效果预览

使用教程
CSS代码
在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式,添加如下CSS代码:
/*常用语样式*/
.wiiuii-words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.wiiuii-words-li:hover{background:var(--float-btn-bg)}javascript代码
在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义javascript代码,添加如下jQuery代码:
PHP代码
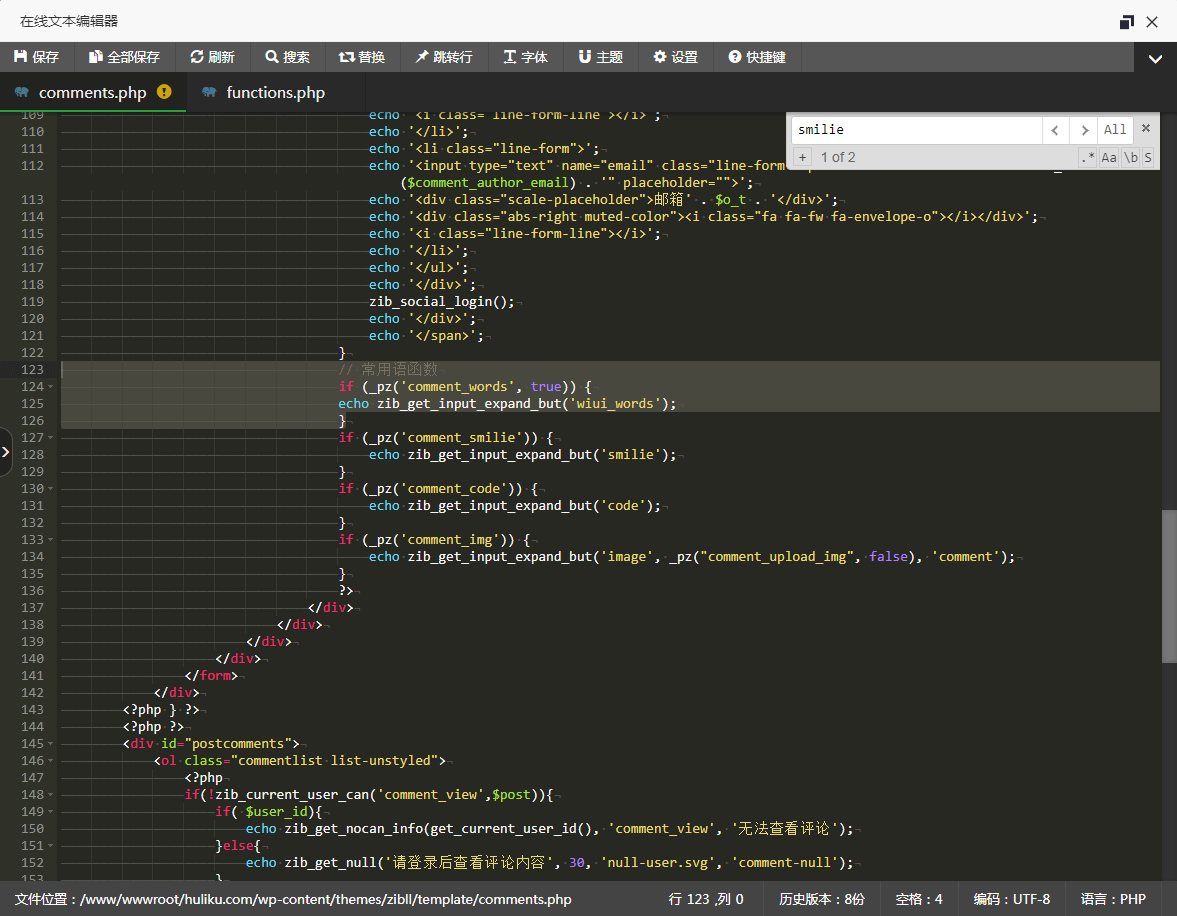
第一步:在“../zibll/template/comments.php”子比主题的 template 目录下“comments.php”文件,搜索 smilie 在上方位置添加如下代码:

// 常用语函数
if (_pz('comment_words', true)) {
echo zib_get_input_expand_but('wiui_words');
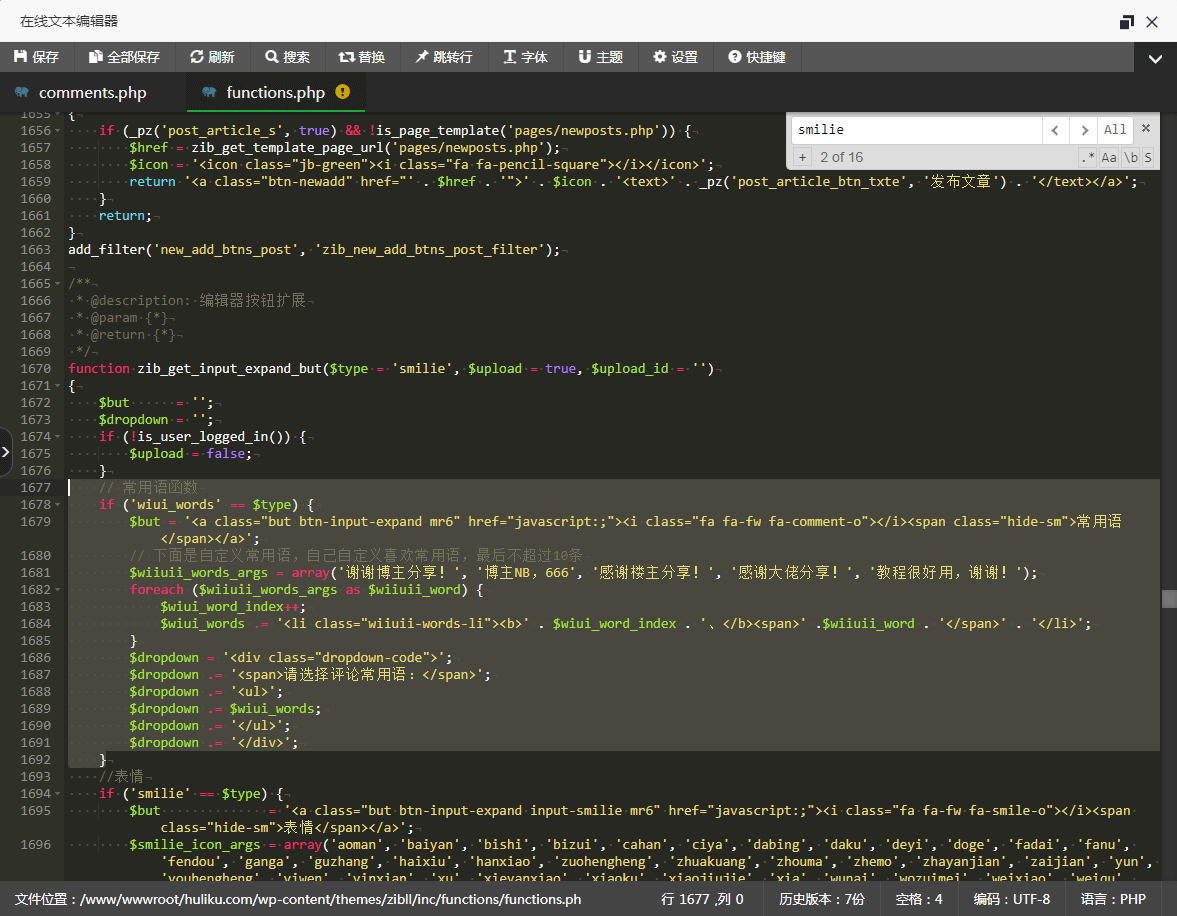
}第二步:在“../zibll/inc/functions/functions.php”子比主题的 template 目录下“functions.php”文件,搜索 smilie 在“

// 常用语函数
if ('wiui_words' == $type) {
$but = '<a class="but btn-input-expand mr6" href="javascript:;"><i class="fa fa-fw fa-comment-o"></i><span class="hide-sm">常用语</span></a>';
// 下面是自定义常用语,自己自定义喜欢常用语,最好不超过10条
$wiiuii_words_args = array('谢谢博主分享!', '博主NB,666', '感谢楼主分享!', '感谢大佬分享!', '教程很好用,谢谢!');
foreach ($wiiuii_words_args as $wiiuii_word) {
$wiui_word_index++;
$wiui_words .= '<li class="wiiuii-words-li"><b>' . $wiui_word_index . '、</b><span>' .$wiiuii_word . '</span>' . '</li>';
}
$dropdown = '<div class="dropdown-code">';
$dropdown .= '<span>请选择评论常用语:</span>';
$dropdown .= '<ul>';
$dropdown .= $wiui_words;
$dropdown .= '</ul>';
$dropdown .= '</div>';
}评论常用语自己自定义,PHP代码中有注释,自己按格式写就好啦,最好不要超过10句。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容