这个简繁切换悬浮按钮是@曦颜XY发布在子比论坛的,最近看有人在求这个,发现已经失效了狐狸就一直没分享出来。今天修复好重新发布一下,效果请查看本站右下角悬浮按钮。喜欢的贡献点签到积分吧
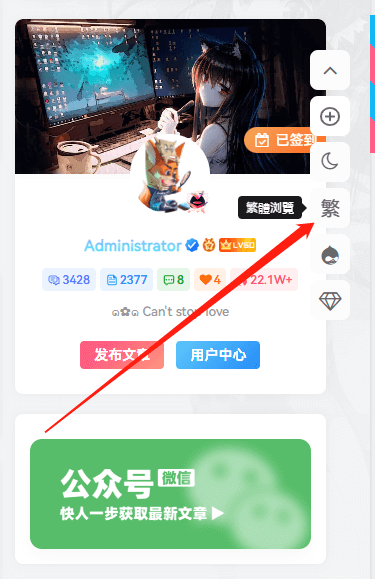
效果预览

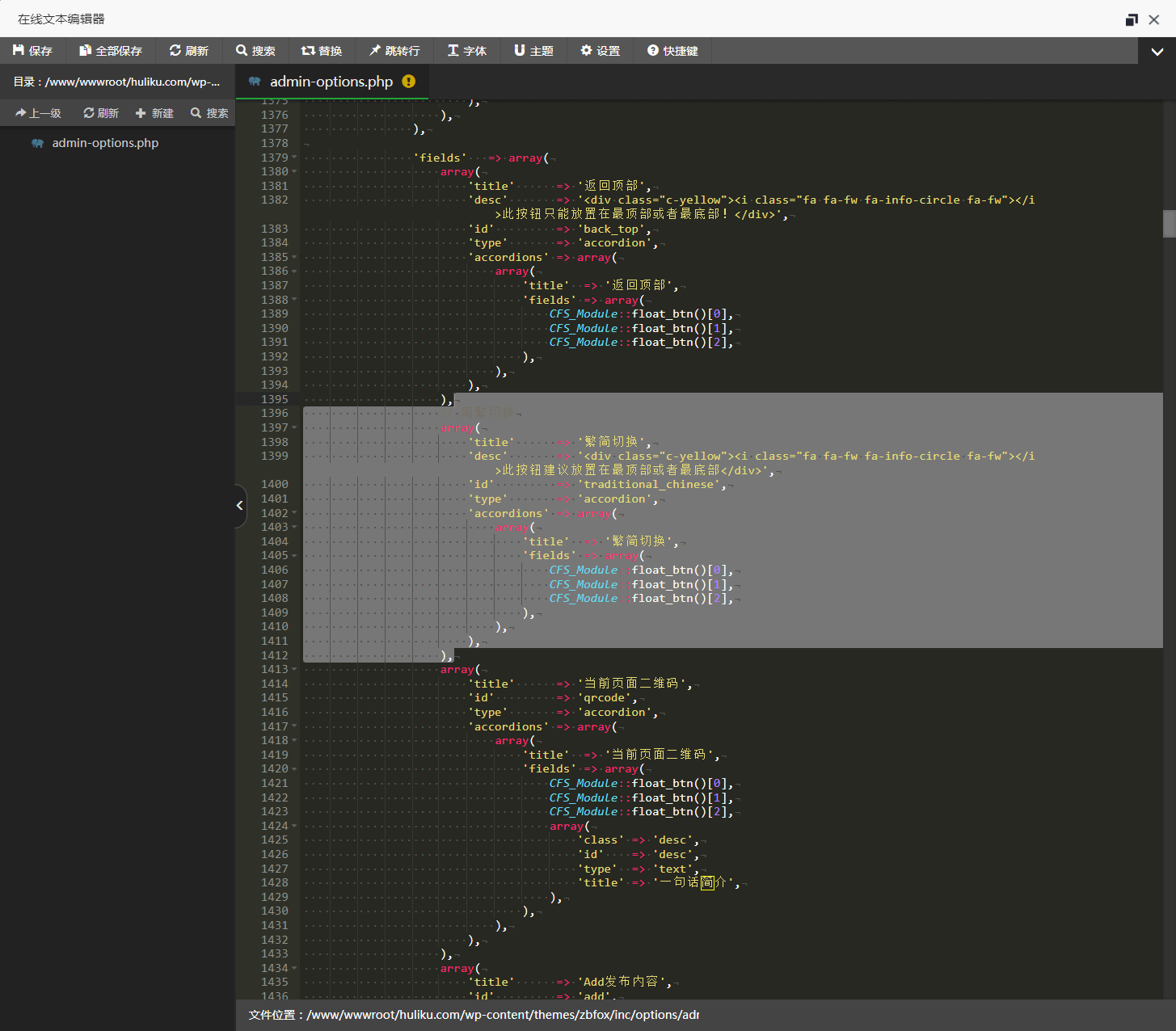
如图位置增加代码:
文件路径:/wp-content/themes/zibll/inc/options/admin-options.php

array(
'title' => '繁简切换',
'desc' => '<div class="c-yellow"><i class="fa fa-fw fa-info-circle fa-fw"></i>此按钮建议放置在最顶部或者最底部 - 曦颜XY制作</div>',
'id' => 'traditional_chinese',
'type' => 'accordion',
'accordions' => array(
array(
'title' => '繁简切换',
'fields' => array(
CFS_Module::float_btn()[0],
CFS_Module::float_btn()[1],
CFS_Module::float_btn()[2],
),
),
),
),如图位置增加代码:
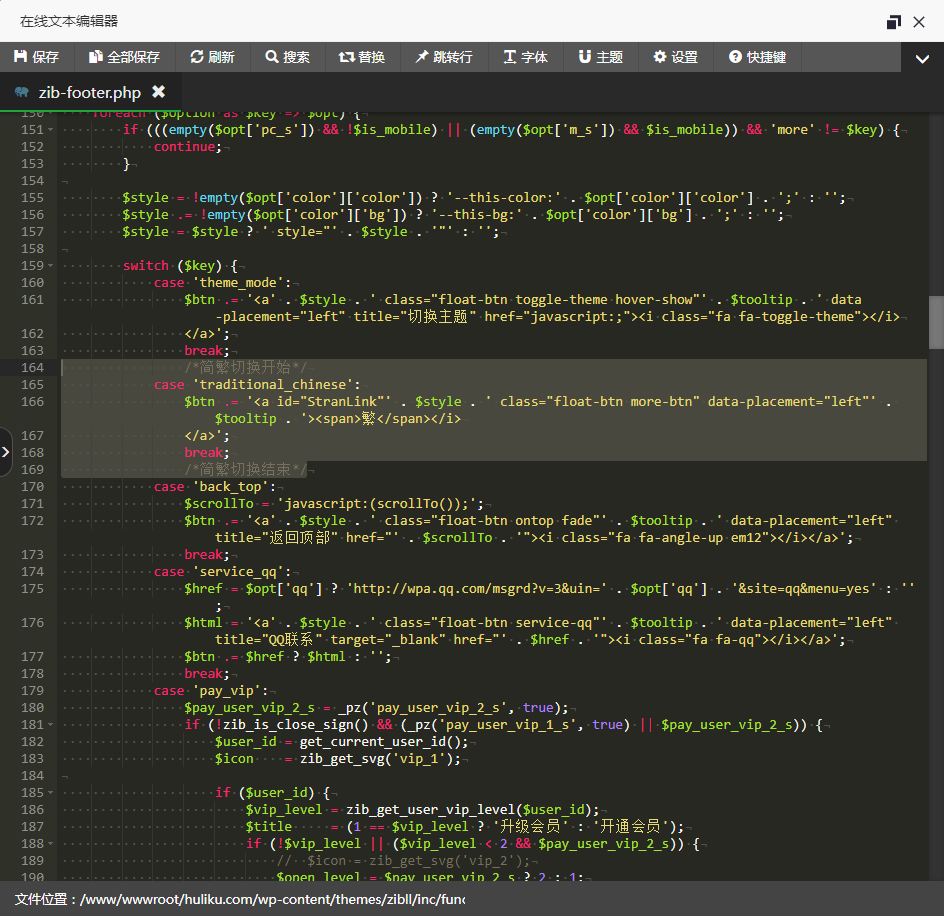
文件路径:/wp-content/themes/zibll/inc/functions/zib-footer.php

case 'traditional_chinese':
$btn .= '<a id="StranLink"' . $style . ' class="float-btn more-btn" data-placement="left"' . $tooltip . '><span>繁</span></i>
</a>';
break;调用JS文件
JS文件在下方积分下载(本站积分均可签到翻牌&抽奖免费获得)欢迎大家常来狐狸库作客!
投放位置:WordPress后台 >> 子比主题设置 >> 全局&功能 >> 自定义代码 >> 自定义底部HTML代码里加入:
打开设置:子比主题设置 >> 全局&功能 >> 悬浮按钮 >> “繁简切换”

自此大功告成。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)





![WordPress更换域名&批量修改替换网站链接URL完美教程[新手必看]-狐狸库](https://huliku.com/pic/2023111208240915.webp)



























请登录后查看评论内容