前言
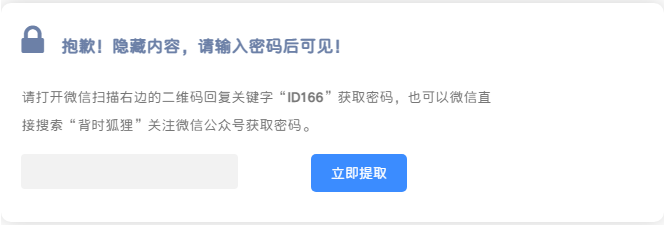
最近有小伙伴找文章设置隐藏内容关注公众号才可见,今天就把代码发出来了,代码是在原代码改进而来,不会影响图片灯箱。示例如下,验证码为123456
教程开始
首先打开你所使用的主题文件的function.php,在底部加上下面这段代码,请将你的微信公众号二维码图片路径设置好
/*关注微信公众号后可见*/
function weixingzh_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="hidden-box show"><div class="hidden-text">[隐藏内容] - 输入密码后可见</div><div class="secret-password">'.$content.'</div></div>';
} else {
return '
<div class="gzhhide">
<div class="gzhtitle">抱歉!隐藏内容,请输入密码后可见!<i class="fa fa-lock"></i><span></span></div>
<div class="gzh-content">请打开微信扫描右侧二维码回复关键字“<span><b>'.$keyword.'</b></span>”获取密码,也可以微信直接搜索“iHuLiKu”关注微信公众号获取密码。
<div class="gzhcode" style="background: url(https://huliku.com/image/ewm_gzh.png);background-size: 100%;" width="140" height="140" alt="狐狸库"></div>
</div>
<div class="gzhbox"><form action="'.get_permalink().'" method="post">
<input type="password" size="20" name="secret_key">
<button type="submit">立即提取</button></form></div></div>';
}
}
add_shortcode('weixingzh', 'weixingzh_secret_content');
function wpsites_add_weixingzh_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'weixingzh', '公众号隐藏', '
抱歉!隐藏内容,请输入密码后可见!
请打开微信扫描右侧二维码回复关键字“关键字”获取密码,也可以微信直接搜索“iHuLiKu”关注微信公众号获取密码。
',"" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'wpsites_add_weixingzh_quicktags' );将下面的代码加入你的style.css中或者主题自带的自定义CSS样式里,即可实现
使用说明
在你的文章编辑器中加入该短代码即可
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!



















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容