站长门都知道,许多博客主题都是支持嵌入bilibili视频代码播放的,但是有一个通病,就是嵌入的视频都是以最低视频分辨率播放,今天主要就是解决这个问题!
在B站有很多影片资源可以分享,若想分想到自己的WordPress网站该怎么做呢?
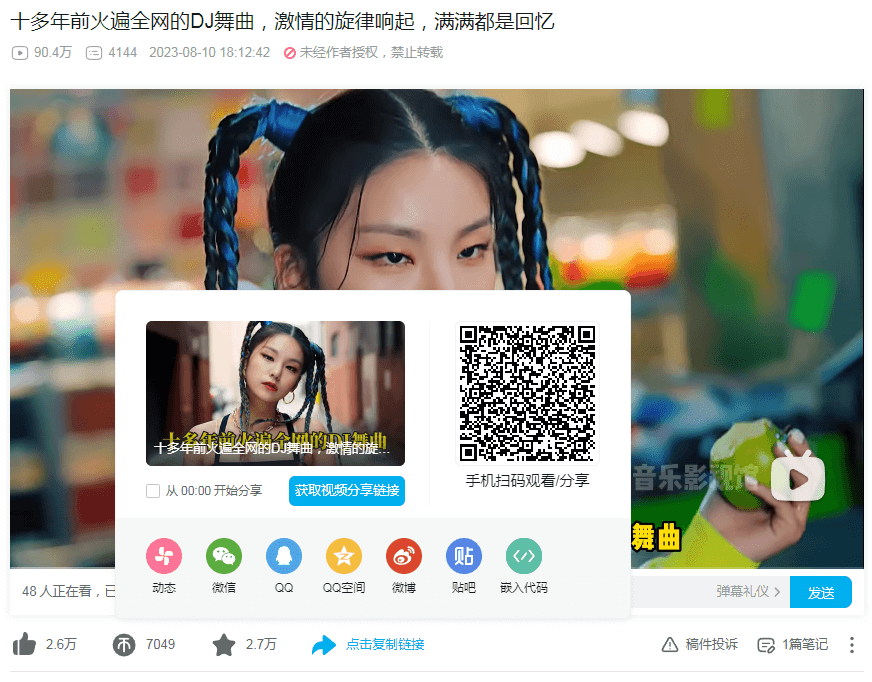
首先在“点击复制链接”处复制“嵌入代码”

在WordPress使用HTML插入媒体,填入代码后会变成下图这样,整个影片尺寸是变小的(如下)
因为B站预设的外站引用解析度是最低的,因此所以不能直接贴上代码 需要加上一段代码,让B站影片能跟随自家网站的大小来做改变:
1. 加入代码修改影片显示大小
width="100%" height="600"比如说我想要分享的影片代码是这串
<iframe src="//player.bilibili.com/player.html?aid=914606049&bvid=BV1Mu4y1z7a9&cid=1229413200&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>那我就在iframe之间加入这串代码
width="100%" height="600"
<iframe src="//player.bilibili.com/player.html?aid=914606049&bvid=BV1Mu4y1z7a9&cid=1229413200&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="100%" height="600"> </iframe>修改大小后的影片长这样,这里的宽度和高度可以根据自己的需求修改
2.加入代码修改影片解析度(默认是最低解析度)
在最后加入&high_quality=1
比如说我分享的网址是
//player.bilibili.com/player.html?aid=904647093&bvid=BV1jP4y1i7Fp&cid=947976125&page=1
那么,我们把后缀加上&high_quality=1如下
//player.bilibili.com/player.html?aid=904647093&bvid=BV1jP4y1i7Fp&cid=947976125&page=1&high_quality=1
嵌入代码解释
- high_quality -> 是否高清【1: 高清(最高1080p) / 0: 最低解析度(预设)】
- page -> 起始下标为1 (预设为1)
- as_wide -> 是否宽屏【1: 宽屏, 0: 小屏】
- danmaku -> 是否开启弹幕【1: 开启(预设), 0: 关闭】
- allowfullscreen -> allowfullscreen= “ture” 允许全萤幕播放
阻止跳转到B站
在网页上,用户选择清晰度,或者点击视频上面的一些图标,会跳转到B站,这个可通过设置 iframe 的 sandbox 属性去禁止,加入下方代码即可。
sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"整体代码如下
<iframe src="//player.bilibili.com/player.html?aid=914606049&bvid=BV1Mu4y1z7a9&cid=1229413200&page=1&high_quality=1" width="100%" height="600" frameborder="no" scrolling="no" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts" allowfullscreen="allowfullscreen"> </iframe>本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容