本教程将带您通过纯 CSS 代码实现一个独特的打字机效果,无需依赖 JavaScript。我们将详细讲解如何运用 CSS 动画、关键帧(keyframes)和文本替换技术,创建出一个生动逼真的打字机动画效果。这不仅能让您的网页内容更具吸引力,还能提升用户体验。无论您是前端开发者还是设计爱好者,这个教程都将为您提供宝贵的实践经验和灵感。快来跟随我们学习如何轻松实现这一效果吧!
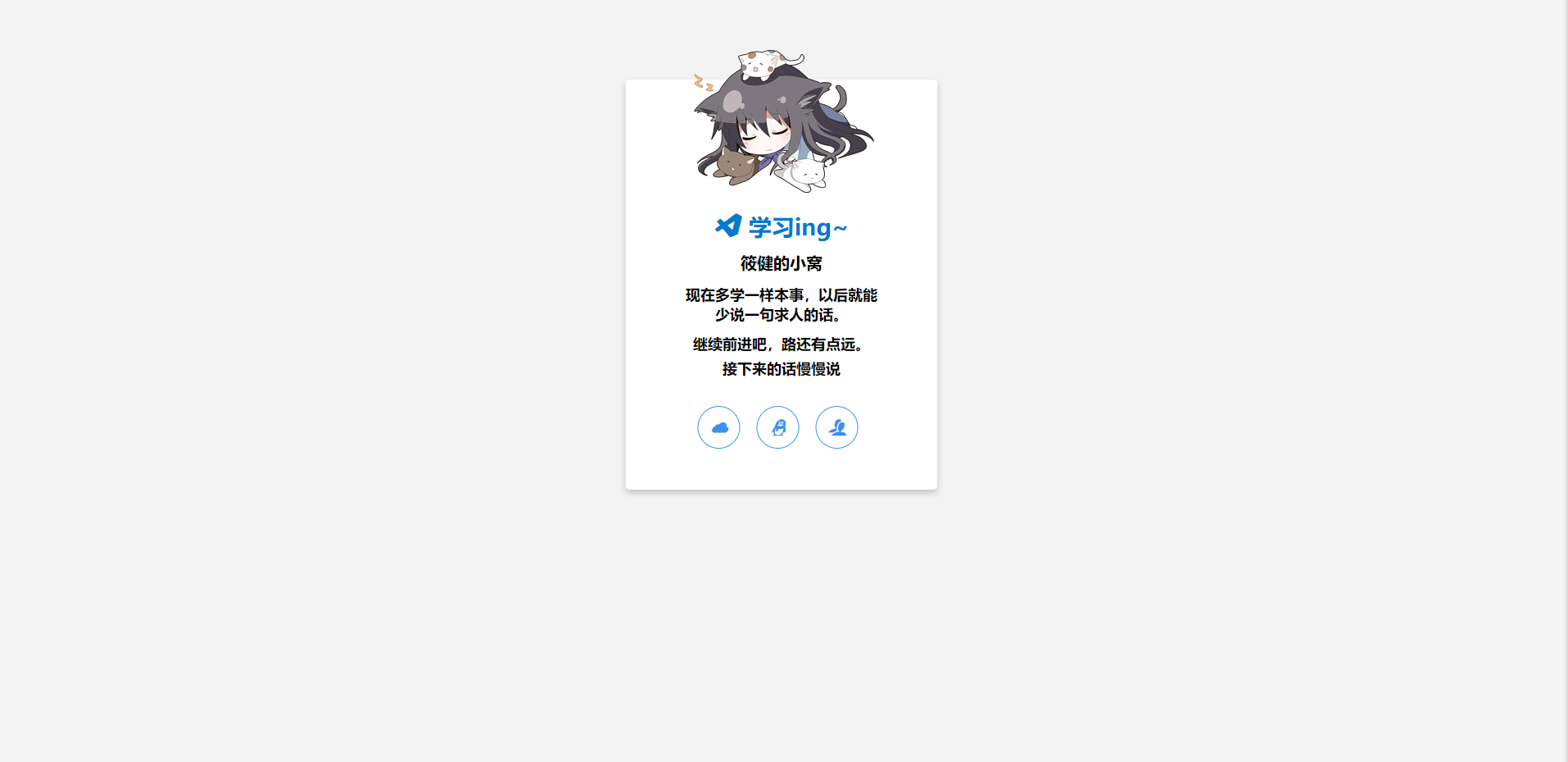
效果预览
本站致力于分享优质实用的互联网资源,内容包括有网站搭建、建站源码、样式特效、主题美化、SEO优化、实用工具、素材资源、技术教程等,应有尽有!
调用方法
在任何需要显示的地方添加如下代码即可。
<p class="huliku-print">狐狸库致力于分享优质实用的互联网资源,内容包括有网站搭建、建站源码、样式特效、主题美化、SEO优化、实用工具、素材资源、技术教程等,应有尽有!</p>代码部署
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)









![子比主题美化 – 文章列表显示自定义修改,列表[一行两个]卡片[一行五个]-狐狸库](https://huliku.com/pic/20240519174022715.png)























请登录后查看评论内容