很多文章页尾会有分享功能,但是本文介绍的是一款比较全的分享,
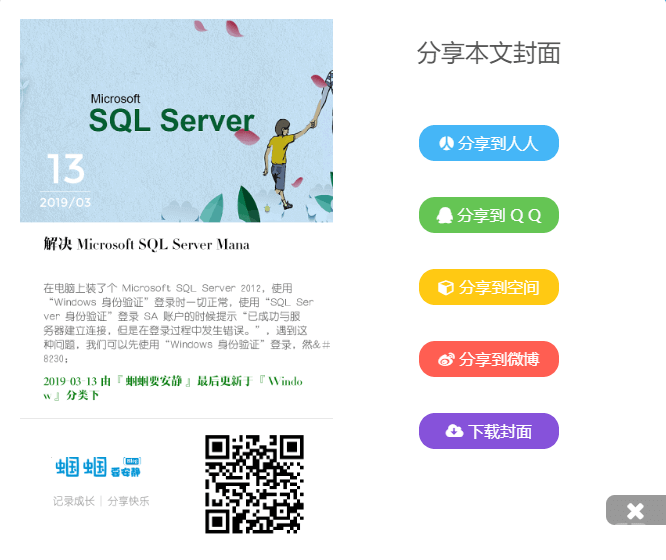
如题,该功能主要用于生成一份海报页面,具体显示效果如下:

代码参考自精品资源分享博客,原代码存在一些问题导致添加后不能正常使用,自己对代码做了些简单调整,具体调整内容如下:
- 核心代码打包至 poster 文件夹,方便调用及维护
- 更改上传目录为 upload/posterimg (原代码将海报直接上传到媒体库并与文章相关联,并且每次都会生成新的海报,时间长了会导致媒体库臃肿,堆积大量无用文件)
- 调整前段显示样式(新的样式更好看)
- 还有一些其他的。。。(我也忘了具体是什么了☹)
使用前请注意:
- PHP 必须开启 GD 库,绘制海报图片要用到。开启方法看这里>>>PHP 如何开启 GD 库?
- 必须引入 jQuery ,javascript 中 AJAX 提交到 admin-ajax.php 处理要用到
好了,下面简单说下使用方法。
single.php 文件修改
在single.php 文件中合适位置添加如下代码(前端按钮):
<div class="poster-share-ico"><a class="btn-bigger-cover" data-nonce="<?php echo wp_create_nonce('mi-create-bigger-image-'.$post->ID );?>" data-id="<?php echo $post->ID; ?>" data-action="create-bigger-image" id="bigger-cover" href="javascript:;"><i class="fa fa-paper-plane"></i> <span>生成海报</span></a></div>footer.php 文件修改
在footer.php 文件中添加如下代码(前端弹窗):
<?php
require_once get_stylesheet_directory() . '/poster/poster-pop.php';?>functions.php 文件修改
在footer.php 文件中添加如下代码(海报生成):
<?phprequire get_stylesheet_directory() . '/poster/poster.php';?>生成海报失败的原因
[ghide keyword=”海报分享” key=”FXHB”]
如果海报生成失败了,可能是下面这段 js 代码中路径的问题,默认是没有将 WordPress 安装到子目录的方式,将其修改为你网站的 admin-ajax.php 文件位置应该就可以了。
/**
* @name 生成分享海报
* @author 蝈蝈要安静 | 一个不学无数的伪程序员(修订)
* @url https://blog.quietguoguo.com
* @version 2019年03月19日修订版
*///提交到wordpress自带的ajax处理$(document).on('click touchstart', '.btn-bigger-cover', function (event) {
event.preventDefault();
var bigger_cover = $('.poster-image img'),
btn_bigger_cover = $('#bigger-cover');
if (bigger_cover.hasClass('load-poster-img')) {
$.ajax({
//url: jsui.ajax_url,
url: '\/wp-admin\/admin-ajax.php', // 这地方改成自己的 admin-ajax.php 地址
type: 'POST',
dataType: 'json',
data: btn_bigger_cover.data(),
}).done(function (data) {
if (data.s == 200) {
bigger_cover.attr('src', data.src);
$('.poster-share-weibo').attr('href', data.share_weibo);
$('.poster-share-qzone').attr('href', data.share_qzone);
$('.poster-share-qq').attr('href', data.share_qq);
$('.poster-share-renren').attr('href', data.share_renren);
$('.poster-down').attr('href', data.src);
bigger_cover.removeClass('load-poster-img');
$('.image-loading').remove();
} else {
alert( data.m );
}
}).fail(function () {
alert('Error:网络错误,请稍后再试!');
})
}
$('.poster-share').css({'opacity':'1','visibility':'inherit'}); });//关闭窗口$(document).on('click touchstart','.poster-close',function() {
$('.poster-share').css({'opacity':'0','visibility':'hidden'}); });如果按以上步骤设置正确了 ,那么你的主题应该已经实现了海报分享的功能。
如果你是的主题使用了 OptionsFrameWork 框架搭建的后台设置面板,那么下面的步骤将有助于你生成一些后台控制按钮。
options.php 文件修改
将以下代码添加到主题 options.php 文件中去(部分主题可能不叫这名):
//蝈蝈海报$options[] = array(
'name' => __( '蝈蝈海报', 'QGG' ),
'type' => 'heading');// 分享海报 $options[] = array(
'name' => __('海报功能开启', 'QGG'),
'id' => 'poster_share_open',
'std' => true,
'desc' => __('开启', 'QGG'),
'type' => 'checkbox');$options[] = array(
'name' => __( '默认头部大图', 'QGG' ),
'desc' => __( '上传一张显示在封面顶部的大图', 'QGG' ),
'id' => 'poster_default_img',
'std' => '',
'type' => 'upload');$options[] = array(
'name' => __( '左下角LOGO', 'QGG' ),
'desc' => __( '上传一张显示在封面底部的LOGO', 'QGG' ),
'id' => 'poster_logo',
'std' => '',
'type' => 'upload');$options[] = array(
'name' => __( '网站宣传语', 'QGG' ),
'desc' => __( '显示在LOGO下方的一句宣传语', 'QGG' ),
'id' => 'poster_desc',
'std' => '',
'type' => 'text');$options[] = array(
'name' => __( '右下角二维码', 'QGG' ),
'desc' => __( '开启后将再封面图的右下角现在当前文章的二维码', 'QGG' ),
'id' => 'share_poster_img_qrcode',
'std' => false,
'type' => 'checkbox');single.php 文件调整
将 single.php 文件中的调用代码调整为如下代码:
<!-- 海报分享功能(蝈蝈要安静 2019年03月19日修订版 --><?php if( QGG_options('poster_share_open') ){ ?>
<div class="poster-share-ico">
<a class="btn-bigger-cover" data-nonce="<?php echo wp_create_nonce('mi-create-bigger-image-'.$post->ID );?>" data-id="<?php echo $post->ID; ?>" data-action="create-bigger-image" id="bigger-cover" href="javascript:;"><i class="fa fa-paper-plane"></i> <span>生成海报</span></a>
</div><?php } ?>poster.php 文件调整
取消 poster.php 文件中如下代码的注释(大概在342行位置):
// 获取海报底部二维码图片//if(QGG_Options('share_poster_img_qrcode')){$qrcode_img = get_template_directory_uri().'/poster/functions/qrcode.php?data='.get_the_permalink($post_id);//}else{//$qrcode_img = NULL;//}以上就是全部教程,大家可以尝试修改一下,修改前请做好文件备份。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容