有时候网站需要一个客服功能,但用第三方的好多人又不会,就更不用说自己二开了,这里就简单利用子比主题的私信功能做客服(目前有点小问题是没登录的是无法调用,有兴趣的自己研究)


首先,我们得知道子比是如何调用私信的:
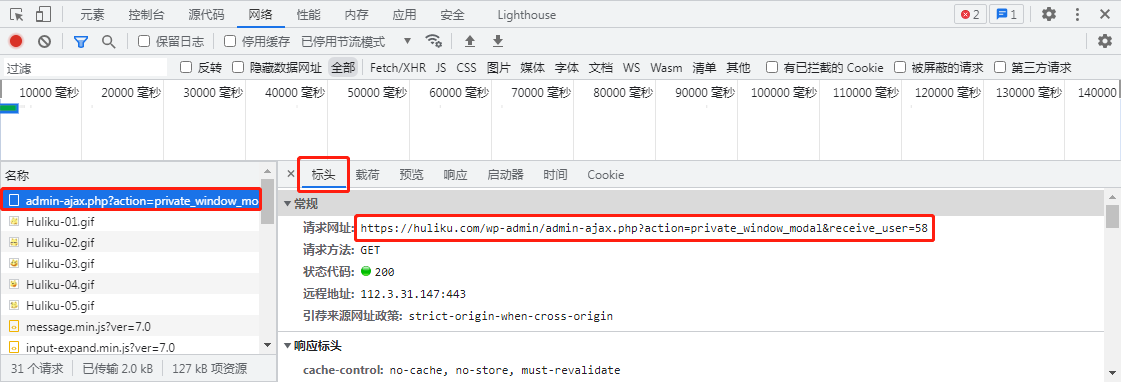
- F12打开控制台,查看网络(network)点击任意一个人的
私信按钮 找到调用私信的接口。 - 按照下图找到找到接口链接

- 改掉 receive_user 的值:默认用户ID是1,你也可以改为其他的ID,列如:3
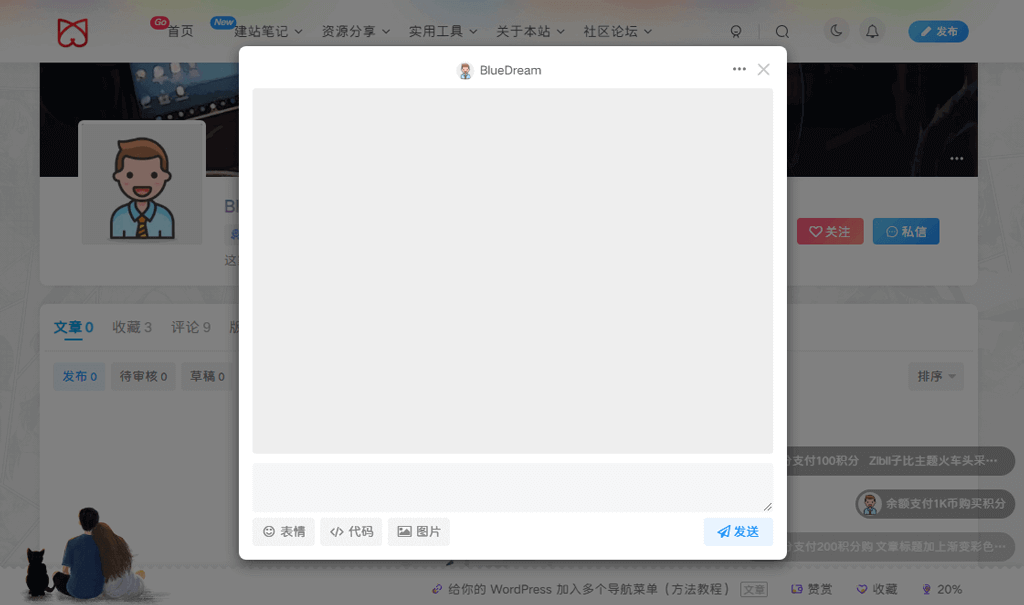
增加按钮
路径:zibll主题设置>>全局&功能>>悬浮按钮>>更多按钮>>添加按钮,粘贴以下代码到悬浮内容输入框即可
注意:将代码中接口连接换成你自己的
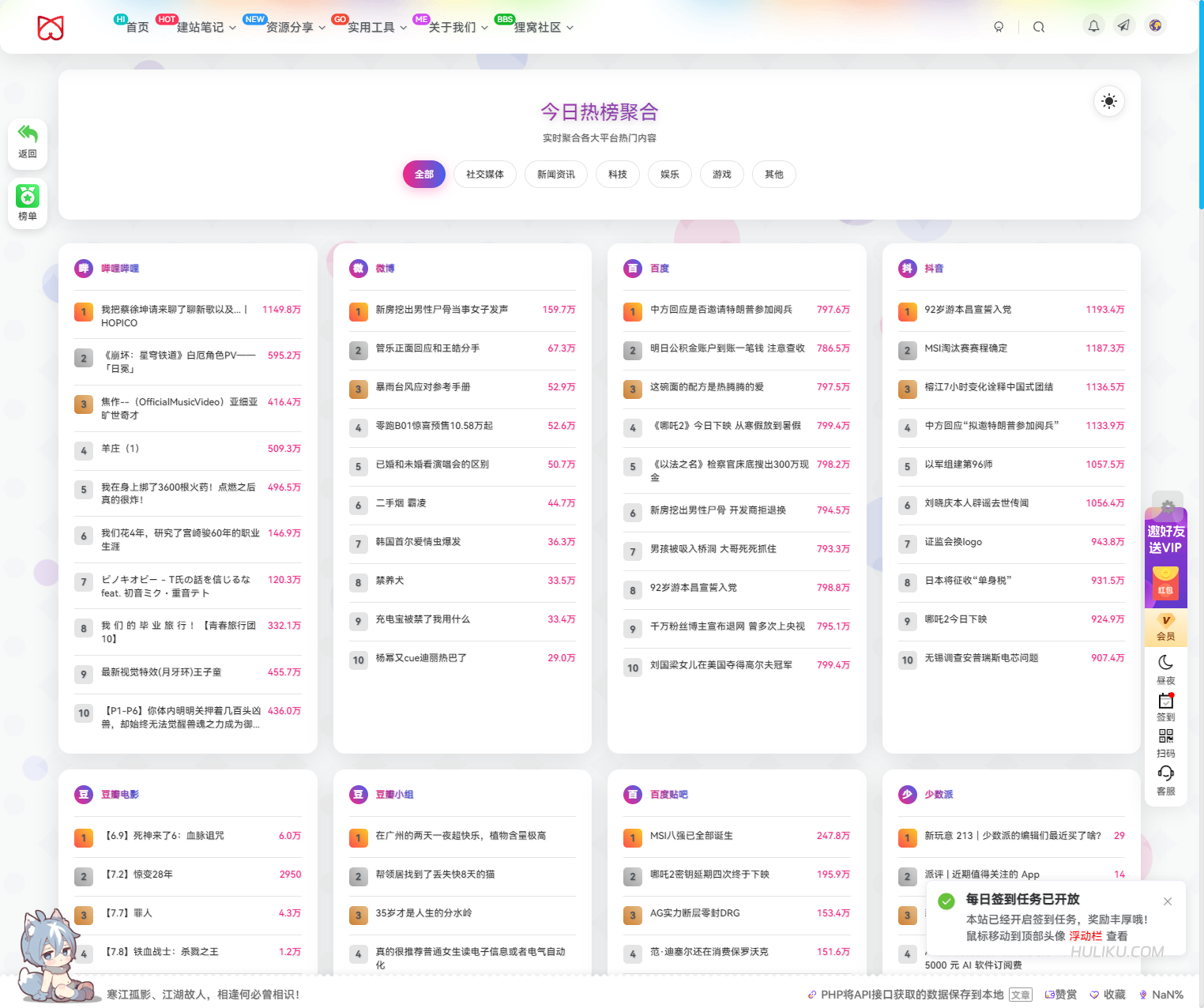
更新不登录无法调用
不登录的情况不显示,(缺点:不登录所有自定义的悬浮按钮被隐藏)
前面所有步骤不变,找到主题下的 inc>>functions>>zib-footer.php 文件
找到 more 并在下方添加如下代码
$userxin = wp_get_current_user();
if($userxin->exists() !==''){
$displ ='float-btn more-btn';
}
if($userxin->exists() ==''){
$displ ='more-btn';
}将 $class 的值改成 $displ,最后将如下 CSS 代码放入后台自定义代码
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容