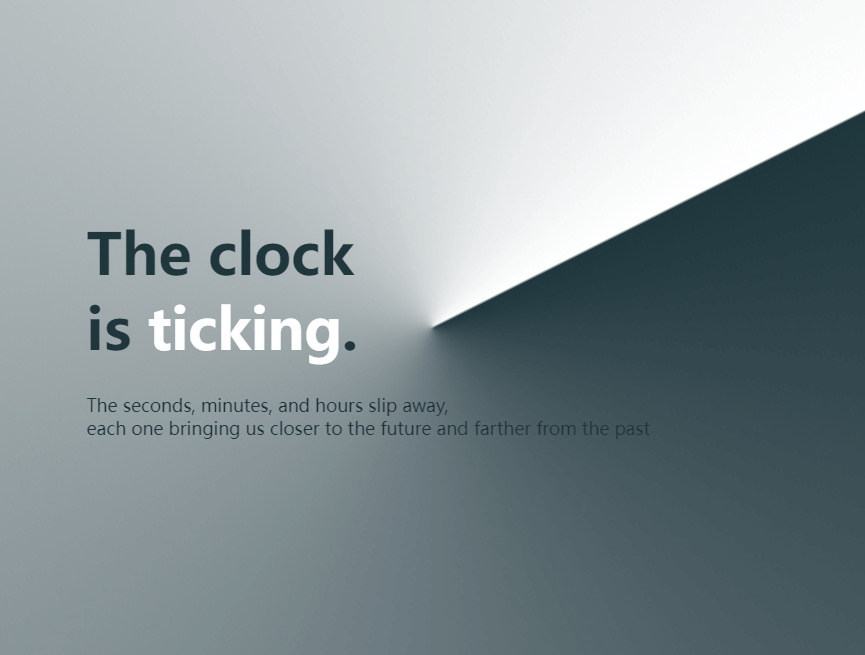
效果预览

1、后台添加[自定义HTML小工具]
这里就不在说如何添加自定义HTML小工具了,把它添加到侧边,然后把下面的代码放进去,然后保存就好啦!【如果报错无法保存,请把style标签里的CSS样式放到主题设置的“自定义CSS样式”里就可以了】
<style type="text/css">
.wiiuii-suiji-main span{color:#fff}.wiiuii-suiji-main{background-size:cover;background-repeat:no-repeat;background-position:center center;cursor:pointer;height:320px;border-radius:var(--main-radius);position:relative}.wiiuii-suiji-header{display:flex;justify-content:space-between}.xingyu-dt-ty{padding:20px;display:flex;flex-direction:column}.xingyu-dt-day{font-size:60px;font-weight:700;color:#fff}.xingyu-sj-date{font-size:16px;font-weight:700;color:#fff}.xingyu-sjzt-ty{line-height:25px;height:200px;writing-mode:vertical-rl;padding:15px;color:#fff;font-size:15px}.xingyu-sj-qhbtn{position:absolute;bottom:30px;padding:10px}.xingyu-sj-qhbtn>span>i{font-size:16px}.xingyu-sj-qhbtn span:hover{color:#f44336}.xingyu-sjtitle-ty{position:absolute;bottom:0;text-align:center;left:0;right:0;bottom:0;padding:5px}
</style>
<div class="wiiuii-suiji-main">
<div class="wiiuii-suiji-header">
<div class="xingyu-dt-ty">
<span class="xingyu-dt-day wiiuiiDay"></span>
<p class="xingyu-sj-date">
<span class="wiiuiiYear"></span>
<span class="wiiuiiMonth"></span>
</p>
</div>
<div class="xingyu-sjzt-ty">
<span class="xingyu-yiyin"></span>
</div>
</div>
<div class="xingyu-sj-qhbtn">
<span id="xingyu-qh-btn"
><i class="fa fa-paper-plane" aria-hidden="true"></i> 换一句</span
>
</div>
<div class="xingyu-sjtitle-ty">
<span>——截止——</span>
</div>
</div>
<script
type="text/javascript"
src="https://www.wiiuii.cn/cdn/js/yiyin-img.js"
></script>2、关于JS文件
如果大家不觉得麻烦的话,可以自己修改背景图和一言,JS代码放到下面,自己创建一个JS文件然后复制进去,自己修改后调用。如果觉得麻烦可以自己用本站的就好。
[重要]:一言修改或者添加在“wiiuiiYiYan”这里面,背景图修改或者添加在“wiiuiiYiYanBg”里面。
来源:详情
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容