实用技巧:只需一行代码,轻轻一点就可以把任意网站变成暗黑模式。

首先我们先做一个实验,在任意网站中,打开浏览器开发者工具(F12),在Console控制台输入如下代码并回车:
document.documentElement.style.filter='invert(85%) hue-rotate(180deg)'神奇的事情发生了,当前打开的网站变成了暗黑模式。
document.documentElement获取文档对象的根元素,即<html>元素- 给
html元素的.style样式添加filter滤镜样式为invert(85%) hue-rotate(180deg) invert()反转图像。hue-rotate()色相旋转。
更多滤镜知识:filter。
为了更方便实用,达到轻轻一点就可以对网页施加魔法🎉,
我们对代码做了一点点改动。(修正了滤镜对图片等元素的影响)
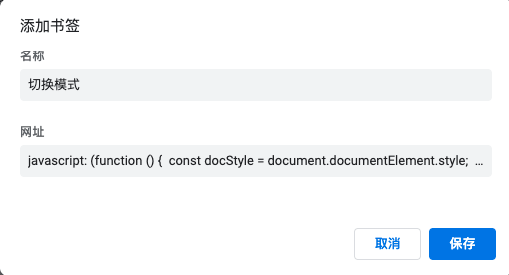
然后打开浏览器书签管理器,添加新书签,在网址栏粘贴这段代码并保存:

以后在任意网站,只需要轻轻一点切换模式书签就可以让它变成85%的暗黑,再点一次就是100%的暗黑,再点一次变回正常模式。

来源:详情
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容