在优化WP的时候,有给评论框加上背景的需求,今天就把这个加背景的方法分享给大家。
方法
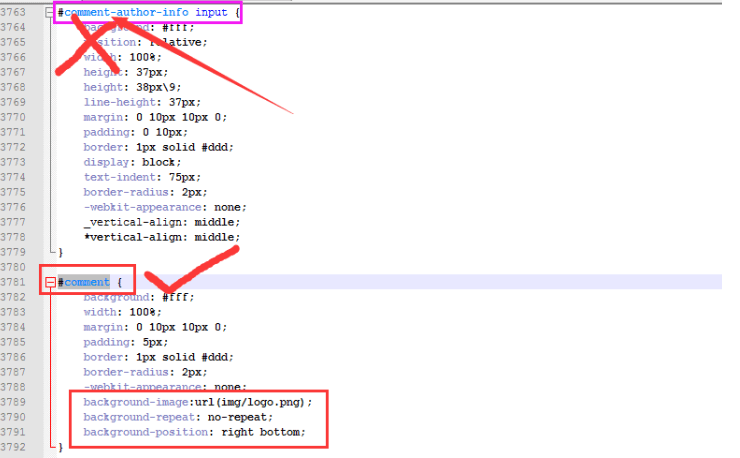
一、首先我们使用审查元素(打开浏览器按F12),定位到评论框的样式ID
找到css的ID为:#comment (这里的ID是我所在主题的ID,你们根据自己的主题进行变更。)

二、当前主题目录下的style.css文件,个别主题或许不是主题自带样式文件,根据实际情况操作,这里不作详述
三、Ctrl+F查找:#comment添加以下字符
background-image:url(https://huliku.com/pic/logo.png);/*主题目录下的图片路径*/
background-repeat: no-repeat;/*背景图片是否重复*/
background-position: rightright bottombottom;/*图片xy轴位置*/
注意:查找出来可能会有好几个,具体自己对比下审查元素的结果与样式文件中的内容
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容