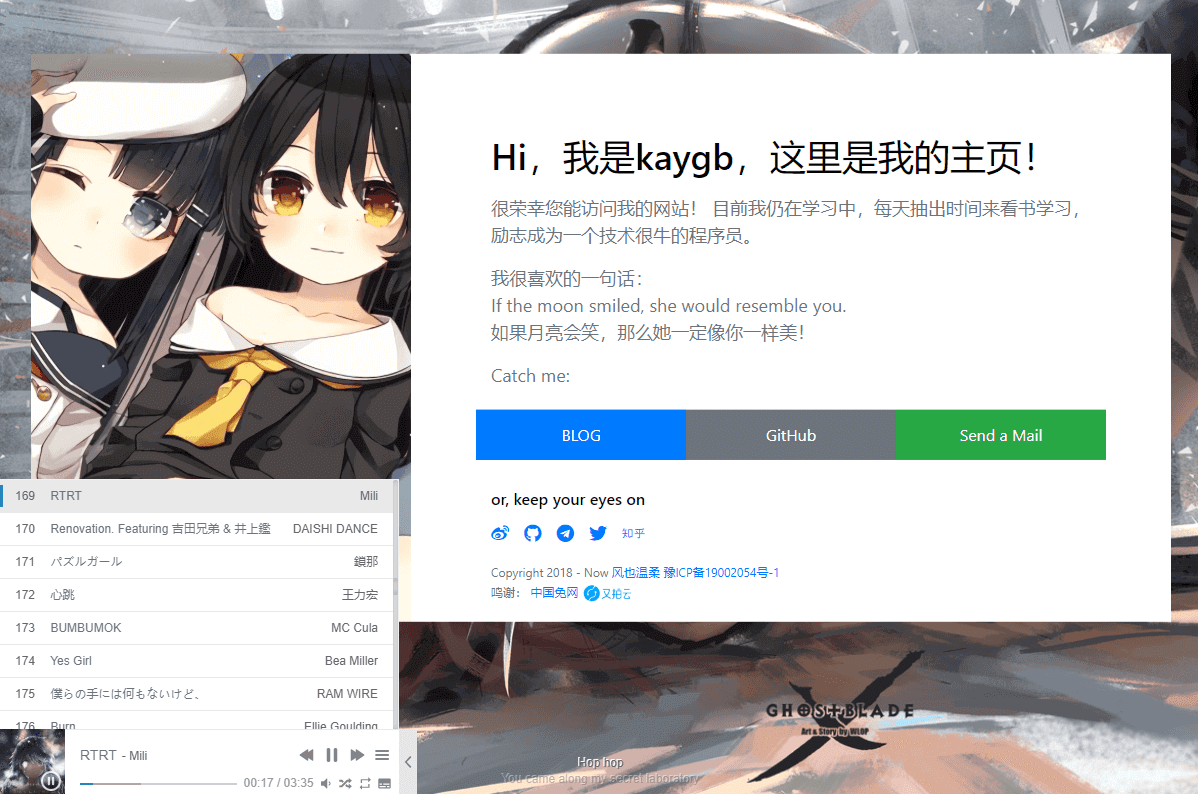
在别的博客看到一款JS特效,感觉很不错,故网上收集过来分享给大家
方法/步骤
把以下代码添加到当前主题的head.php或footer.php文件的</body>前.
<script type=\"text/javascript\">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$(\"body\").click(function(e) {
var a = new Array(\"富强\", \"民主\", \"文明\", \"和谐\", \"自由\", \"平等\", \"公正\" ,\"法治\", \"爱国\", \"敬业\", \"诚信\", \"友善\");
var $i = $(\"<span/>\").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
\"z-index\": 999999999999999999999999999999999999999999999999999999999999999999999,
\"top\": y - 20,
\"left\": x,
\"position\": \"absolute\",
\"font-weight\": \"bold\",
\"color\": \"#ff6651\"
});
$(\"body\").append($i);
$i.animate({
\"top\": y - 180,
\"opacity\": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容