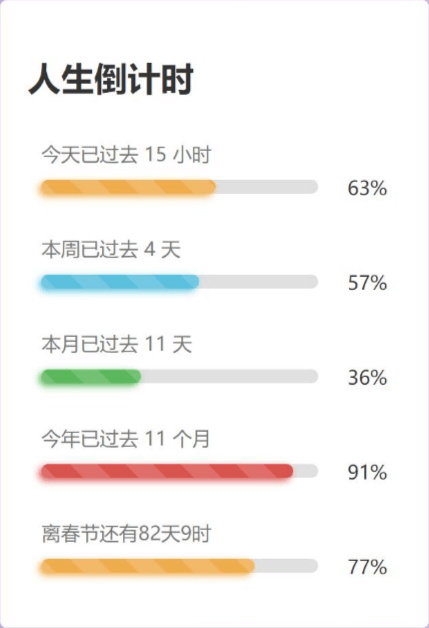
效果演示

Html代码
可直接添加到后台 小工具 >> 自定义HTML代码,里面的图片链接自行替换。
<div class="home-row-left content-area ">
<div id="html-box-lg" class="html-box">
<div class="sort mobile-hidden">
<!-- 专题 -->
<div class="sort-swiper-container swiper-container swiper-container-initialized swiper-container-horizontal">
<div class="swiper-wrapper" style="transition-duration: 0ms; transform: translate3d(-1178px, 0px, 0px);">
<ul class="sort-config swiper-slide swiper-slide-duplicate swiper-slide-prev swiper-slide-duplicate-next"
data-swiper-slide-index="1" style="width: 1178px;">
<li>
</li>
</ul>
<ul class="sort-config swiper-slide swiper-slide-active" data-swiper-slide-index="0" style="width: 1178px;">
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/10019.png" alt="">
<p class="sort-config-title">文章资讯</p><span class="sort-config-desc">查看前沿资讯</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/100255.png" alt="">
<p class="sort-config-title">资源中心
</p><span class="sort-config-desc">下载最新资源</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/10027.png" alt="">
<p class="sort-config-title">官方商城</p><span class="sort-config-desc">咕噜优选商城</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/VIP.png" alt="">
<p class="sort-config-title">开通会员</p><span class="sort-config-desc">畅享所有服务</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/10025.png" alt="">
<p class="sort-config-title">官方认证</p><span class="sort-config-desc">认证赚取佣金</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/10020.png" alt="">
<p class="sort-config-title">网络服务</p><span class="sort-config-desc">专业网络服务</span>
</a>
</li>
</ul>
</div><span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span>
</div>
</div>
</div>
</div>Css代码
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容