用过wordpress都知道文章可以隐藏部分内容输入密码可看,那么帝国cms7.5如何实现这一功能的呢?其实这一功能只需要添加密码和隐藏内容字段,然后加入判断语句调用即可。具体操作如下

1、新建密码字段和隐藏内容字段
操作路径:后台–系统设置–数据表与系统模型–新建数据表–[管理字段]–增加字段-*-mima-*-yincang
如果不知道如何添加字段的,查看文章:帝国cms自定义系统模型详解
2、文章页模板修改新闻正文字段
修改代码如下
<div class=\"con_text\">
[!--newstext--]
<?php
if(!$navinfor[mima])
{
?>
<?
}else{
?>
<?php
if(isset($_POST[\'password\'])){
$pwd=$_POST[\'password\'];
if($pwd == $navinfor[mima]){
?>
<div class=\"yc\">隐藏内容如下:</div>
<blockquote>[!--yincang--]</blockquote>
<?
}else{
echo \"<script>alert(\'密码错误\');</script>\";
}
}
?>
<?
if($pwd !== $navinfor[mima]){
?>
<div class=\"cont-mima\">
<div class=\"mima\">
<span>此处内容仅供会员查看,请输入验证码后查看本文隐藏内容</span>
<img src=\"/skin/youths/images/wechat.png\" />
<div class=\"mima-des\">
<form action=\"[!--titleurl--]\" method=\"post\">
请输入验证码后继续:<input type=\"password\" name=\"password\" placeholder=\"请在这里输入验证码\" class=\"mima-key\" />
<input type=\"submit\" value=\"确认\" class=\"mima-enter-key\" />
</form>
</div>
<div class=\"mima-infobox\">
<div class=\"mima-info1\">
微信扫描【左侧】二维码,回复“暗号”,获取密码输入。
</div>
<div class=\"mima-info2\">
微信公众号名称:“XXX”【放心,XXX的公众号很安静】
</div>
</div>
</div>
</div>
<div class=\"clear\"></div>
<?
}
?>
<?
}
?>
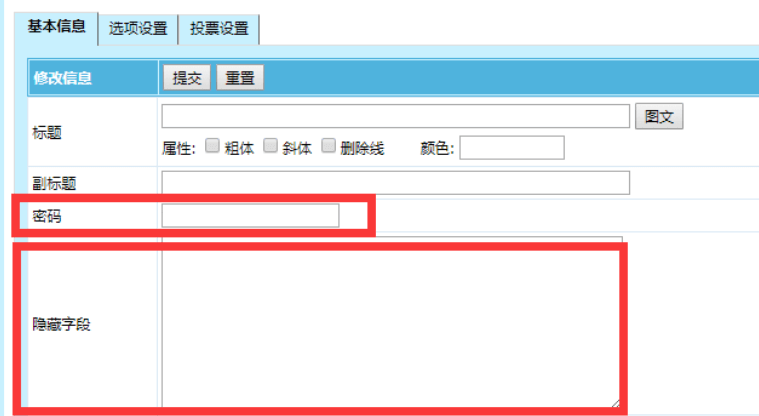
</div>3、文章输入密码和隐藏字段
也就是说,只有增加了密码和隐藏内容生成的文章才会显示上图中需要输入密码可看,输入密码后就能看到隐藏的内容

css样式,根据自己的喜好写,这里就不提供了。
需要注意的是,帝国cms7.5实现文章可以隐藏部分内容输入密码可看,文章内容页必须是【动态页面】才行。
同时为了SEO对于网站url优化,需要对文章动态页面进行伪静态处理。
文章如何设置动态页面,查看文章:帝国cms7.5如何设置文章内容页为动态页面
动态页面如何设置伪静态,查看文章:帝国CMS7.5伪静态规则对应apache/Nginx/IIS6/IIS7配置写法
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容