帝国cms7.5首页或列表图文列表的形式是最常见的博客或资讯站列表样式,但是有时候文章没有配图,那么如何实现有图则调用第一张图片作为缩略图,无图则不显示图片呢?
如图:

首页实现方式:万能标签调用指定标签模板id
首页使用万能标签,调用文章,且需要设置标签模板ID为指定id,模板id需要新建,列表内容模板(list.var) (*)与下面列表页实现方式一样
如果对万能标签调用不了解的,请参阅文章:帝国cms万能标签的使用教程
列表页实现方式:列表内容模板(list.var) (*)添加以下代码
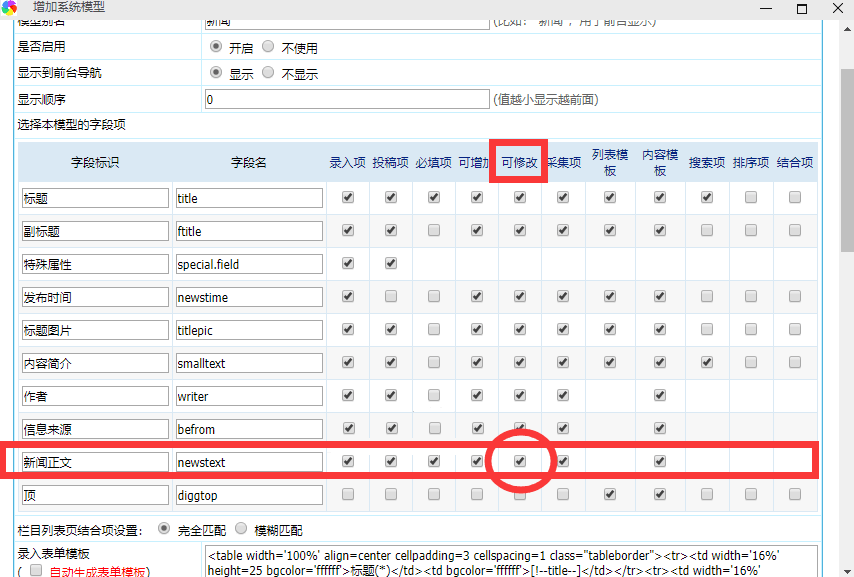
注意勾选“使用程序代码”
$fr=$empire->fetch1(\"select newstext from {$dbtbpre}ecms_news_data_{$r[stb]} where id=\'$r[id]\'\");
$neirong=$fr[\'newstext\'];
$imgcount=substr_count($neirong,\"<img\");
$listtemp=\'\';
$titlepic=\'\';
if ($imgcount>3){
$tmpimg =\'\';
$pattern=\'/<[img|IMG].*?src=\"(.*?(?:[.gif|.jpg|.png]))\".*?[/]?>/\';
preg_match_all($pattern,$neirong,$match);
for($j=0;$j<4;$j++){
$tmpimg.=\'
<a href=\"[!--titleurl--]\" target=\"_blank\">
<img src=\"\'.$match[1][$j].\'\">
</a>
</p>\';
}
$listtemp=\'
<li>
<h3 class=\"blogtitle\"><a href=\"[!--titleurl--]\" target=\"_blank\">[!--title--]</a></h3>
<span class=\"bplist\">\'.$tmpimg.\'</span>
<p class=\"blogtext\">[!--smalltext--]... </p>
<p class=\"bloginfo\"><span>[!--newstime--]</span><span>【<a href=\"[!--this.classlink--]\">[!--this.classname--]</a>】</span></p>
</li>
\';
}
else if(empty($r[titlepic])){
$listtemp=\'<li>
<h3 class=\"blogtitle\"><a href=\"[!--titleurl--]\" target=\"_blank\">[!--title--]</a></h3>
<p class=\"blogtext\">[!--smalltext--] </p>
<p class=\"bloginfo\"><span>[!--newstime--]</span><span>【<a href=\"[!--this.classlink--]\" target=\"_blank\">\'.$class_r[$r[classid]][\'classname\'].\'</a>】</span></p>
<a href=\"[!--titleurl--]\" class=\"viewmore\">阅读更多</a> </li>\';
}
else{
$listtemp=\'<li>
<h3 class=\"blogtitle\"><a href=\"[!--titleurl--]\" target=\"_blank\">[!--title--]</a></h3>
<span class=\"blogpic imgscale\"><i><a href=\"[!--this.classlink--]\">[!--this.classname--]</a></i><a href=\"[!--titleurl--]\" title=\"[!--title--]\"><img src=\"[!--titlepic--]\" alt=\"[!--title--]\"></a></span>
<p class=\"blogtext\">[!--smalltext--]... </p>
<p class=\"bloginfo\"><span>[!--newstime--]</span><span>【<a href=\"[!--this.classlink--]\">[!--this.classname--]</a>】</span></p>
</li>\';
}本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容