之前也分享了栏目增加英文名称和栏目增加图片的教程,今天我们单独做一个织梦栏目增加图片上传功能,一次做栏目图片,做一下笔记!总结下心得。
织梦开发,在我们二次开发的时候,会遇到banner大图的添加,可是原生织梦没有这个功能,所以我们只能自己手动的添加这个栏目图片的功能,如何实现这个功能呢?接下来,我会展示如何实现banner图的添加,修改功能!
步骤:SQL添加一个(typeimg)字段–前端页面–后台添加
1)在织梦后台 – 系统 – 系统设置 – SQL命令行工具
给数据库中的dede_arctype表增加一个字段
ALTER TABLE `dede_arctype` ADD `typebigpic` CHAR( 255 ) NOT NULL DEFAULT ”;
2)打开 dedetempletscatalog_add.htm

搜索 name=”typename”属性,加上下面这个代码
<tr>
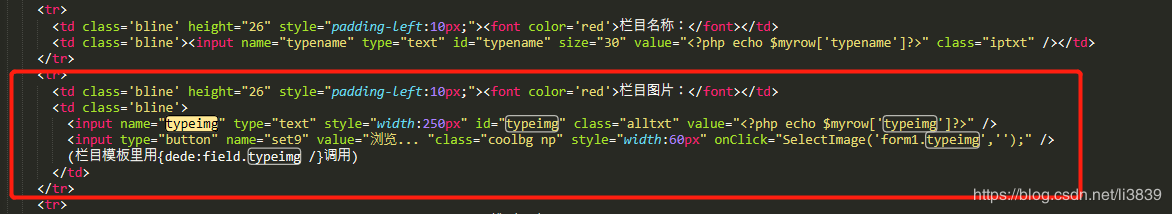
<td class=\'bline\' height=\"26\" style=\"padding-left:10px;\"><font color=\'red\'>栏目图片:</font></td>
<td class=\'bline\'>
<input name=\"typeimg\" type=\"text\" style=\"width:250px\" id=\"typeimg\" class=\"alltxt\" value=\"\" />
<input type=\"button\" name=\"set9\" value=\"浏览... \"class=\"coolbg np\" style=\"width:60px\" onClick=\"SelectImage(\'form1.typeimg\',\'\');\" />
(栏目模板里用{dede:field.typeimg /}调用)
</td>
</tr>并在<head></head>之间引入下面的js文件
<script language=\"javascript\" src=\"js/main.js\"></script>3)打开 dedetempletscatalog_edit.htm

搜索 name=”typename”属性,加上下面这个代码
<tr>
<td class=\'bline\' height=\"26\" style=\"padding-left:10px;\"><font color=\'red\'>栏目图片:</font></td>
<td class=\'bline\'>
<input name=\"typeimg\" type=\"text\" style=\"width:250px\" id=\"typeimg\" class=\"alltxt\" value=\"<?php echo $myrow[\'typeimg\']?>\" />
<input type=\"button\" name=\"set9\" value=\"浏览... \"class=\"coolbg np\" style=\"width:60px\" onClick=\"SelectImage(\'form1.typeimg\',\'\');\" />
(栏目模板里用{dede:field.typeimg /}调用)
</td>
</tr>并在<head></head>之间引入下面的js文件
<script language=\"javascript\" src=\"js/main.js\"></script>4)打开dede/catalog_add.php,搜索 typename,
$queryTemplate = \"INSERT INTO `dede_arctype`(reid,topid,sortrank,typename改成
$queryTemplate = \"INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typeimg继续搜索
VALUES(\'~reid~\',\'~topid~\',\'~rank~\',\'~typename~\'改成
VALUES(\'~reid~\',\'~topid~\',\'~rank~\',\'~typename~\',\'~typeimg~\'再继续搜索
VALUES(\'$reid\',\'$topid\',\'$sortrank\',\'$typename\'改成
VALUES(\'$reid\',\'$topid\',\'$sortrank\',\'$typename\',$typeimg5)打开 dedecatalog_edit.php
搜索typename=’$typename’,在 typename=’$typename’, 后面 加上
typeimg=\'$typeimg\'
$upquery = \"UPDATE `dede_arctype` SET
issend=\'$issend\',
sortrank=\'$sortrank\',
typename=\'$typename\',
typeimg=\'$typeimg\',
然后保存!
亲测,这样就完成了添加栏目图片的功能!
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容