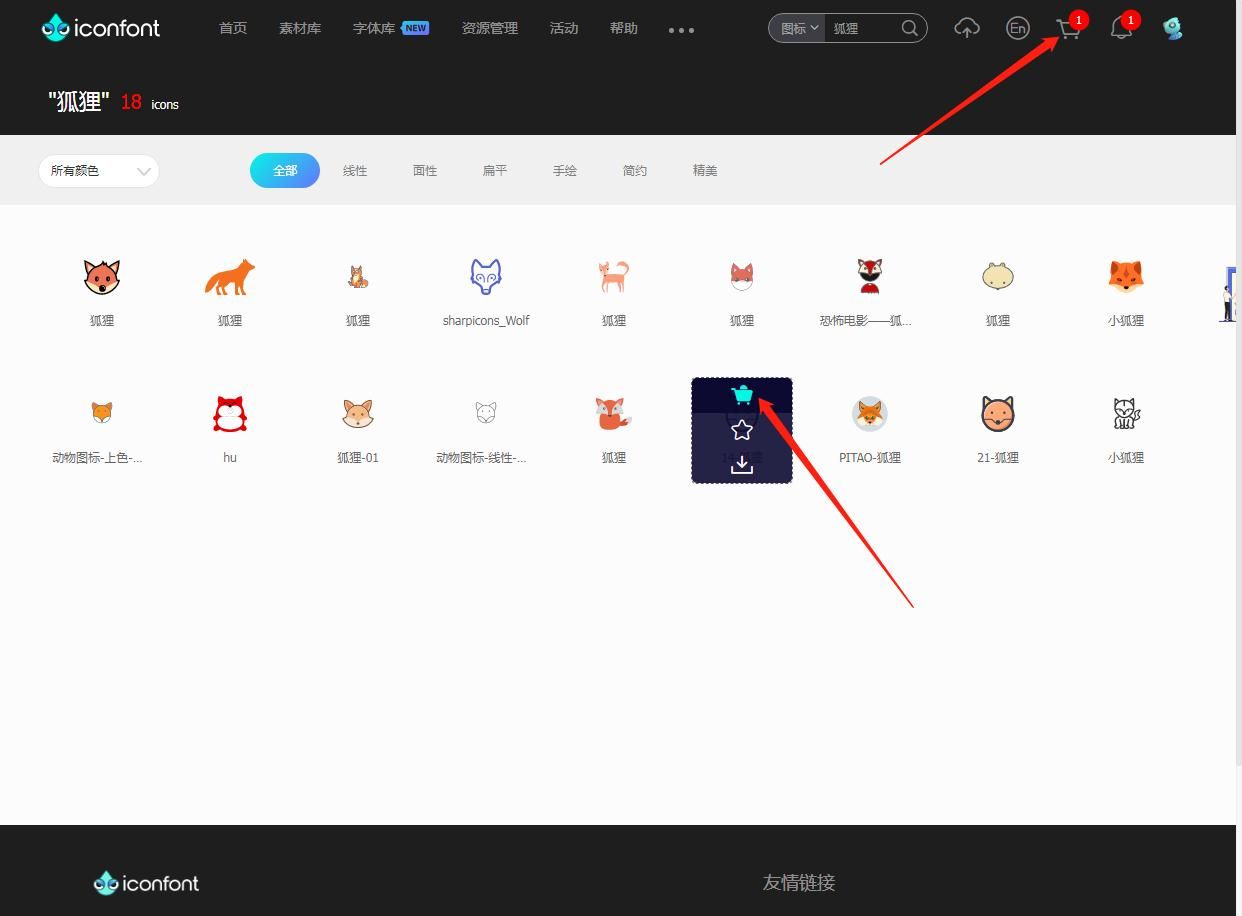
第四步:搜索框找到自己要的图标并添加至购物车

第五步:添加购物车之后—添加至项目
如果没有项目的自己新建一个项目即可 不懂的可根据下图演示来

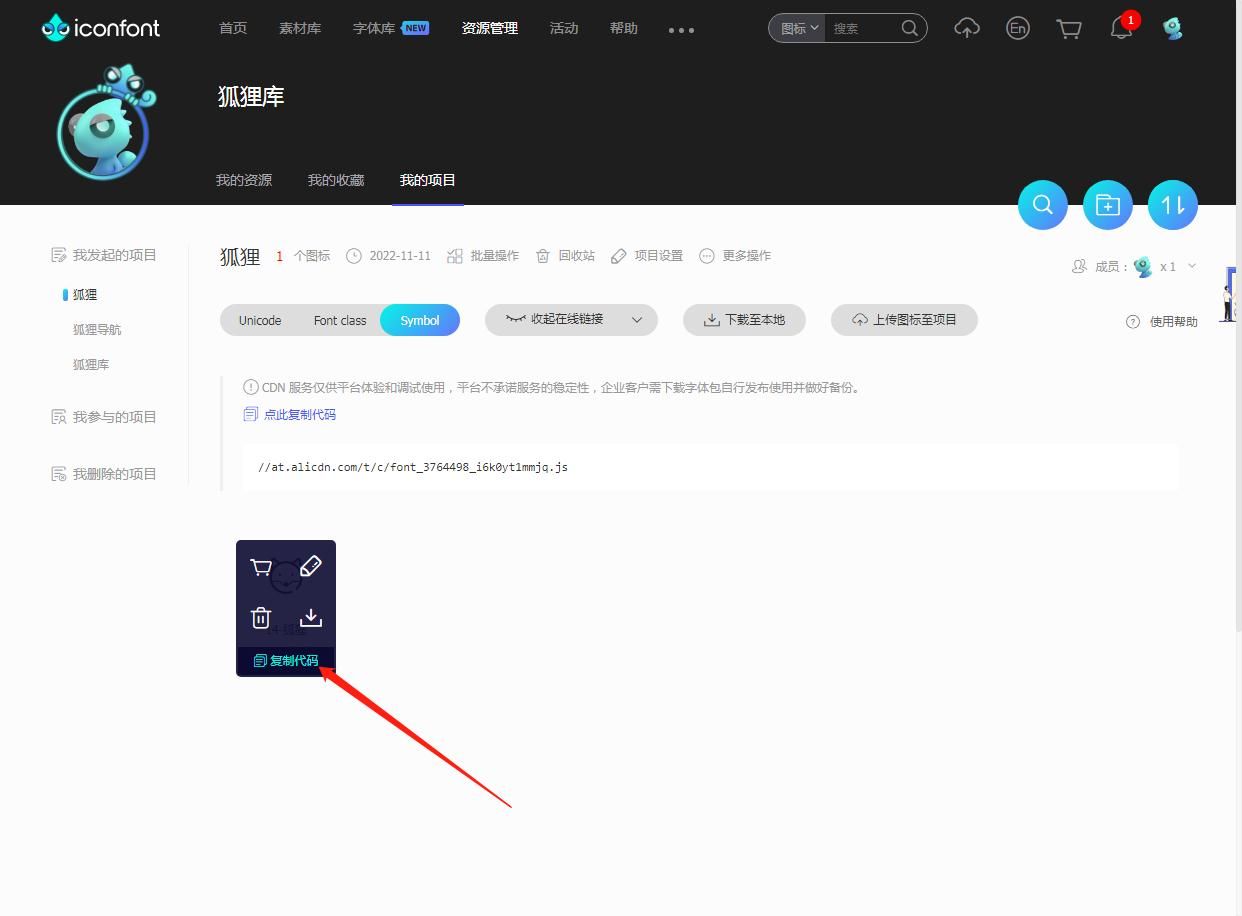
第六步:选择Symbol格式,然后点击:暂无代码,点击生成

第七步:把生成的代码引入至主题
添加路径:子比主题后台>>自定义代码>>自定义底部 HTML 代码>>添加刚复制的 js 格式代码
如果后加入的一些新图标是需要在阿里图标库重新生成一下代码
<script src="//at.alicdn.com/t/c/font_3669017_bg7v4xtpc1.js"></script>
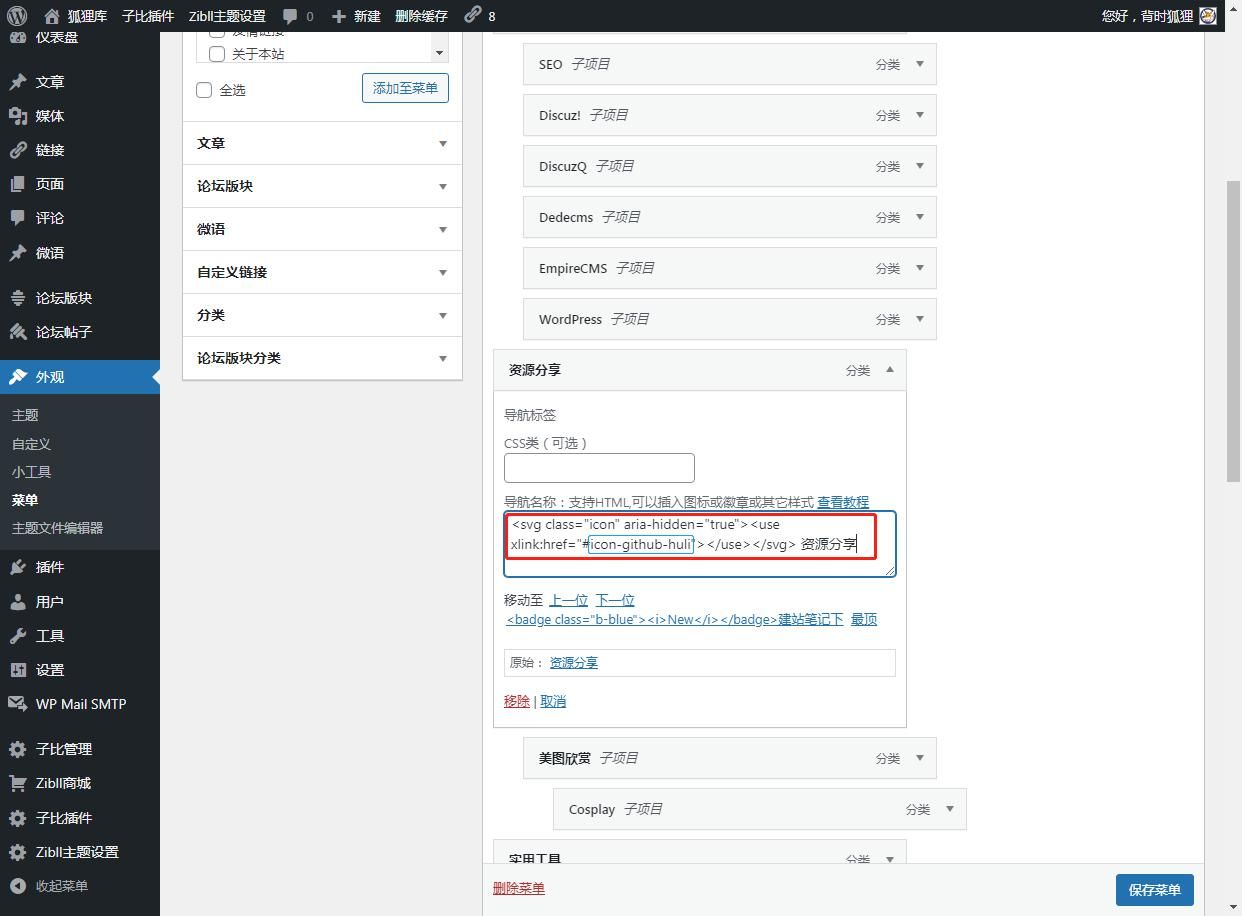
重要:最后把添加到图标导航菜单栏
1、代码中的【加入你的图标代码】就是你在阿里巴巴矢量图库复制的 ico 代码:
<svg class="icon" aria-hidden="true"><use xlink:href="#加入你的图标代码"></use></svg> 导航页面名称
2、在 WordPress 后台>>外观 >>菜单>>文字前 添加上面代码,保存即可。

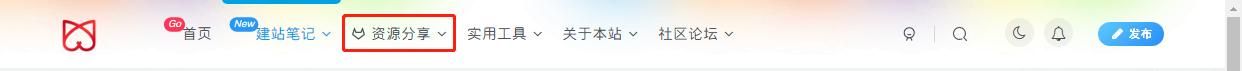
最终效果:

Font Awesome 图标
子比主题已经集成了Font Awesome 图标,您可以在全站使用Font Awesome图标而无需任何插件。
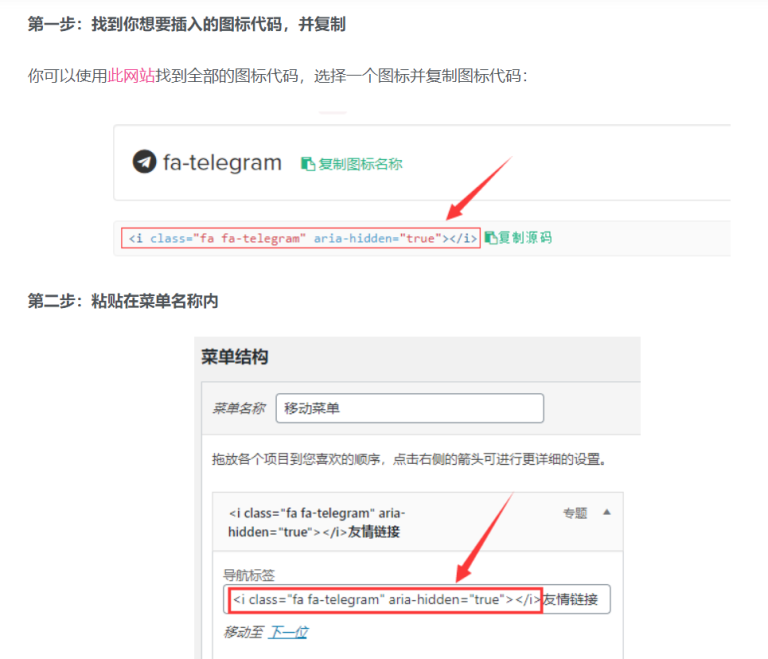
要使用Font Awesome图标教程十分简单,如图所示,仅需两步:

本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容