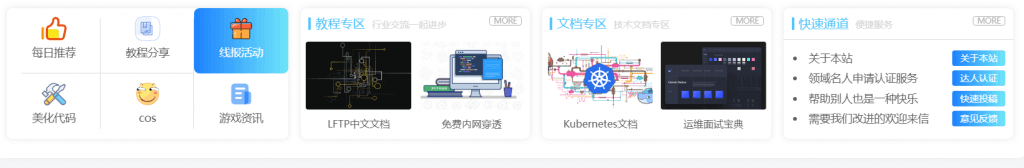
效果预览

直接到网站根目录创建一个sige.css文件(文件名可自定义)
注意文件名要一致
<link rel="stylesheet" href="你的网站路径/sige.css" type="text/css" >然后在header.php模板最上方添加引入代码
也可自定义HTML里添加css代码最上方写入标签<style></style>,将css代码放入标签内即可!
1、外观 >> 小工具 >> 自定义HTML添加如下代码:
<div class="home-first-screen">
<div class="parts row">
<div class="col-sm-6 col-md-8 part-first">
<div class="home-first-part home-menus">
<ul>
<li><a href="http://huliku.com" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-meirituijian"></use></svg><span>每日推荐</span></a></li>
<li><a href="http://huliku.com" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-jiaochengqu"></use></svg><span>教程分享</span></a></li>
<li><a href="http://huliku.com" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-huodonglipin"></use></svg><span>线报活动</span></a></li>
<li><a href="http://huliku.com" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-gongju"></use></svg><span>美化代码</span></a></li>
<li><a href="https://huliku.com" target="_blank"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-huaji"></use></svg><span>cos</span></a></li>
<li><a href="https://huliku.com" target="_blank" rel="nofollow"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-zixun"></use></svg><span>游戏资讯</span></a></li>
</ul>
</div>
</div>
<div class="col-sm-6 col-md-8">
<div class="home-first-part home-subjects">
<h2 class="hf-title"><strong><a href="#" target="_blank">教程专区</a></strong>
<span>行业交流一起进步</span>
<a href="#" target="_blank" class="more">more</a></h2>
<div class="items">
<div class="row">
<div class="col-xs-6">
<a href="#" target="_blank"><span class="thumb" style="background-image:url(
https://huliku.com/d1a8e83aa8ab3.jpg)"><img src="
https://huliku.com/d1a8e83aa8ab3.jpg" alt="thumb"></span><strong class="title">LFTP中文文档</strong></a>
</div>
<div class="col-xs-6">
<a href="#" target="_blank"><span class="thumb" style="background-image:url(
https://huliku.com/2019/09/logo-game-1.png)"><img src="
https://huliku.com/2019/09/logo-game-1.png" alt="thumb"></span><strong class="title">免费内网穿透</strong></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-8">
<div class="home-first-part home-topics">
<h2 class="hf-title"><strong><a href="#" target="_blank">文档专区</a></strong>
<span>技术文档专区</span>
<a href="#" target="_blank" class="more">more</a></h2>
<div class="items">
<div class="row">
<div class="col-xs-6">
<a href="#" target="_blank"><span class="thumb" style="background-image:url(https://huliku.com/2019/09/123.png)"><img src="https://huliku.com/2019/09/123.png" alt="thumb"></span><strong class="title">Kubernetes文档</strong></a>
</div>
<div class="col-xs-6">
<a href="#" target="_blank"><span class="thumb" style="background-image:url(https://huliku.com/2019/09/uiad.jpg)"><img src="https://huliku.com/2019/09/uiad.jpg" alt="thumb"></span><strong class="title">运维面试宝典</strong></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-8">
<div class="home-first-part home-course">
<h2 class="hf-title"><strong><a href="#" target="_blank">快速通道</a></strong>
<span>便捷服务</span>
<a href="#" target="_blank" class="more">more</a></h2>
<div class="courses">
<div class="course-items">
<ul>
<li><a href="#" target="_blank" rel="nofollow"><strong>关于本站</strong><span>关于本站</span></a></li>
<li><a href="#" target="_blank" rel="nofollow"><strong>领域名人申请认证服务</strong><span>达人认证</span></a></li>
<li><a href="#" target="_blank" rel="nofollow"><strong>帮助别人也是一种快乐</strong><span>快速投稿</span></a></li>
<li><a href="#" target="_blank" rel="nofollow"><strong>需要我们改进的欢迎来信</strong><span>意见反馈</span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>2、css代码如下:
借鉴:详情
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容