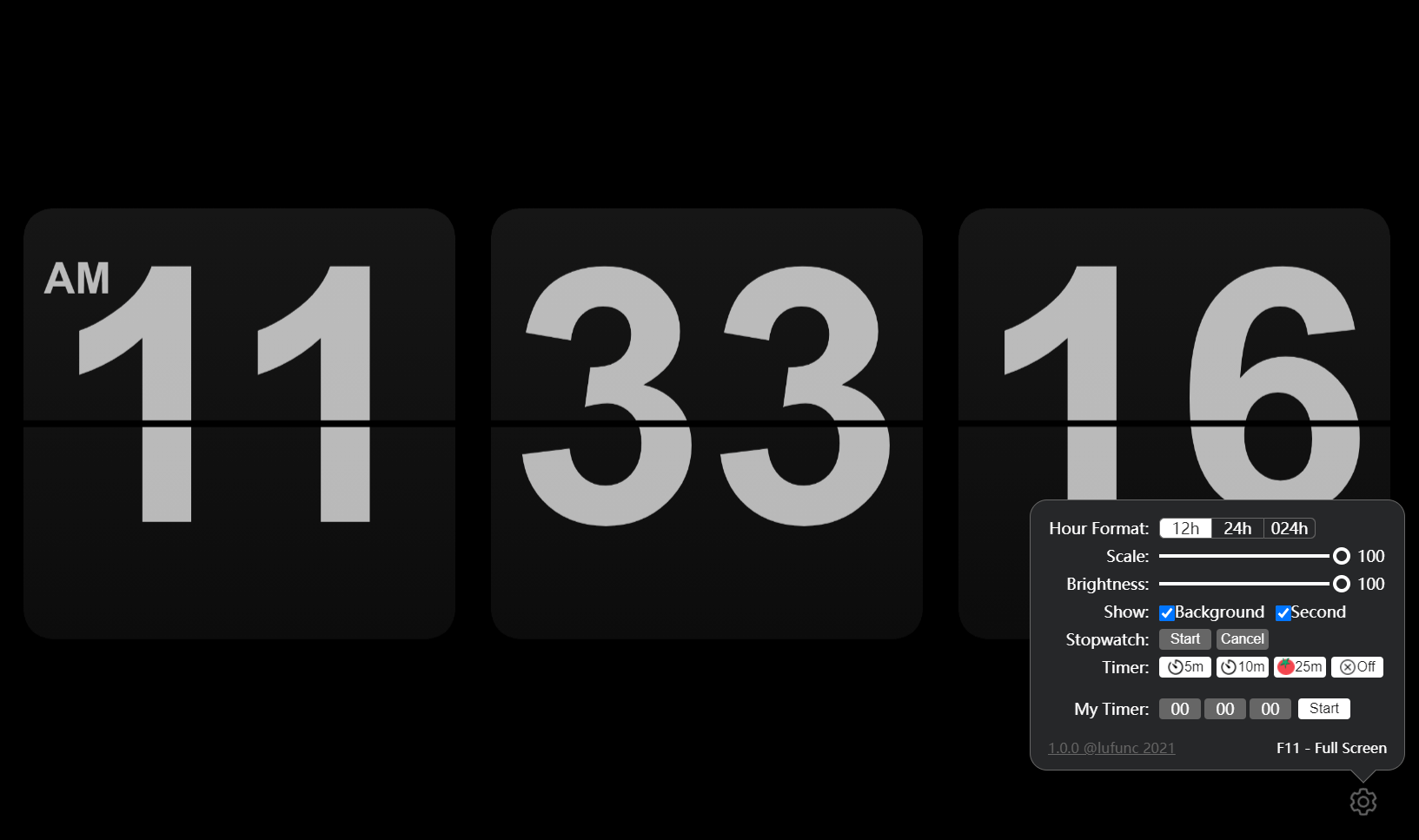
为了加强浏览者的体验,不在等待页面加载时感到枯燥,从而关闭网页,很多网站都会制作一个“网页正在加载中”的提示效果或显示加载进程,加载完成后提示消失,大部分都应用在网站的首页。
今天我教大家把这一特效添加到WordPress主题中。
要实现该特效同样要用到jquery,如果大家和我目前用的主题一样,为了实现其它特效已提前加载了jquery,那么正好充分利用jquery的强大功能,添加此特效何乐而不为呢?当然仅仅为了实现这个特效,而去加载50几K的jquery就有点得不偿失了。
实现方法:
打开header.php模板文件
第一步:加载jquery.min.js
外链接格式:
<script type=\"text/javascript\" src=\"https://jqueryjs.googlecode.com/files/jquery-1.2.3.min.js\"></script>内链格式:
<script type=\"text/javascript\" src=\"<?php bloginfo(\'stylesheet_directory\'); ?>/js/jquery.min.js\" ></script>第二步:在</head>前添加一段JS代码
<script type=\"text/javascript\">
jQuery(function(){
jQuery(\'#loading-one\').empty().append(\'页面加载完毕.\').parent().fadeOut(\'slow\');
});</script>第三步:在<body>后添加显示效果样式
<div id=\"loading\" style=\"position:fixed !important;position:absolute;top:0;left:0;height:100%; width:100%; z-index:999; background:#000 url(这里输入一个图片地址) no-repeat center; opacity:0.6; filter:alpha(opacity=60);font-size:14px;line-height:20px;\" onclick=\"javascript:turnoff(\'loading\')\">
<p id=\"loading-one\" style=\"color:#fff;position:absolute; top:50%; left:50%; margin:50px 0 0 -50px; padding:3px 10px;\" onclick=\"javascript:turnoff(\'loading\')\">页面载入中,请稍后...</p>
</div>本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容