今天狐狸看到有人在群里问这个统计模块怎么在移动端显示,狐狸赶紧去试了一下发现以前的很多代码都失效了,趁没什么事就更新一下,这里已经匹配好三端显示了,具体查看下面图片效果,还有什么不懂的请留言。
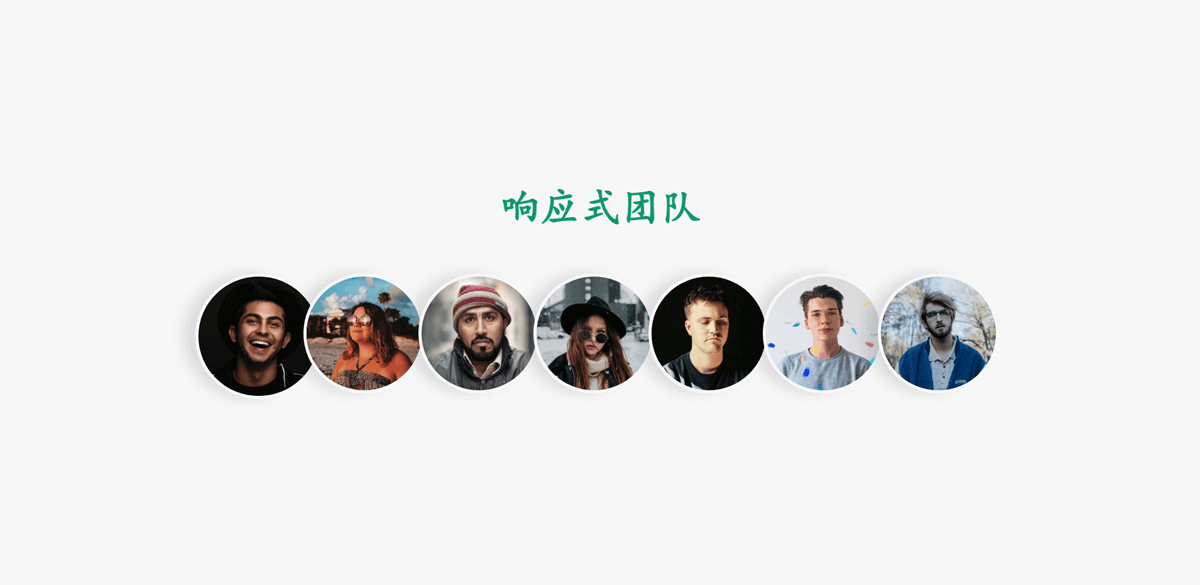
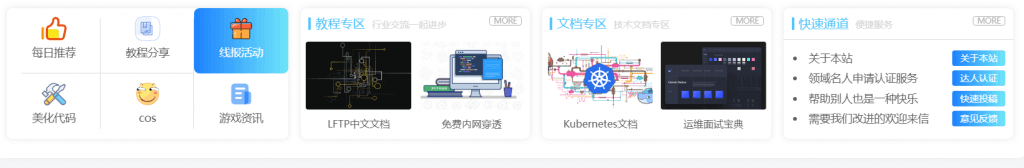
效果预览

安装教程
子比主题的主题目录下,header.php 底部添加下方核心函数代码:
代码部署
代码投放路径:/www/wwwroot/huliku.com/wp-content/themes/zibll/functions.php 添加如下代码,如有添加过此代码请跳过此步骤。
/* 统计总访问量 */
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}/* 统计本周文章数量 */
function get_posts_count_from_last_168h($post_type ='post') {
global $wpdb;
$numposts = $wpdb->get_var(
$wpdb->prepare(
"SELECT COUNT(ID) ".
"FROM {$wpdb->posts} ".
"WHERE ".
"post_status='publish' ".
"AND post_type= %s ".
"AND post_date> %s",
$post_type, date('Y-m-d H:i:s', strtotime('-168 hours'))
)
);
return $numposts;
}添加图标库
有朋友反映代码部署后部份图标不显示的问题,在此特意更新。
<script src="https://at.alicdn.com/t/font_2827587_zt5tfqudn5.js"></script>WordPress后台 >> 外观 >> 小工具 >> 首页底部全宽度添加以下代码
图片链接在里面,序号:0-6.webp格式,自行下载到本地保存吧。
CSS代码
Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
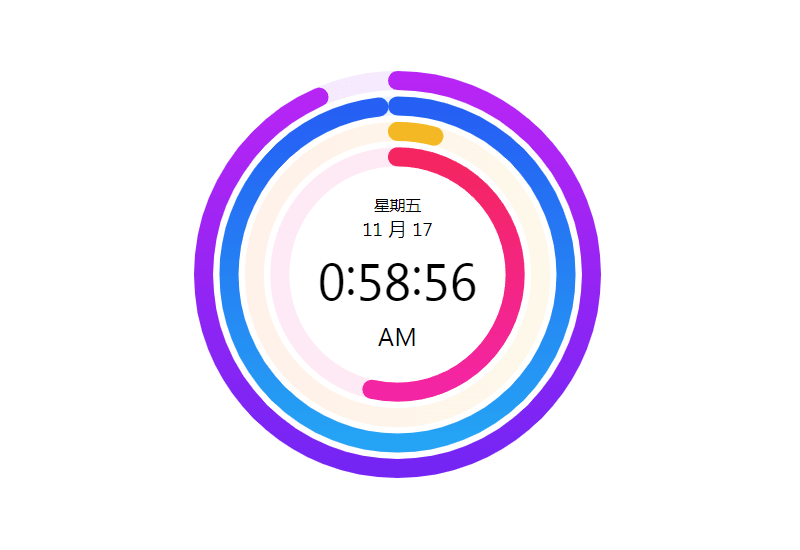
圆环时钟
效果预览

1、子比主题的主题目录下,header.php 底部添加下方核心函数代码:
<!--统计信息函数 huliku.com-->
<script type="text/javascript" >
<?php
//用户总数
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress 获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo "var tj_24h="."'$post_24h'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress 整站文章访问计数
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime("2021-6-21"))/86400);
echo "var tj_wdyx="."'$wdyx_time'";
?>
</script>
<!--统计信息函数-->2、在后台 >> 外观 >> 小工具 >> 首页底部全宽度添加以下代码
此处记得查看代码中注释的位置,修改相应的文件路径,或者直接搜索:【需修改文件】1-4,查看修改
3.css文件上传到网站根目录方可生效。
单独的太空人时钟,下载下面提供的源码文件直接上传到服务器,具体位置可自行决定
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!



















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容