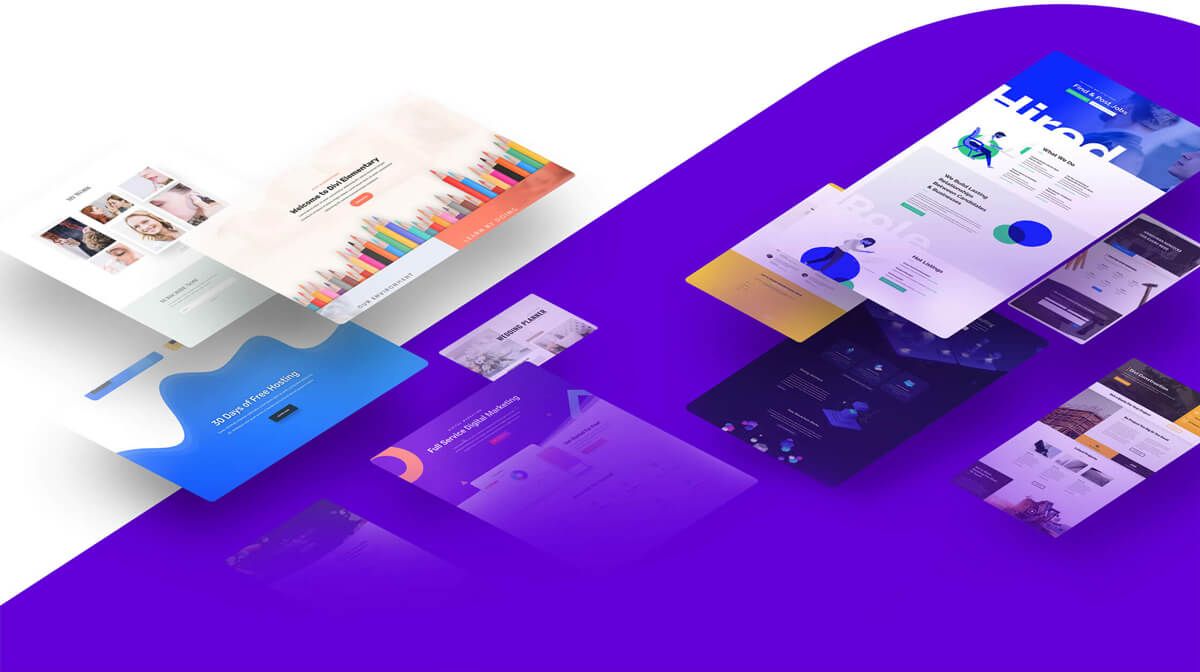
Divi Builder是核Divi主题配套使用的一个插件。它是一款强大的页面构建器。

关联资源
插件配套 Divi主题 v4.25.1
Divi预制布局模板下载:
预制模板使用方式:
WordPress仪表盘 >> Divi >> Divi库 >> Import&Export。
现在,单击导入,然后选择下载的布局的.JSON文件。然后,单击“导入Divi Builder布局”。
要使用布局,只需打开要使用预制布局的任何帖子或页面的Divi编辑器。
然后,单击那里的“ +”图标,然后选择“保存的布局”选项卡。在这里,将找到之前导入的所有布局。
Divi Builder Addons – 附加功能组件34个
先解压,按需安装所需的功能插件。
Product Carousel for Divi and WooCommerce v1.0.8
Divi Ecommerce Pro – Woocommerce Divi Child Theme v1.0.4
Divi Shop Builder For WooCommerce 1.1.31
Divi Shop Builder Layouts Full
DiviFlash – All Divi Modules In One Divi Plugin v1.1.1
Divi Team Members v1.4.1
Divi Event Manager Plugin v1.5.2
Divi Gallery Extended v1.2.0
WP and Divi Icons Pro v1.4.4
Divi Page Builder Everywhere v3.1.6
Divi Pixel – Powerful Tools for Divi Pros v2.2.1
Divi Areas Pro v2.3.1
Divi Plus – 41 Powerful Modules for Divi Theme v1.9.5
Divi Product Carousel v1.0.27
Divi Accordions Plus v1.4.1
Dark Divi v1.1.3
Divi Blog Module v1.0.5
Divi Essential v4.5.6 – Divi Extension For Next Label Modules
Divi Machine v4.1.6.1
Divi Mobile v1.3.0
Advanced Custom Fields (ACF) Module for the Divi Builder v4.0
Divi Extras – Extra Theme Blog Modules Added To Divi Builder v1.1.10
Divi Toolbox – Powerful Tools to Customize the Divi Theme v1.6.14
Divi Ghoster v5.0.37
Divi Switch Pro v4.0.8
Divi Rocket – Caching Plugin Specifically Designed For The Divi v1.0.43
Divi Blog Extras v2.6.3
Divi Responsive Helper 1.1.0
Divi MadMenu 1.2
Divi FilterGrid 2.2
BrainBlog for Divi v1.2.7
Divi Content Restrictor v1.1.0
PDF Flipbook, 3D Flipbook WordPress – DearFlip v1.7.5.1
Divi BodyCommerce v6.5.1相关链接
官网地址:https://www.elegantthemes.com/gallery/divi/
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!



















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容