WordPress 的小工具是可以重复使用的,但是页面所调用的小工具,所有的样式都是一样的。无法在特定页面使用不同的样式在展现。
这其实可以通过代码来解决这个问题,想要让前台某个页面使用不同样式的小工具样式。可以通过以下方法来实现。
查找到小工具ID
首先可以在前台通过源代码查看(F12),查看小工具的ID是多少。如下:
<section id=\"search-2\" class=\"widget widget_search\">这段代码中的search-2就是小工具的ID,可以在页面中使用选择器来写这个ID的样式。#search-2{CSS样式表};但是这个ID的后缀不是一成不变的,再次添加可能会改变。这里只能用来控制,而不能实际的做到后台指定某个页面改变样式。
这里就需要在后台给小工具添加一个CSS选项。
添加wordpress小工具CSS选项方法与代码
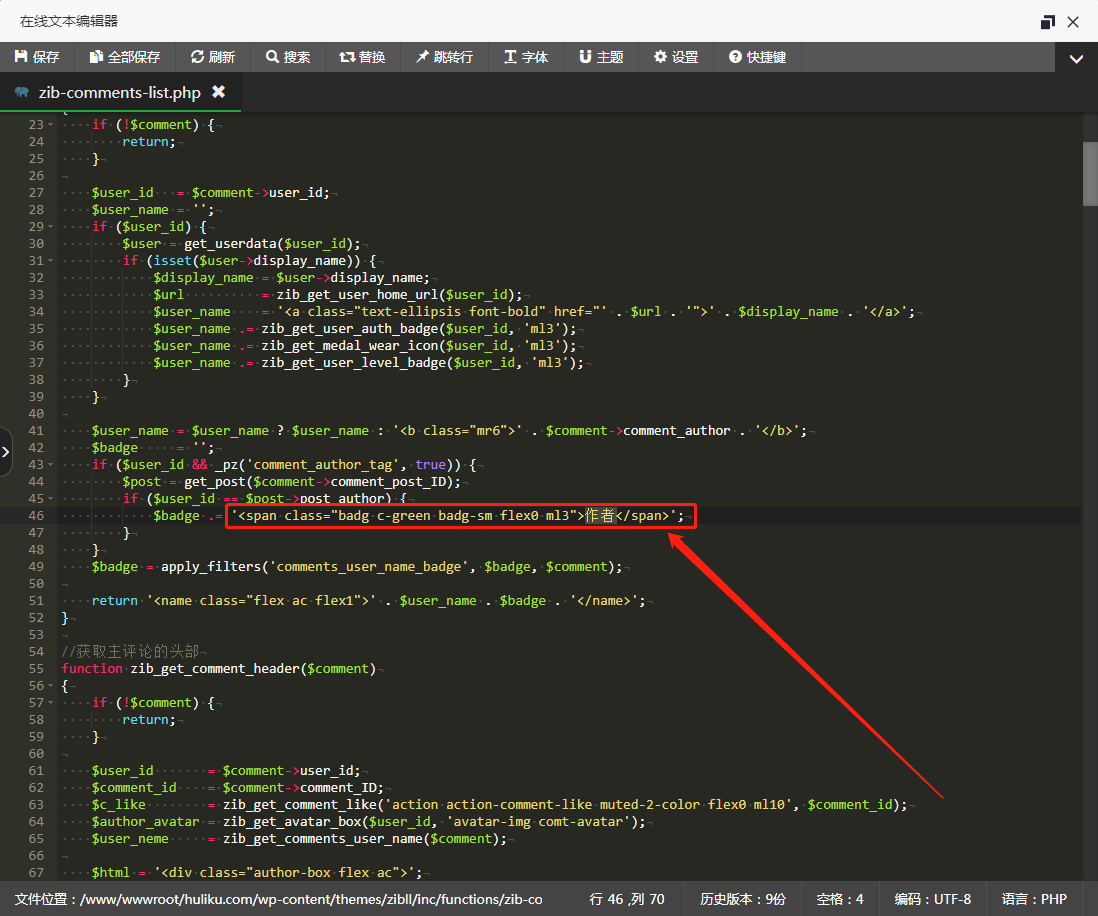
将以下代码添加到当前主题函数模板functions.php中即可,效果如图:

只加一个CSS样式(用于小工具更改样式,或者指定某个样式)
function zm_widget_form_extend( $instance, $widget ) {
if ( !isset($instance[\'classes\']) )
$instance[\'classes\'] = null;
$row = \"<p>\\n\";
$row .= \"\\t<label for=\'widget-{$widget->id_base}-{$widget->number}-classes\'>CSS类</label>\\n\";
$row .= \"\\t<input type=\'text\' name=\'widget-{$widget->id_base}[{$widget->number}][classes]\' id=\'widget-{$widget->id_base}-{$widget->number}-classes\' class=\'widefat\' value=\'{$instance[\'classes\']}\'/>\\n\";
$row .= \"</p>\\n\";
echo $row;
return $instance;
}
add_filter(\'widget_form_callback\', \'zm_widget_form_extend\', 10, 2);
function zm_widget_update( $instance, $new_instance ) {
$instance[\'classes\'] = $new_instance[\'classes\'];
return $instance;
}
add_filter( \'widget_update_callback\', \'zm_widget_update\', 10, 2 );
function zm_dynamic_sidebar_params( $params ) {
global $wp_registered_widgets;
$widget_id = $params[0][\'widget_id\'];
$widget_obj = $wp_registered_widgets[$widget_id];
$widget_opt = get_option($widget_obj[\'callback\'][0]->option_name);
$widget_num = $widget_obj[\'params\'][0][\'number\'];
if ( isset($widget_opt[$widget_num][\'classes\']) && !empty($widget_opt[$widget_num][\'classes\']) )
$params[0][\'before_widget\'] = preg_replace( \'/class=\"/\', \"class=\\\"{$widget_opt[$widget_num][\'classes\']} \", $params[0][\'before_widget\'], 1 );
return $params;
}
add_filter( \'dynamic_sidebar_params\', \'zm_dynamic_sidebar_params\' );第二种,是添加多个CSS演示,以供后台切换。
function zm_widget_form_extend( $instance, $widget ) {
if ( !isset( $instance[\'classes\'] ) )
$instance[\'classes\'] = null;
if ( !isset( $instance[\'custom_id\'] ) )
$instance[\'custom_id\'] = null;
$class_prefix = \'widget-\';
$myclass = array(
\'default\' => \'默认\',
\'blue\' => \'蓝色\',
\'yellow\' => \'黄色\',
\'black\' => \'黑色\',
);
$row = \"<p>\\n\";
$row .= \"\\t<label for=\'widget-{$widget->id_base}-{$widget->number}-custom_id\'>添加ID</label>\\n\";
$row .= \"\\t<input type=\'text\' name=\'widget-{$widget->id_base}[{$widget->number}][custom_id]\' id=\'widget-{$widget->id_base}-{$widget->number}-custom_id\' class=\'widefat\' value=\'{$instance[\'custom_id\']}\' />\\n\";
$row .= \"\\t<label for=\'widget-{$widget->id_base}-{$widget->number}-classes\'>CSS类</label>\\n\";
$row .= \"\\t<select name=\'widget-{$widget->id_base}[{$widget->number}][classes]\' id=\'widget-{$widget->id_base}-{$widget->number}-classes\' class=\'widefat\'>\";
foreach( $myclass as $key => $class ) {
$selected = null;
if( $class_prefix.$key == $instance[\'classes\'] ) $selected = \'selected = \"selected\"\';
$row .= \"\\t<option value=\'$class_prefix$key\' $selected>$class</value>\\n\";
}
$row .= \"</select>\\n\";
echo $row;
return $instance;
}
add_filter(\'widget_form_callback\', \'zm_widget_form_extend\', 10, 2);
function zm_widget_update( $instance, $new_instance ) {
$instance[\'classes\'] = $new_instance[\'classes\'];
$instance[\'custom_id\'] = $new_instance[\'custom_id\'];
return $instance;
}
add_filter( \'widget_update_callback\', \'zm_widget_update\', 10, 2 );
function zm_dynamic_sidebar_params( $params ) {
global $wp_registered_widgets;
$widget_id = $params[0][\'widget_id\'];
$widget_obj = $wp_registered_widgets[$widget_id];
$widget_opt = get_option($widget_obj[\'callback\'][0]->option_name);
$widget_num = $widget_obj[\'params\'][0][\'number\'];
if ( isset( $widget_opt[$widget_num][\'classes\'] ) && !empty( $widget_opt[$widget_num][\'classes\'] ) )
$params[0][\'before_widget\'] = preg_replace( \'/class=\"/\', \"class=\\\"{$widget_opt[$widget_num][\'classes\']} \", $params[0][\'before_widget\'], 1 );
if ( isset($widget_opt[$widget_num][\'custom_id\']) && !empty($widget_opt[$widget_num][\'custom_id\']) )
$params[0][\'before_widget\'] = preg_replace( \'/id=\".*?\"/\', \"id=\\\"{$widget_opt[$widget_num][\'custom_id\']}\\\"\", $params[0][\'before_widget\'], 1 );
return $params;
}
add_filter( \'dynamic_sidebar_params\', \'zm_dynamic_sidebar_params\' );这样就可以在后台控制CSS样式。
最后,你只需要在外部CSS样式表书写blue、yellow、black 这几个样式即可引用。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容