
步骤一
主要代码还是在
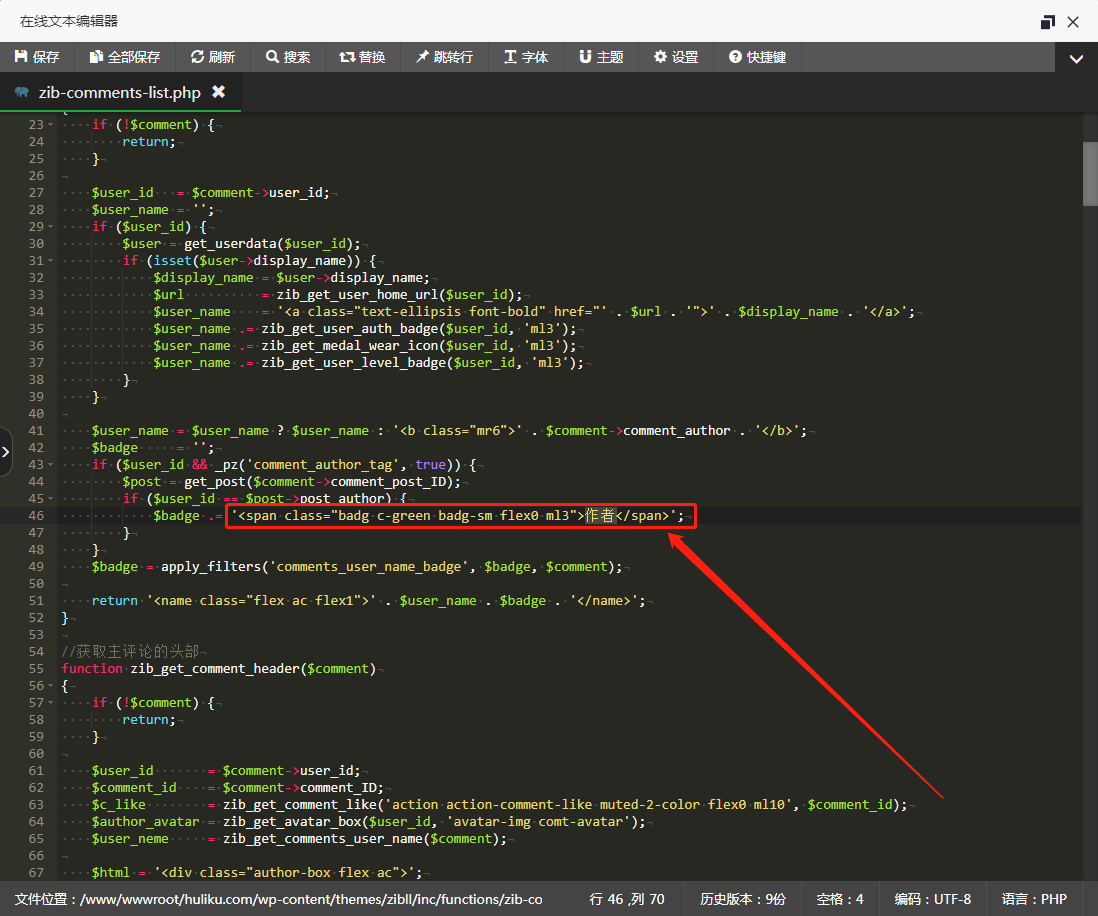
zib-bomments-list文件
搜索找到
if (_pz('user_comment_level', true)) {
//评论区评论等级开始
$com_n = (int) get_user_comment_count($user_id); //获取用户评论次数
xypro_update_user_comment_level($user_id, $com_n); //刷新评论等级
$badge .= xypro_user_comment_level_badge($user_id, 'ml3'); //添加评论徽章
$author = _pz('author_icon', true); //作者头像
if (!$user_id && _pz('pass_icon', true)) {
$badge .= '<img class="img-icon ml3 ls-is-cached lazyloaded" src="'.$pass.'" data-src="'.$pass.'" data-toggle="tooltip" alt="路人" data-original-title="路人">';
}
if ($user_id == $post->post_author) {
$badge .= '<img class="img-icon ml3 ls-is-cached lazyloaded" src="'.$author.'" data-src="'.$author.'" data-toggle="tooltip" alt="作者" data-original-title="作者">';
$user_id = 0;
}
//评论区评论等级结束
}搜索找到
if (_pz('user_comment_level', true)) {
//评论区评论等级开始
$com_n = (int) get_user_comment_count($user_id); //获取用户评论次数
xypro_update_user_comment_level($user_id, $com_n); //刷新评论等级
echo xypro_user_comment_level_badge($user_id, 'ml3'); //添加评论徽章
if (!$user_id && _pz('pass_icon', true)) {
echo '<img class="img-icon ml3 ls-is-cached lazyloaded" src="'.$pass.'" data-src="'.$pass.'" data-toggle="tooltip" alt="路人" data-original-title="路人">';
}
//评论区评论等级结束
}functions文件
//获取用户评论等级
function xypro_user_comment_level($id = 0)
{
if (!$id) {
return false;
}
$level = (int) get_user_meta($id, 'comment_level', true);
if (!$level) {
//初始等级1
update_user_meta($id, 'comment_level', 1);
$level = 1;
}
$max = _pz('comment_level_max', 7);
return $level > $max ? $max : $level;
}
//用户获取评论等级徽章
function xypro_user_comment_level_badge($id = 0, $class = '', $tip = true)
{
if (!$id || !_pz('user_comment_level', true)) {
return;
}
$user_level = xypro_user_comment_level($id);
return xypro_comment_level_badge($user_level, $class, $tip);
}
//用户获取评论等级徽章
function xypro_comment_level_badge($user_level = 0, $class = '', $tip = true)
{
if (!$user_level) {
return;
}
$icon_url = _pz('comment_level_opt', 'https://kpi.21lhz.cn/images/lv/' . $user_level . '.png', 'comment_level_icon_' . $user_level);
$title = esc_attr(_pz('comment_level_opt', 'LV' . $user_level, 'comment_name_' . $user_level));
$tip_attr = $tip ? ' data-toggle="tooltip"' : '';
$lazy_attr = zib_get_lazy_attr('lazy_other', $icon_url, 'img-icon ' . $class, ZIB_TEMPLATE_DIRECTORY_URI . 'https://huliku.com/pic/thumbnail-null.svg');
$vip_badge = '<img ' . $lazy_attr . $tip_attr . ' title="' . esc_attr(strip_tags($title)) . '" alt="' . esc_attr(strip_tags($title)) . '">';
return $vip_badge;
}
//更新用户评论等级
function xypro_update_user_comment_level($user_id, $_meta_value)
{
$_meta_value = (int) $_meta_value; //评论次数
$user_level = xypro_user_comment_level($user_id); //用户评论等级
$user_level = $user_level ? $user_level : 1;
$level_max = _pz('comment_level_max', 7); //最大等级
$new_level = $user_level;
if ($_meta_value < (int) _pz('comment_level_opt', 0, 'comment_upgrade_integral_' . ($user_level + 1))) {
return;
}
if ($_meta_value >= (int) _pz('comment_level_opt', 0, 'comment_upgrade_integral_' . $level_max)) {
$new_level = $level_max;
} else {
for ($i = $user_level; $i <= $level_max; $i++) {
$upgrade = (int) _pz('comment_level_opt', 0, 'comment_upgrade_integral_' . $i);
$upgrade_n = (int) _pz('comment_level_opt', 0, 'comment_upgrade_integral_' . ($i + 1));
if ($_meta_value >= $upgrade && $_meta_value < $upgrade_n) {
$new_level = $i;
break;
//达到升级要求
}
}
}
if ($new_level != $user_level) {
update_user_meta($user_id, 'comment_level', $new_level);
}
}步骤二
这里需要还有两处添加,分别是
admin-options文件
搜索
CSF::createSection($prefix, array(
'parent' => 'user',
'title' => '评论等级',
'icon' => 'fa fa-comments-o',
'description' => '',
'fields' => array(
array(
'title' => __('启用评论等级', 'zib_language'),
'id' => 'user_comment_level',
'type' => 'switcher',
'default' => true,
),
array(
'title' => '最高等级',
'desc' => '<i class="fa fa-fw fa-info-circle fa-fw"></i>修改此项后请先刷新页面后,在做其它配置修改(不建议超过10级)',
'id' => 'comment_level_max',
'default' => 7,
'max' => 10,
'min' => 3,
'step' => 1,
'unit' => '级',
'type' => 'spinner',
),
array(
'type' => 'tabbed',
'id' => 'comment_level_opt',
'title' => '等级参数配置',
'tabs' => CFS_Module::comment_level_tab(),
),
array(
'title' => __('作者图标', 'zib_language'),
'id' => 'author_icon',
'desc' => __('显示在昵称后方(建议尺寸120x50)'),
'default' => '',
'preview' => true,
'library' => 'image', 'type' => 'upload',
),
array(
'title' => __('路人图标', 'zib_language'),
'id' => 'pass_icon',
'desc' => __('未登录的用户(建议尺寸120x50)'),
'default' => '',
'preview' => true,
'library' => 'image', 'type' => 'upload',
),
),
));options-module文件
搜索这段代码
文件路径
- functions.php 在 zibll/funtions.php
- zib-comments-list.php 在 zibll/inc/functions
- admin-options.php 在 zibll/inc/options
- options-module.php 在 zibll/inc/options
结束
因为子比主题更新之前的已经无用,这里重新更新一下,等级数据添加到后台设置了!添加完代码后在后台找到
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容