
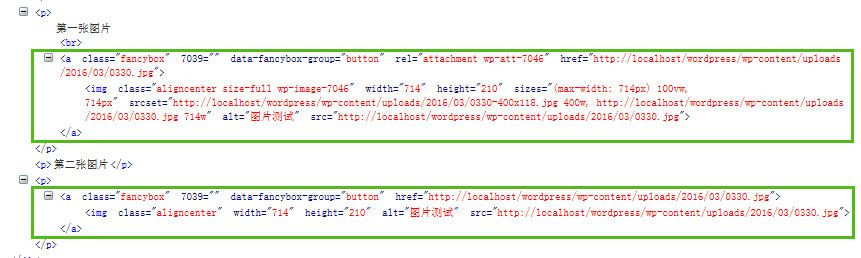
最近有主题用户问:为什么查看插入到文章中的图片源代码与我博客的不一样,多出很多代码,例如下图:

第一张图源代码比第二张的多出很多代码。
这些多出的代码是WordPress 4.4版以后增加一个叫“图片多屏自适功能”,用于在不同屏幕大小的设备上显示不同尺寸的图片。
启用这个功能前提:
- 本地上传图片到媒体库,并直接插入图片。
- WordPress后台—设置—媒体库设置为:

只有这样才会启用这个功能。
禁止该功能
知道如何启用这个功能,禁用也就简单了。
方法一,把上图中的图像大小数值都设置为零,之后再上传图片并添加到文章中,就不会有多余的代码了。
注:对之前已上传到媒体库中的图片无效。
方法二,复制上传的图片链接地址,利用“从URL插入”添加图片,也不会启用该功能。
方法三,彻底禁用该功能,将下面代码添加到当前主题functions.php模板中:
add_filter( \'max_srcset_image_width\', create_function( \'\', \'return 1;\' ) );结束语
WordPress这个功能初衷是好的,但个人认为有些鸡肋,如果媒体图像大小不设置为零,每次本地上传图片,都会生成多张不同尺寸的图片,浪费空间,也不利用以后空间文件整理,完全没必要的功能,可能只适合生活在资本主义社会的用户,主机空间根本不是问题。
另外,图片多屏自适功能自动添加的代码,对网站SEO什么的并没有任何影响,不必大惊小怪。 补:在你不添加图片说明的情况下,本地上传图片,最好复制图片链接,然后切换到“从URL插入”,粘贴链接,用该方法插入图片不会自动生成空的ATL属性。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容