效果预览



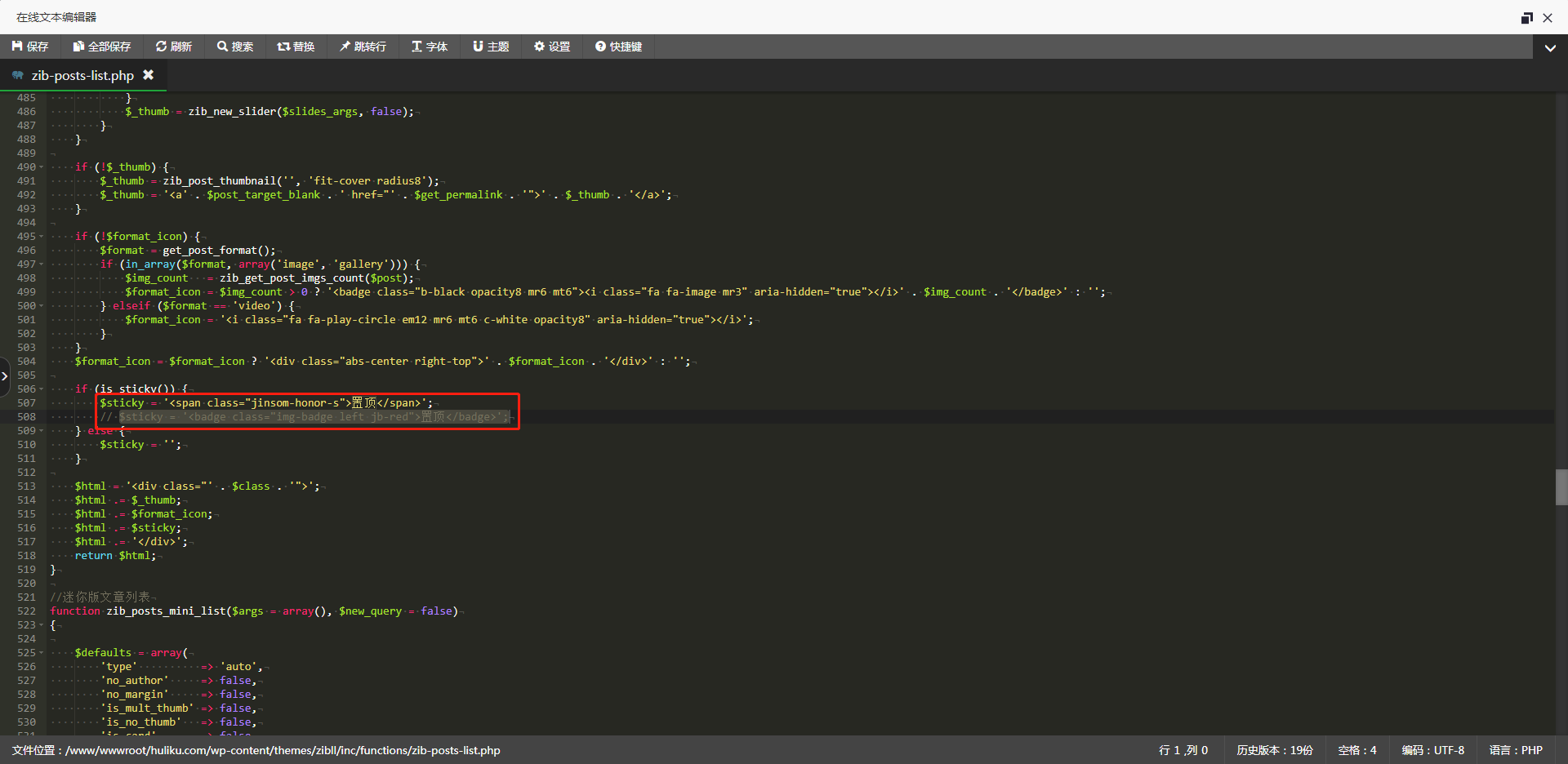
部署代码
路径:/www/wwwroot/huliku.com/wp-content/themes/zibll/inc/functions/zib-posts-list.php
搜索“置顶”把子比主题默认的置顶代码用下方代码覆盖或注释掉。
$sticky = '<span class="jinsom-honor-s">置顶</span>';
引入CSS
把下载好的CSS文件上传到服务器,至于上传到哪里自己决定,能确定路径就好。
路径:/www/wwwroot/huliku.com/wp-content/themes/zibll
下载CSS文件,引入到网站后台->Zibll主题设置->全局&功能->自定义代码->自定义头部HTML代码,注意填写你上传CSS文件路径。
<link rel="stylesheet" href="你上传的CSS文件链接或路径" type="text/css">本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容