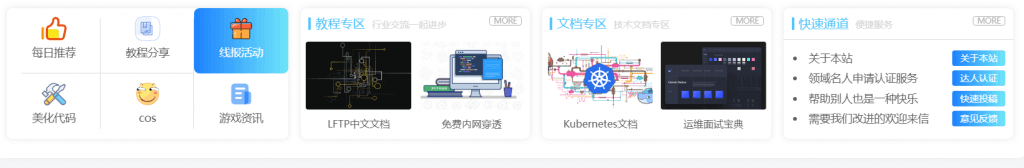
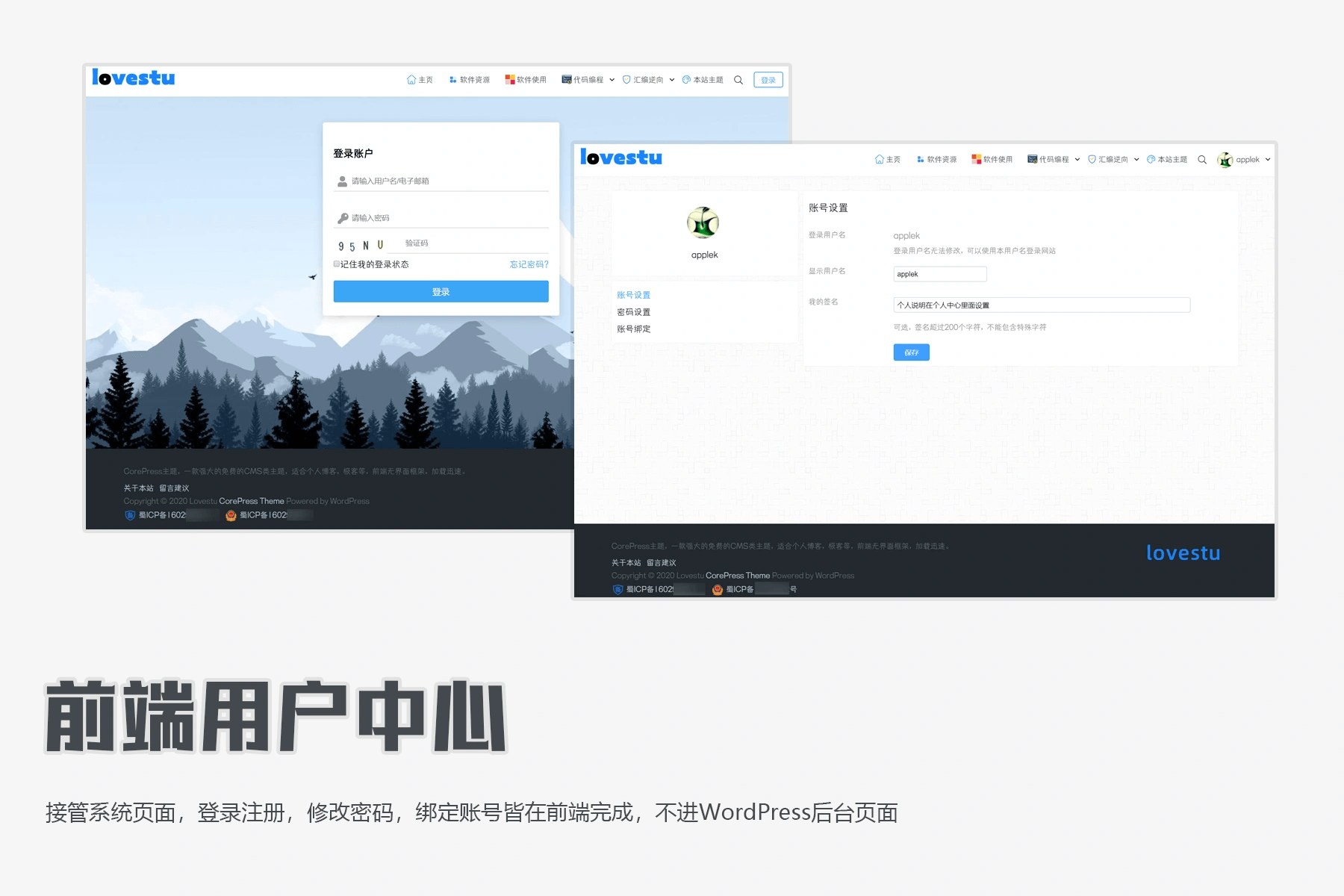
效果演示

使用步骤
以下代码放入 WordPress后台 >> 外观 >> 自定义HTML
/*
* 二次元渐变效果五格模块 huliku.com *
*/
<div class="home-row-left content-area ">
<div id="html-box-qkyl_sdk" class="html-box">
<div data-v-d1c115ee="" class="course-project-panel-course">
<ul data-v-d1c115ee="">
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://huliku.com/" target="_blank">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title nike">狐狸库</p>
<p data-v-d1c115ee="" class="describe">欢迎大家来访</p>
<p data-v-d1c115ee="" class="describe">有幸遇见,恰巧合拍</p>
<div data-v-d1c115ee="" class="line nike-line"> </div>
<button data-v-d1c115ee="" type="button" class="nike-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom nike-bottom">
<p data-v-d1c115ee="" class="title">狐狸库</p>
<p data-v-d1c115ee="" class="describe">欢迎大家来访</p>
<p data-v-d1c115ee="" class="describe">有幸遇见</p>
<div data-v-d1c115ee="" class="line"></div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
</a>
</li>
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://huliku.com/" class="">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title vip">美化教程</p>
<p data-v-d1c115ee="" class="describe">优美的你</p>
<p data-v-d1c115ee="" class="describe">愿你吉祥</p>
<div data-v-d1c115ee="" class="line vip-line"> </div>
<button data-v-d1c115ee="" type="button" class="vip-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom vip-bottom">
<p data-v-d1c115ee="" class="title">美化教程</p>
<p data-v-d1c115ee="" class="describe">优美的你</p>
<p data-v-d1c115ee="" class="describe">愿你吉祥</p>
<div data-v-d1c115ee="" class="line"></div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>
<span data-v-d1c115ee="">查看详情</span>
</span>
</button>
</div>
</a>
</li>
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://huliku.com/" class="">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title routine">系统科技</p>
<p data-v-d1c115ee="" class="describe">每一章都很优质</p>
<p data-v-d1c115ee="" class="describe">学习更加轻松哦</p>
<div data-v-d1c115ee="" class="line routine-line"></div>
<button data-v-d1c115ee="" type="button" class="routine-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom routine-bottom">
<p data-v-d1c115ee="" class="title">系统科技</p>
<p data-v-d1c115ee="" class="describe">每一章都很优质</p>
<p data-v-d1c115ee="" class="describe">学习更加轻松哦</p>
<div data-v-d1c115ee="" class="line"></div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
</a>
</li>
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://huliku.com/" class="">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title ten">Android</p>
<p data-v-d1c115ee="" class="describe">原始的质感</p>
<p data-v-d1c115ee="" class="describe">带你步入高效的殿堂</p>
<div data-v-d1c115ee="" class="line ten-line"> </div>
<button data-v-d1c115ee="" type="button" class="ten-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom ten-bottom">
<p data-v-d1c115ee="" class="title">Android</p>
<p data-v-d1c115ee="" class="describe">原始的质感</p>
<p data-v-d1c115ee="" class="describe">带你步入高效的殿堂</p>
<div data-v-d1c115ee="" class="line"> </div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
</a>
</li>
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://huliku.com/" target="_blank">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title double">实用云址</p>
<p data-v-d1c115ee="" class="describe">每一个地址</p>
<p data-v-d1c115ee="" class="describe">都是我们的好帮手</p>
<div data-v-d1c115ee="" class="line double-line"> </div>
<button data-v-d1c115ee="" type="button" class="double-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom double-bottom">
<p data-v-d1c115ee="" class="title">实用云址</p>
<p data-v-d1c115ee="" class="describe">每一个地址</p>
<p data-v-d1c115ee="" class="describe">都是我们的好帮手</p>
<div data-v-d1c115ee="" class="line"></div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>以下代码放到css样式
下载附件放到网站根目录
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容