实现多图上传
修改文件upload/template/default/touch/forum/post.htm 83行代码
修改内容:添加multiple属性
<li style=\"padding:0px;\">
<a href=\"javascript:;\" class=\"y\" style=\"BACkground:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;\">
<input type=\"file\" name=\"Filedata\" multiple=\"multiple\" id=\"filedata\" style=\"width:30px;height:30px;font-size:30px;opacity:0;\">
</a>
</li>修改js文件upload/template/default/touch/forum/post.htm 206行
修改内容:直接复制过去即可
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:\'misc.PHP?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2\',
files:file_data,
uploadformdata:{uid:\"$_G[uid]\", hash:\"<!--{eval echo md5(substr(md5($_G[config][security][authkey]),8).$_G[uid])}-->\"},
uploadinputname:\'Filedata\',
maxfilesize:\"2000\",
success:uploadsuccess,
error:function() {
popup.open(\'上传失败,请稍后再试\', \'alert\');
}
});
}测试多图上传:这个时候就已经实现了多图上传了

图片大图显示
修改文件upload/template/default/touch/forum/discuzcode.htm 90行
修改内容:把83改为1500
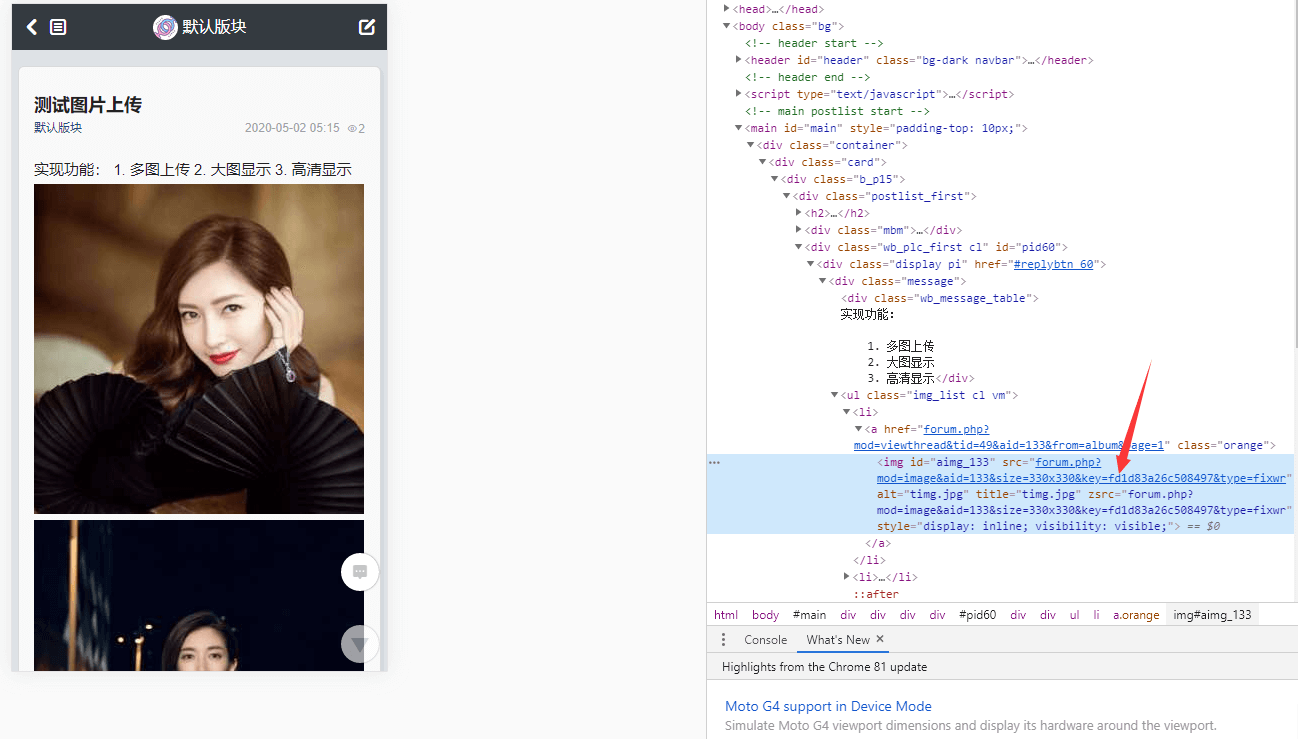
$fix = count($post[imagelist]) == 1 ? 140 : 1500; 修改完效果:对于上面的这个330应该就是显示图片的宽度的。但是这是在一个机器里边测试的,其他机型肯定有问题。而且图片已经模糊的不能看了。

图片高质量显示
我们打开pc端,发现pc端的图片竟然用的是原图

在看看移动端的图片发现图片的显示规则使用他自己的规则,这个规则后边咔咔会在写到

移动端的图片显示质量真是让人堪忧啊!
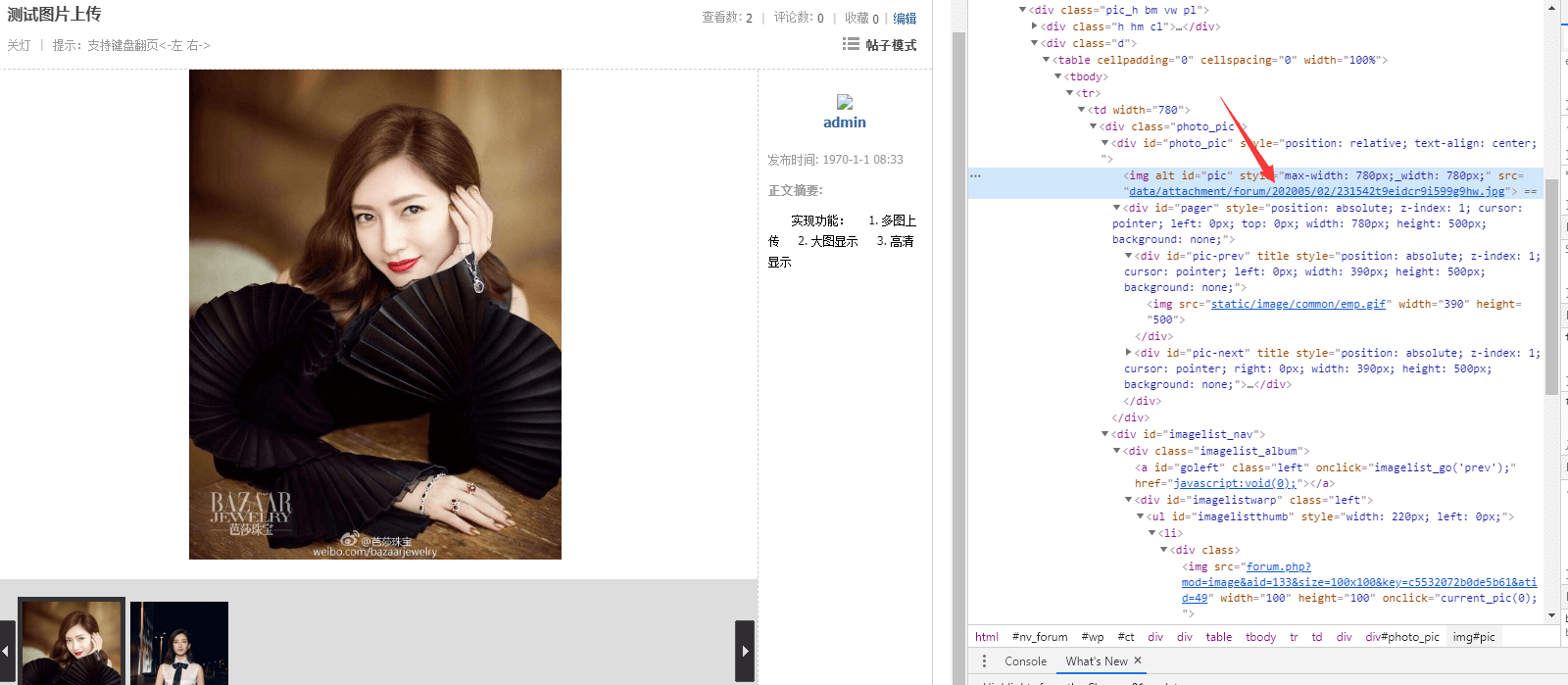
修改文件upload/template/default/touch/forum/viewthread.htm 174行-183行修改为
<!--{if $_G[\'forum_thread\'][\'subjectimage\']}-->
<!--{loop $_G[\'forum_thread\'][\'subjectimage\'] $imageData}-->
<img src=\"data/attachment/forum/$imageData[attachment]\" alt=\"\">
<!--{/loop}-->
<!--{/if}-->修改PHP文件upload/source/module/forum/forum_viewthread.php:在20行后加上即可
# 主题图片
$subjectimage = DB::fetch_all(\"SELEct * from pre_forum_attachment where tid= \'$tid\' limit 1\");
$subject_tablEID = $subjectimage[0][\'tablEID\'];
$subjectData = DB::fetch_all(\"SELEct attachment from pre_forum_attachment_$subject_tablEID where tid= \'$tid\'\");
$thread[\'subjectimage\'] = $subjectData;然后实现最终效果

对在PHP文件里边添加的代码做一个简答的解释
对于上传的图片都会进入一个索引表

然后这个索引表会根据一定的规则把图片存进对应的表中
# 主题图片
$subjectimage = DB::fetch_all(\"SELEct * from pre_forum_attachment where tid= \'$tid\' limit 1\");
$subject_tablEID = $subjectimage[0][\'tablEID\'];
$subjectData = DB::fetch_all(\"SELEct attachment from pre_forum_attachment_$subject_tablEID where tid= \'$tid\'\");
$thread[\'subjectimage\'] = $subjectData;- 这段代码其实就是根据主题id查询这个主题的图片是在哪个索引表存着。
- 或者到主题图片的附件表后根据主题id获取主题图片
- 然后存进一个全局变量即可
- 然后前端拿着这个变量进行循环显示即可
总结
这几个功能是咔咔呕心沥血的折腾了半天才弄出来,网上的文章对于discuz大多数只是停留在后台的功能上,对于模板的二开文章很好。所以咔咔会在这方面给大家奉上一些解决方案,希望可以帮助到大家。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容