有刚建站的小伙伴留言想要知道觅知博客侧边栏的小工具的搭建方法其实也很简单,之前是因为我懒没有更新,正好今天一并出了个教程给大家分享
实际效果预览:

安装教程:
1、首先第一步在你的主题目录下面新建一个 widget-websitestat.php 文件,放入以下代码:
<?php
// WordPress统计信息小工具
// 名称: 网站信息统计
// 修改版-美化版V2.1
// by 蓝色创想 lansecx.cn
// 定义小工具的类 EfanWebsitestat
class EfanWebsitestat extends WP_Widget{
function __construct(){
// 定义小工具的构造函数
$widget_ops = array(\'classname\' => \'widget_Websitestat\', \'description\' => \'显示网站的统计信息\');
// $this->WP_Widget(false, \'网站统计\', $widget_ops);
parent::__construct( false, \'网站统计\', $widget_ops);
}
function form($instance){
// 表单函数,控制后台显示
// $instance 为之前保存过的数据
// 如果之前没有数据的话,设置默认量
$instance = wp_parse_args(
(array)$instance,
array(
\'title\' => \'网站信息统计\',
\'establish_time\' => \'2021-01-01\'
)
);
$title = htmlspecialchars($instance[\'title\']);
$establish_time = htmlspecialchars($instance[\'establish_time\']);
// 表格布局输出表单
$output = \'<table>\';
$output .= \'<tr><td>标题</td><td>\';
$output .= \'<input id=\"\'.$this->get_field_id(\'title\') .\'\" name=\"\'.$this->get_field_name(\'title\').\'\" type=\"text\" value=\"\'.$instance[\'title\'].\'\" />\';
$output .= \'</td></tr><tr><td>建站时间:</td><td>\';
$output .= \'<input id=\"\'.$this->get_field_id(\'establish_time\') .\'\" name=\"\'.$this->get_field_name(\'establish_time\').\'\" type=\"text\" value=\"\'.$instance[\'establish_time\'].\'\" />\';
$output .= \'</td></tr></table>\';
echo $output;
}
function update($new_instance, $old_instance){
// 更新数据的函数
$instance = $old_instance;
// 数据处理
$instance[\'title\'] = strip_tags(stripslashes($new_instance[\'title\']));
$instance[\'establish_time\'] = strip_tags(stripslashes($new_instance[\'establish_time\']));
return $instance;
}
function widget($args, $instance){
extract($args); //展开数组
$title = apply_filters(\'widget_title\',empty($instance[\'title\']) ? \' \' : $instance[\'title\']);
$establish_time = empty($instance[\'establish_time\']) ? \'2021-01-01\' : $instance[\'establish_time\'];
echo $before_widget;
echo $before_title . $title . $after_title;
echo \'<div class=\"widgest-boys\"><ul>\';
$this->efan_get_websitestat($establish_time);
echo \'</ul></div>\';
echo $after_widget;
}
function efan_get_websitestat($establish_time){
// 相关数据的获取
global $wpdb;
$count_posts = wp_count_posts();
$published_posts = $count_posts->publish;
$comments_count = $wpdb->get_var(\"SELECT COUNT(*) FROM $wpdb->comments\");
$time = floor((time()-strtotime($establish_time))/86400);
$count_tags = wp_count_terms(\'post_tag\');
$count_pages = wp_count_posts(\'page\');
$link = $wpdb->get_var(\"SELECT COUNT(*) FROM $wpdb->links WHERE link_visible = \'Y\'\");
$users = $wpdb->get_var(\"SELECT COUNT(ID) FROM $wpdb->users\");
$last = $wpdb->get_results(\"SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = \'post\' OR post_type = \'page\') AND (post_status = \'publish\' OR post_status = \'private\')\");
$last = date(\'Y-m-d\', strtotime($last[0]->MAX_m));
$total_views = $wpdb->get_var(\"SELECT SUM(meta_value+0) FROM $wpdb->postmeta WHERE meta_key = \'views\'\");
// 显示数据
$output = \'<div class=\"widgest-bg widgest-bg1\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>文章总数:\';
$output .= $published_posts;
$output .= \' 篇</li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg2\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>评论数目:\';
$output .= $comments_count;
$output .= \' 条</li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg3\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>标签总数:\';
$output .= $count_tags;
$output .= \' 个</li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg4\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>浏览次数:\';
$output .= $total_views;
$output .= \' 次</li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg5\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>友链总数:\';
$output .= $link;
$output .= \' 个</li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg6\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>我的朋友:\';
$output .= $users;
$output .= \' 位</li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg7\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>运行天数:\';
$output .= $time;
$output .= \' 天</li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg8\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>建站时间:\';
$output .= $establish_time;
$output .= \'</li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg9\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>最后更新:\';
$output .= $last;
$output .= \'</li></div></div></div>\';
// 页面生成耗时+数据库查询
$output .= \'<div class=\"widgest-bg widgest-bg10\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>数据查询:\';
$output .= get_num_queries();
$output .= \' 次 </li></div></div></div>\';
$output .= \'<div class=\"widgest-bg widgest-bg11\"><div class=\"widgest-main\"><div class=\"widgest-meat\"><li>生成耗时:\';
$output .= timer_stop(0,5);
$output .= \'秒</li></div></div></div>\';
echo $output;
}
}
function EfanWebsitestat(){
// 注册小工具
register_widget(\'EfanWebsitestat\');
}
add_action(\'widgets_init\',\'EfanWebsitestat\');
?>2、保存好上面代码上传文件到所用主题functions.php同目录中
3、在网站后台—》主题设置—》自定义代码—》自定义 CSS 样式,添加下面的 CSS 代码,
主题没有自定义 CSS 样式的,在主题目录下 style.css 添加也都可以。
/*网站统计小模块*/
.widget_Websitestat h3{font-weight:700;}.widgest-boys{overflow:hidden;}.widgest-boys .widgest-bg{margin: 4px; background-size: cover; background-repeat: no-repeat; background-position: center center; cursor: pointer; border-radius: 8px;}.widgest-boys .widgest-main{align-items: center; place-content: flex-start space-around; display: flex;}.widgest-boys .widgest-meat{display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; color: rgb(255, 255, 255); font-weight: 700 !important; line-height: 1.5 !important;}.widgest-bg:not(article){transition: all 0.3s;}.widgest-bg:not(article):hover{transform: translateX(-10px);}
/*图片路径设置*/
.widgest-bg1{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/1.jpg);}
.widgest-bg2{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/2.jpg);}
.widgest-bg3{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/3.jpg);}
.widgest-bg4{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/4.jpg);}
.widgest-bg5{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/5.jpg);}
.widgest-bg6{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/6.jpg);}
.widgest-bg7{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/7.jpg);}
.widgest-bg8{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/8.jpg);}
.widgest-bg9{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/9.jpg);}
.widgest-bg10{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/10.jpg);}
.widgest-bg11{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/98doubk/cbltu/1/11.jpg);}
/*网站信息统计小模块*/4、另外上一步 CSS 代码中是有的 11 张图片是需要单独设置的,当然嫌麻烦的也可以引用我的,我把图片上传永久地址了
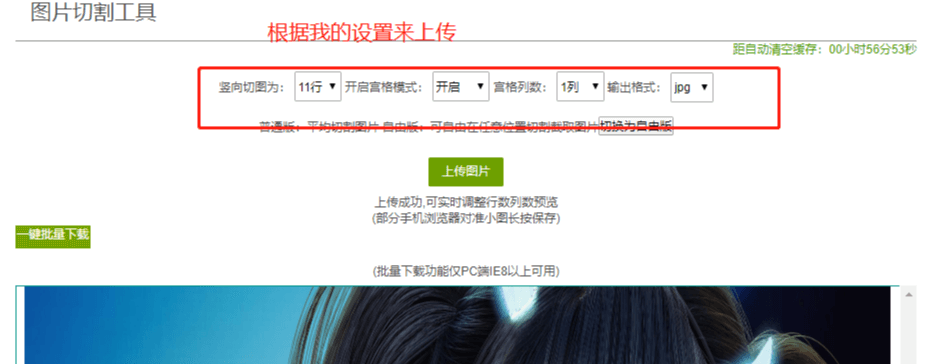
说明:不想用我的图片你自己用一张图片剪切成 11 份,然后按顺序添加进去,css 中”widgest-bg1-widgest-bg11″都是按顺序好的,在 url(图片链接路径)里面加就行
我是用下面的在线剪切工具,也挺方便可以实时看到剪切效果
在线地址:https://www.qtool.net/piccutting

5、在主题目录下/wp-content/themes/functions.php文件中放入下面的引用代码放在functions.php文件底部就可以
include(\"widget-websitestat.php\");6、最后一步,在网站后台—》外观—》小工具—》觅知网站统计,添加首页到侧边栏即可完成。

最终效果:

本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容