帝国cms文章内容图片不会自动添加ait值,而alt是图像描述性文本,在seo优化中有很重要的地位。
为了增强图片seo的权重,往往会给图片添加alt属性。那么帝国cms文章页面图片如何自动为图片添加文章标题的alt值呢?

具体实现方法如下:
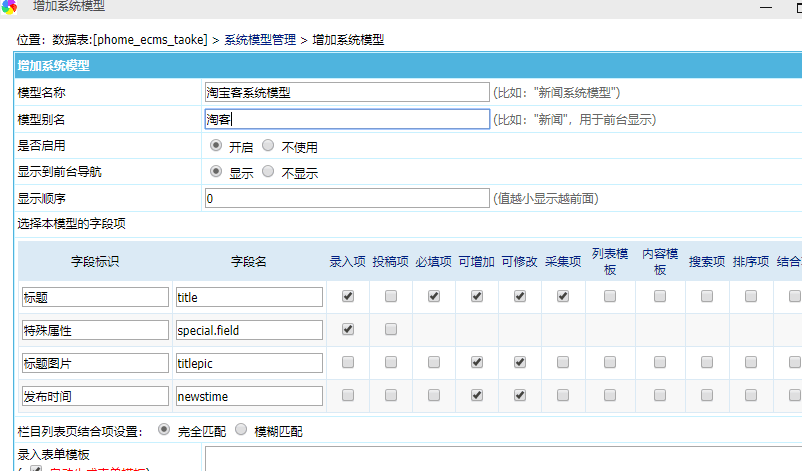
1、修改系统模型正文字段newstext
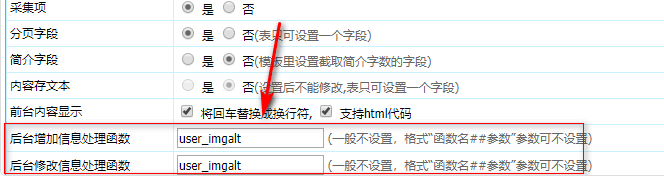
路径:后台--系统-系统设置-数据表与系统模型--管理数据表--管理字段--newstext--修改--添加user_imgalt
如图:

2、userfun.php文件添加以下函数
路径:/e/class/userfun.php
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST[\'title\'];
$htmls=$value;
$pattern = \"/<img[^>]+>/\";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all(\"/alt=\".+?\"/\",$matches[0][$i],$altimg);
preg_match_all(\"/title=\".+?\"/\",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace(\"<img\",\"<img alt=\"{$title}\"\",$htmls);
$htmls=str_replace(\"<img\",\"<img title=\"{$title}\"\",$htmls);
}
}
return $htmls;
}本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容