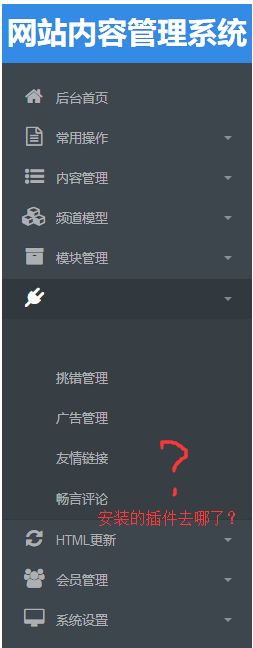
网络上很多织梦后台模板看起来挺好看但是很多地方写的不够智能完善,都是织梦后台模板左侧辅助插件写死,明明上传和安装了新的模块和插件,但是辅助插件选项里还是没有显示。

解决方法
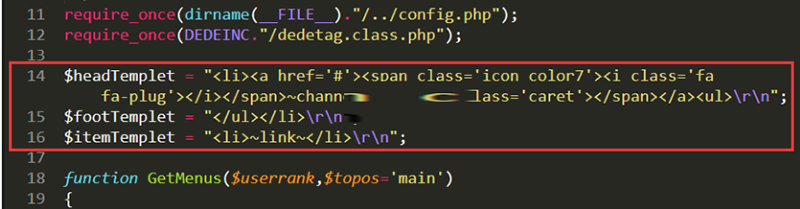
1、打开 /dede(后台)/inc/inc_menu_func.php 找到 14行至20行 改成
$headTemplet = \"<li><a href=\'#\'><span class=\'icon color7\'><i class=\'fa fa-plug\'></i></span>~channelname~<span class=\'caret\'></span></a><ul>rn\"; $footTemplet = \"</ul></li>rn\"; $itemTemplet = \"<li>~link~</li>rn\";改后如图

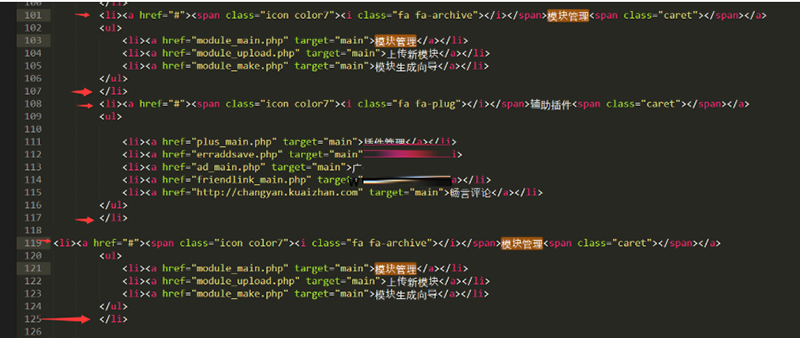
2、打开 /dede(后台)/templets/index_menu2.htm 搜索关键字
模块管理

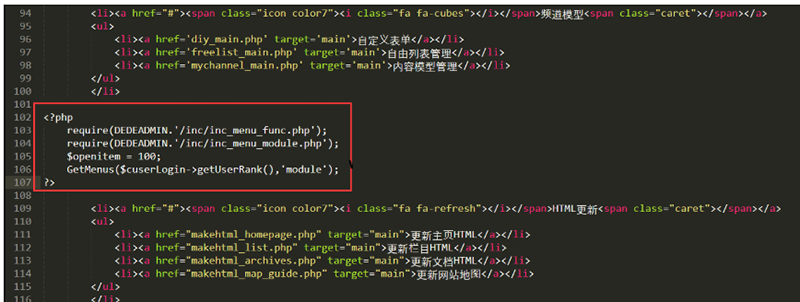
把模块管理和辅助插件的html代码都删除,换成这个
<?php require(DEDEADMIN.\'/inc/inc_menu_func.php\'); require(DEDEADMIN.\'/inc/inc_menu_module.php\'); $openitem = 100; GetMenus($cuserLogin->getUserRank(),\'module\'); ?>改后如图

完成,刷新后台看效果
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容