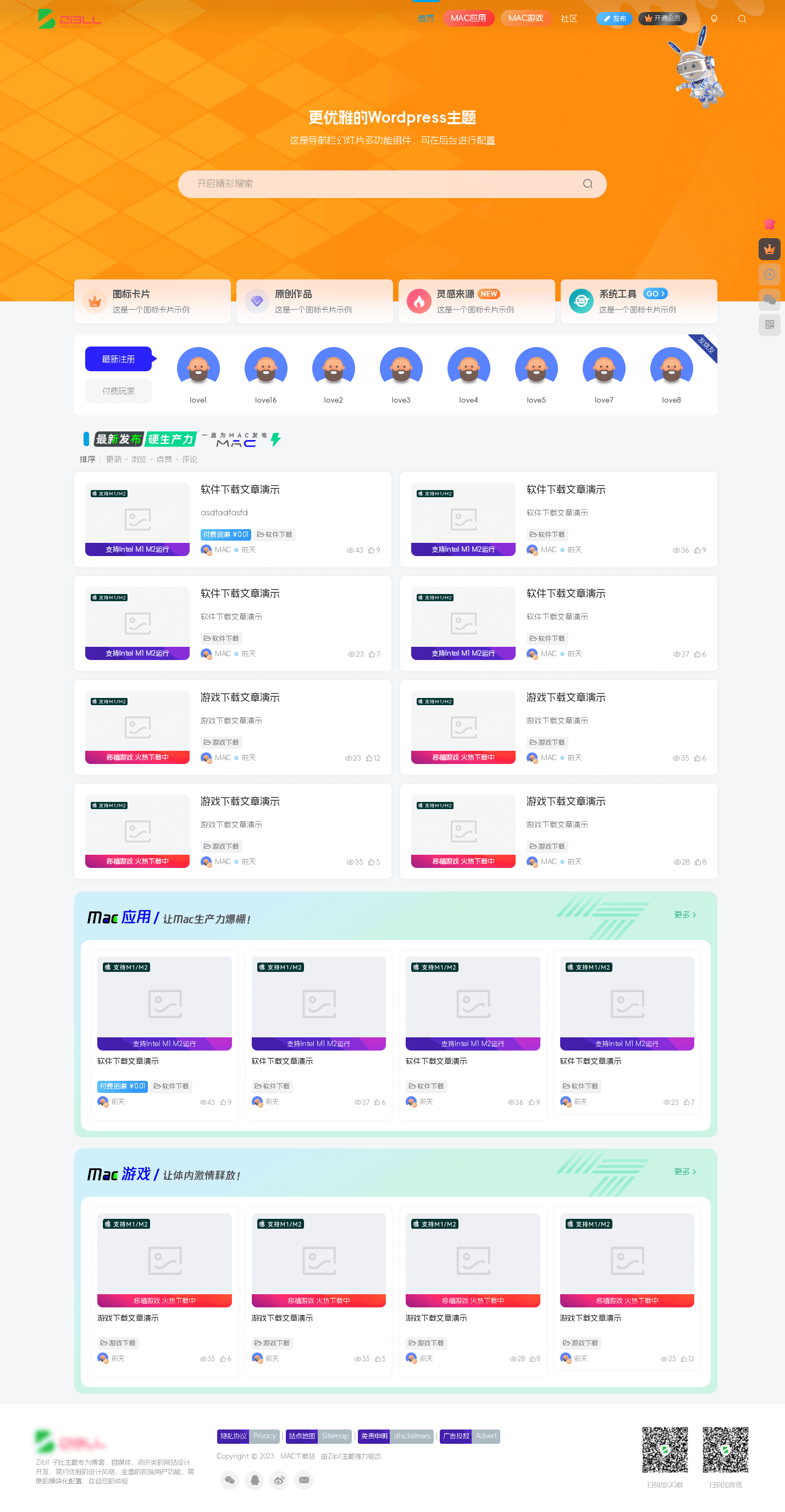
效果预览

复制下方代码后,放到网页中需要显示的位置即可。
如狐狸库放置:WordPress后台 >> 外观 >> 小工具 >> HTML代码 >> 顶部全宽度
<!--狐狸库顶部自适应图片广告开始-->
<div class="huliku_imgad">
<a href="https://www.huliku.com/" target="_blank" rel="noopener">
<picture>
<!--↓↓↓电脑设备尺寸:1500x141px↓↓↓-->
<source media="(min-width: 45em)" srcset="https://huliku.com/image/ad/ad_1200x150.jpg" width="100%">
<!--↓↓↓手机设备尺寸:900x268px↓↓↓-->
<source media="(min-width: 18em)" srcset="https://huliku.com/wp-content/themes/zbfox/img/ad/ad_bg.png" width="100%">
<!--↓↓↓当图片无法加载时显示备用图片↓↓↓-->
<img src="https://huliku.com/image/ad/ad_1200x150.jpg" width="100%" height="100%" alt="狐狸库图片广告位">
</picture>
</a>
<!--狐狸库自适应文字广告-->
<li><a href="https://huliku.com" target="_blank" style="background:#e73038;" class="huliku_txtad_big" rel="noopener">狐狸库-大文字广告位招租</a></li>
<li><a href="https://huliku.com" target="_blank" style="background:#ff8100;" class="huliku_txtad_big" rel="noopener">狐狸库-大文字广告位招租</a></li>
</div>
<!--狐狸库底部小文字广告-->
<div class="huliku_txtad">
<a href="https://huliku.com" target="_blank" rel="noopener">狐狸库-文字广告火爆招租</a>
<a href="https://huliku.com" target="_blank" rel="noopener">狐狸库-文字广告火爆招租</a>
<a href="https://huliku.com" target="_blank" rel="noopener">狐狸库-文字广告火爆招租</a>
<a href="https://huliku.com" target="_blank" rel="noopener">狐狸库-文字广告火爆招租</a>
<a href="https://huliku.com" target="_blank" rel="noopener">狐狸库-文字广告火爆招租</a>
<a href="https://huliku.com" target="_blank" rel="noopener">狐狸库-文字广告火爆招租</a>
<a href="https://huliku.com" target="_blank" rel="noopener">狐狸库-文字广告火爆招租</a>
<a href="https://huliku.com" target="_blank" rel="noopener">狐狸库-文字广告火爆招租</a>
</div>如:Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容