帝国cms模板开发教程(十一):帝国cms评论页面模板开发
帝国cms评论页面模板也就是评论页面,访客在文章评论所展示的地方。但是帝国cms评论页面是独立的页面。也就是说评论页并不在内容页面末尾,而是独立的页面。
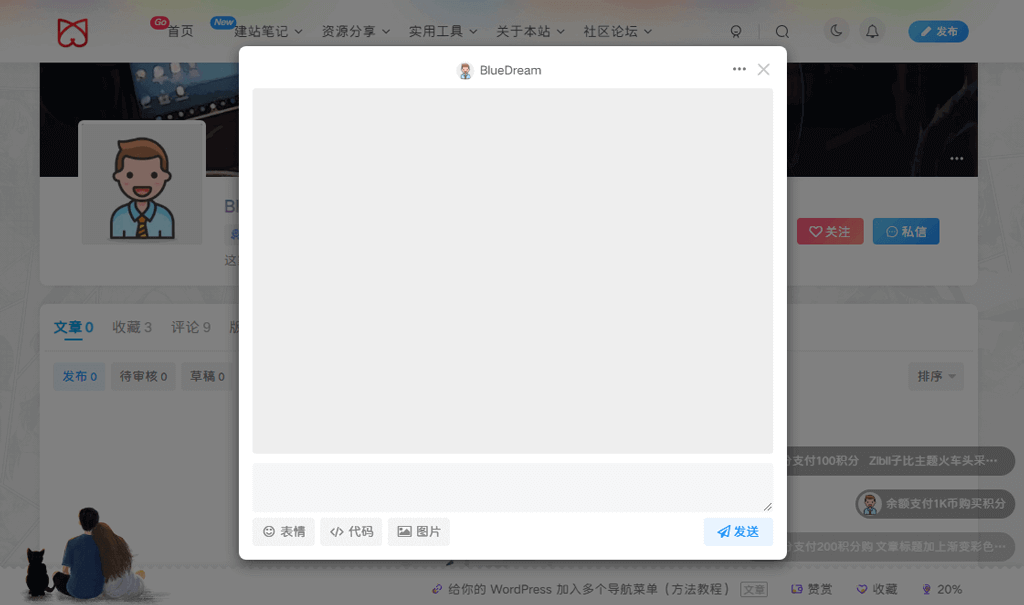
那么问题来了,我们如何在文章信息内容页面直接添加评论框和显示评论,如下图样式:

解决办法如下:
1、文章模板评论内容调用:
评论框调用:
[!--temp.pl--]文章评论内容列表调用:
<script src=\"[!--news.url--]e/pl/more/?classid=[!--classid--]&id=[!--id--]&num=20\"></script>2、修改评论JS调用模板:
位置:后台–模板–公共模板–评论JS调用模板
[!--empirenews.listtemp--]
<div class=\"fb\">
<li>
<img class=\"fbimg\" src=\"[!--news.url--]skin/youths/images/avatar.jpg\" width=\"42\" height=\"42\">
<div class=fbinfo\">
<p class=\"fbname\">[!--username--]</p>
<p class=\"fbtime\">[!--pltime--]</p>
<p class=\"fbdes\">[!--pltext--]</p>
</div>
<p class=\"fbhf\">[!--replypl--]</p>
</li>
</div>
[!--empirenews.listtemp--]3、修改评论表单
位置:后台–模板–公共模板变量–评论表单
修改为:
<script>
function CheckPl(obj)
{
if(obj.saytext.value==\"\")
{
alert(\"您没什么话要说吗?\");
obj.saytext.focus();
return false;
}
return true;
}
</script>
<form action=\"[!--news.url--]e/pl/doaction.php\" method=\"post\" name=\"saypl\" id=\"saypl\" onsubmit=\"return CheckPl(document.saypl)\">
<div id=\"plpost\">
<p class=\"saying\"><script src=[!--news.url--]e/public/ViewClick/index.php?classid=[!--classid--]&id=[!--id--]&addclick=1></script>人参与,共有<script type=\"text/javascript\" src=\"[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=2\"></script>条评论</p>
<p class=\"shengming\">为了响应国家网信办《网站要对跟帖评论审核管理规定》,网站评论将审核后发表</p>
<textarea name=\"saytext\" rows=\"6\" id=\"saytext\" placeholder=\"写下你想说的,开始我们的对话\"></textarea>
<p class=\"yname\">
<input name=\"username\" type=\"text\" class=\"inputText\" id=\"username\" value=\"\" size=\"16\" placeholder=\"你的昵称\"/>
<input name=\"key\" placeholder=\"请输入验证码\" type=\"text\" class=\"inputText\" id=\"username\" size=\"10\">
<img src=\"[!--news.url--]e/ShowKey/?v=pl\" align=\"absmiddle\" style=\"width:60px\" name=\"plKeyImg\" id=\"plKeyImg\" onclick=\"plKeyImg.src=\'[!--news.url--]e/ShowKey/?v=pl&t=\'+Math.random()\" title=\"看不清楚,点击刷新\" />
<input name=\"imageField\" class=\"imageField\" type=\"submit\" value=\"提交\"/>
</p>
<input name=\"nomember\" type=\"hidden\" id=\"nomember\" value=\"1\" checked=\"checked\" />
<input name=\"id\" type=\"hidden\" id=\"id\" value=\"[!--id--]\" />
<input name=\"classid\" type=\"hidden\" id=\"classid\" value=\"[!--classid--]\" />
<input name=\"enews\" type=\"hidden\" id=\"enews\" value=\"AddPl\" />
<input name=\"repid\" type=\"hidden\" id=\"repid\" value=\"0\" />
<input type=\"hidden\" name=\"ecmsfrom\" value=\"[!--titleurl--]\">
</td>
</div>
</form>到这一步,文章内容信息内容页面已经添加的评论功能,但是,在评论列表中去除了表情和用户名和密码、同时在评论条下方也去掉了回复功能,主要原因是纯知识分享的,有疑问可以评论,作为站长,会在后台第一时间回复。就不需要网页乱评!这一功能实现,请查看文章:
帝国CMS管理员后台回复网友文章评论插件
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容