

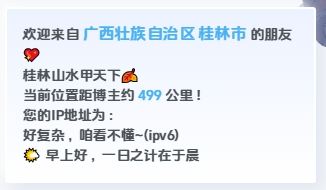
这个是其他主题看到的侧边栏组件 我搞下来适应子比主题了 根据城市和时间切换欢迎语
操作步骤
- 打开腾讯位置服务,登录你的账号
- 点击创建应用,填一下名称和类型,随意即可
- 点击添加Key,key名称随意,勾选WebServiceAPI,此处白名单可以自选
例如我选的是域名白名单,注意此处本地部署localhost是有效的,需带上端口号。
部署至公网填写域名即可,不需要端口号。例如本站:beimowl.com

在目录 wp-content/themes/zibll/func.php 引入以下代码(没有就新建一个 反正我是这么装的 不喜勿喷!)
本文为子比主题版本(貌似是首发吧)转载请使用超链接标注原文地址 不要干付费转载和直接盗用不标注的事 感谢!!!
原文链接:基于ip的动态城市欢迎语工具新版-样式新颖-欢迎语很有趣可自定义 首发!
© 版权声明
1. 资源都是经过站长或作者收集测试修改后发布分享。如若转载请在文内以超链形式注明狐狸库文章出处,谢谢合作!
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系作者或站长及时更新。
THE END












































请登录后查看评论内容