前言
前端页面使用 Vue3 进行开发,需要配合 热榜API 使用,热榜API部署教程请看近期文章
如果你不想自己部署API接口,可以使用我们已经部署好的API(已在部署文件内配置),直接上传部署即可,如果你想使用自己部署的API,请按照教程修改配置文件即可。
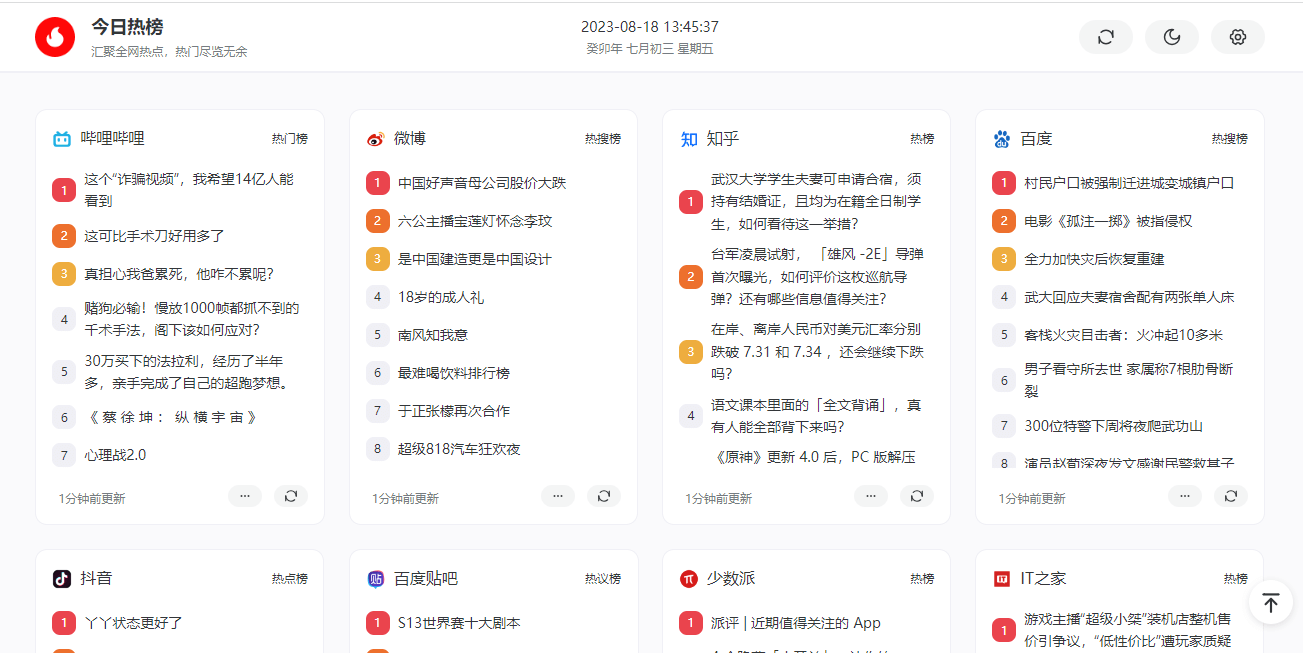
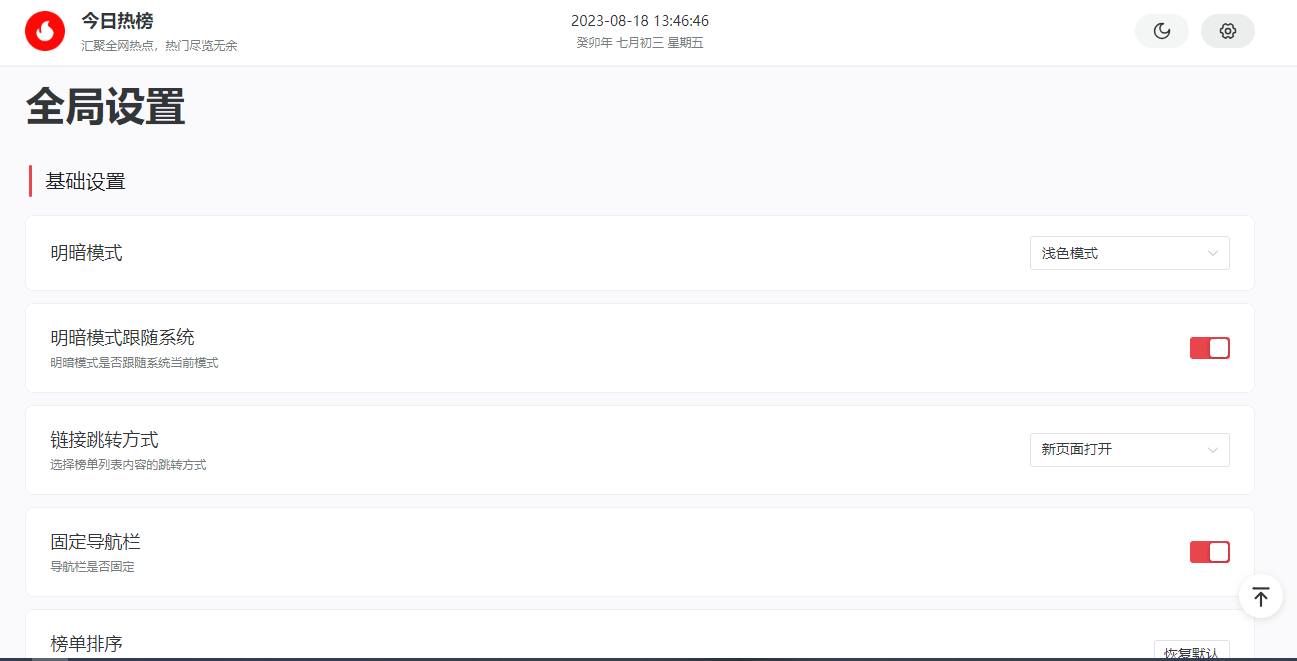
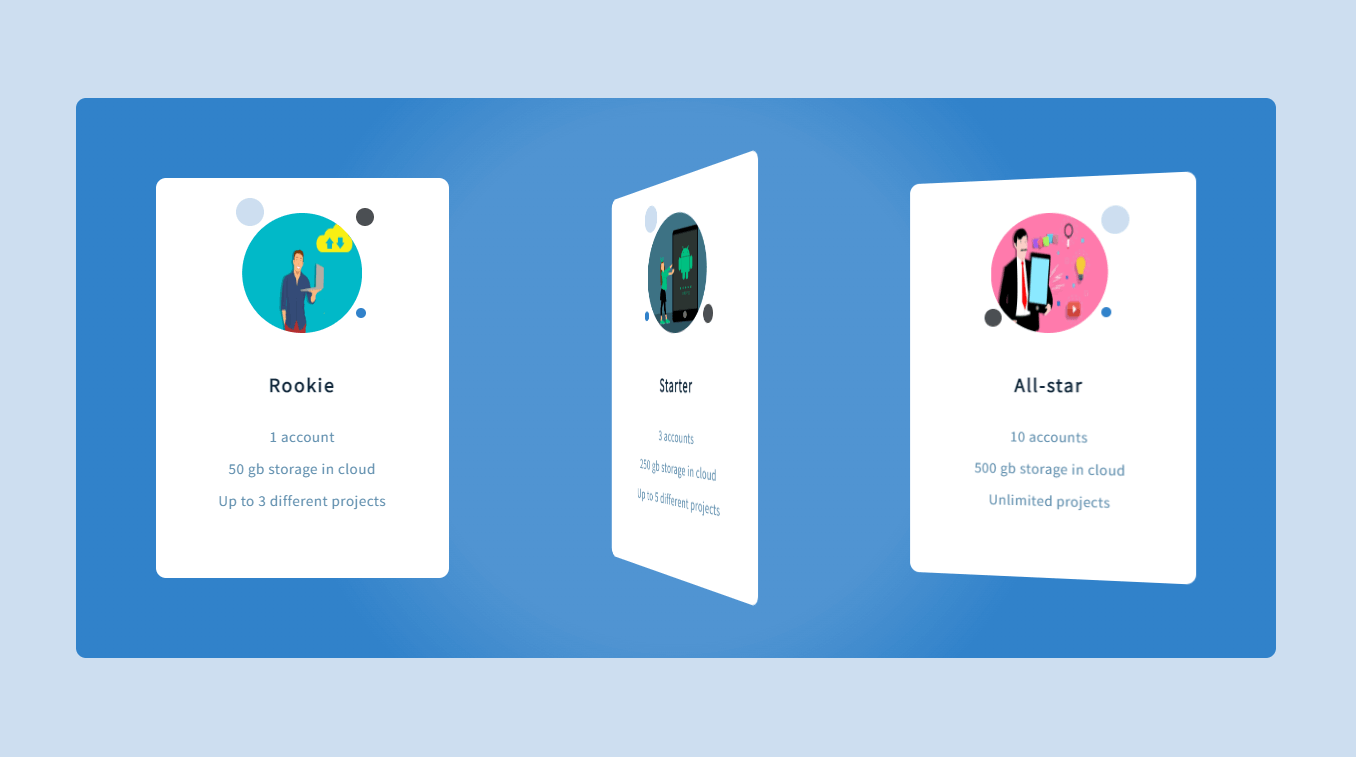
截图预览



部署教程
- 首先下载API接口源码
- 创建站点 – 上传接口源码 – 解压
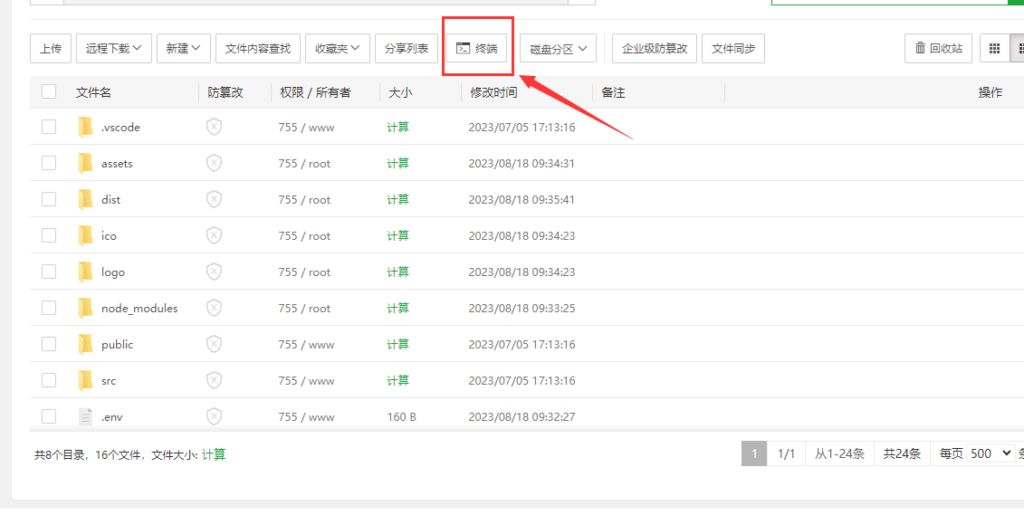
- 解压后点击 – 终端 如下图

- 然后再终端内依次输入:
// 安装依赖
pnpm install
// 构建文件
pnpm build- Tips:
- 如果你需要修改成你自己部署的API接口
- 请修改根目录下的 .evn 文件内的 VITE_GLOBAL_API
- 文件内默认使用我们部署好的API,如有需要请自行修改
- 如果你需要修改成你自己部署的API接口

- 构建完成后可将生成的
dist文件夹内的文件移动至站点根目录即可
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!



















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容