
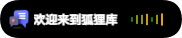
代码位置
把下面的代码放在站点后台 >> 外观 >> 小工具 >> html代码,然后把小工具添加到指定侧边栏中即可。
<html >
<head>
<style type="text/css">
.se-kl{width:190px;height:275px;background-color:#e83632;margin:auto;position:relative}.se-cn{position:absolute;top:42px;left:0;width:100%;text-align:center;font-size:34px;color:#fff}.se-en{position:absolute;top:90px;left:0;width:100%;text-align:center;font-size:20px;color:rgba(255,255,255,.5)}.se-io{width:20px;height:33px;position:absolute;background:url(https://img.wiiuii.cnhttps://huliku.com/pic/seckill.png) no-repeat;background-position:-32.5px 0;background-size:52.5px 40px;left:85px;top:126px;display:block}.se-info{position:absolute;top:170px;text-align:center;width:100%;font-size:16px;color:#fff}.se-count{position:absolute;top:212px;left:30px;height:40px}.se-day{display:none}.se-hour,.se-min,.se-sec{position:relative;background-color:#2f3430;width:40px;height:40px;float:left;text-align:center;line-height:40px;margin-right:5px}.se-txt{font-size:20px;font-weight:700;color:#fff}.se-txt:before{content:"";display:block;position:absolute;top:50%;left:0;width:100%;height:1px;background-color:#e83632}
</style>
</head>
<body>
<div class="se-kl">
<div class="se-cn">倒计时</div>
<div class="se-en">COUNT DOWN</div>
<i class="se-io"></i>
<div class="se-info">距离结束还剩</div>
<div class="se-count">
<div class="se-day"></div>
<div class="se-hour"><span class="se-txt">00</span></div>
<div class="se-min"><span class="se-txt">00</span></div>
<div class="se-sec"><span class="se-txt">00</span></div>
</div>
</div>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var oDate = new Date();
var nowTime = oDate.getTime(); //现在的毫秒数
oDate.setDate(oDate.getDate() + 1); // 设定截止时间为第二天
var targetDate = new Date(oDate.toLocaleDateString());
run(targetDate);
});
function run(enddate) {
getDate(enddate);
setInterval("getDate('" + enddate + "')", 500);
}
function getDate(enddate) {
var oDate = new Date(); //获取日期对象
var nowTime = oDate.getTime(); //现在的毫秒数
var enddate = new Date(enddate);
var targetTime = enddate.getTime(); // 截止时间的毫秒数
var second = Math.floor((targetTime - nowTime) / 1000); //截止时间距离现在的秒数
var day = Math.floor(second / 24 * 60 * 60); //整数部分代表的是天;一天有24*60*60=86400秒 ;
second = second % 86400; //余数代表剩下的秒数;
var hour = Math.floor(second / 3600); //整数部分代表小时;
second %= 3600; //余数代表 剩下的秒数;
var minute = Math.floor(second / 60);
second %= 60;
var spanH = $('.se-txt')[0];
var spanM = $('.se-txt')[1];
var spanS = $('.se-txt')[2];
spanH.innerHTML = tow(hour);
spanM.innerHTML = tow(minute);
spanS.innerHTML = tow(second);
}
function tow(n) {
return n >= 0 && n < 10 ? '0' + n : '' + n;
}
</script>
</body>
</html>本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容