排序
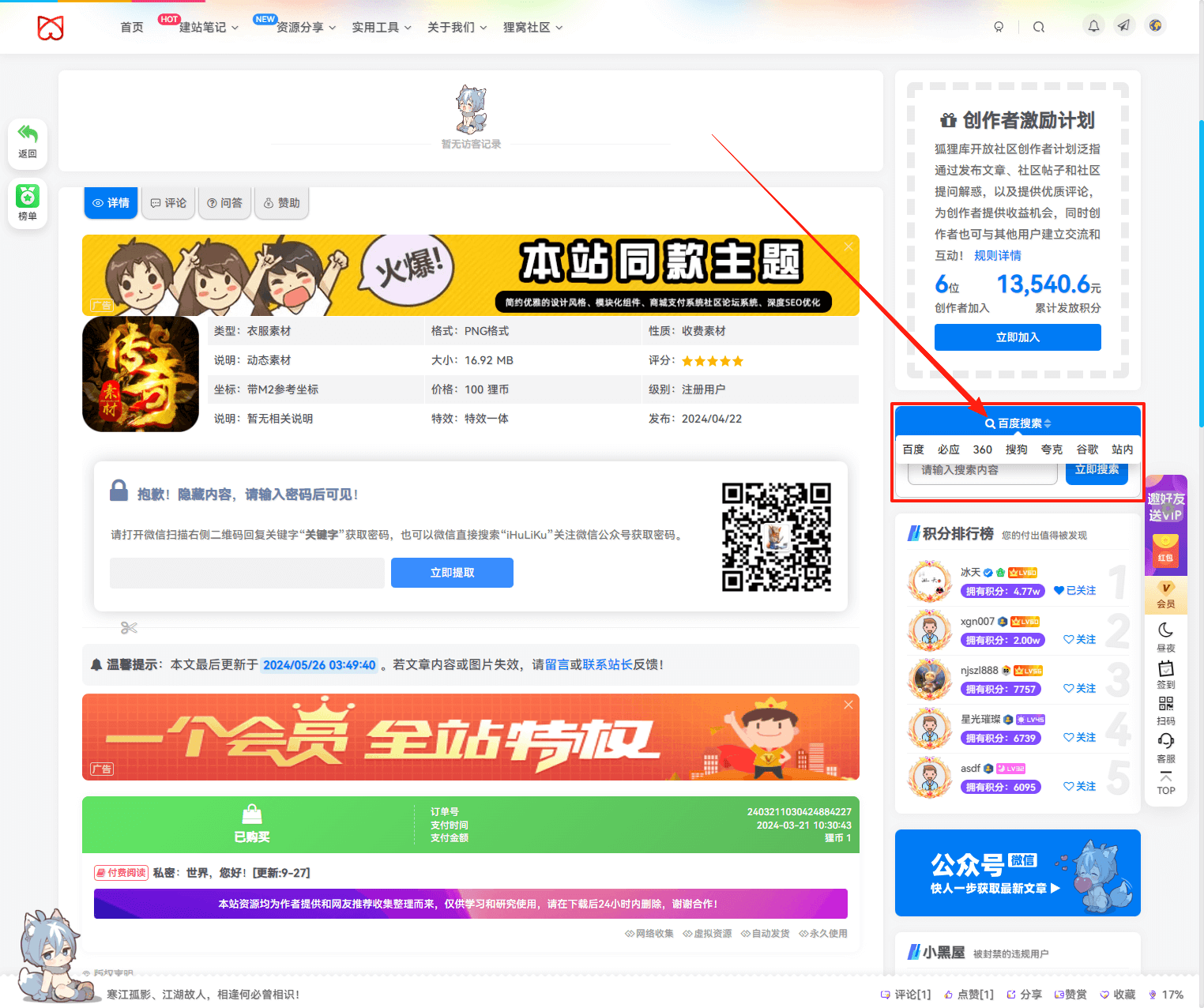
原创子比主题美化 – ZbFox多引擎搜索小工具【07/07】更新
在当今信息爆炸的时代,搜索引擎已成为我们获取信息的重要工具。对于 WordPress 网站而言,集成一个功能强大的搜索引擎不仅能提升用户体验,还能帮助访问者快速找到所需内容。本文将详细介绍一...
原创子比主题美化 – 狐狸库多功能文章标题信息插件【06/06】更新
Zibll主题作为一款功能丰富的 WordPress 主题,已经受到了众多站长的喜爱。为了进一步提升其功能,由狐狸库开发了一款专门针对Zibll主题的文章标题信息增强插件。这款插件可以帮助用户更加灵活...
原创子比主题美化 – 狐狸库自定义页脚(白色)【05/11】更新
手把手教你为WordPress子比主题部署高颜值白色页脚,很多朋友跟狐狸说这个页脚有没有白色的呀?原本是不管昼夜都是固定黑灰色显示,这次改成跟随主题颜色显示,取消了JS图片滚动波浪,使用了svg...
原创子比主题美化 – 狐狸库自定义页脚(黑色)【05/10】更新
欢迎来到狐狸库学习子比主题页脚美化技巧,通过黑色自定义页脚优化网站视觉设计,提升WordPress子比主题个性化与用户体验。 前言 本教程由【狐狸库】原创首发,转载请务必以超链形式注明出处,...
原创子比主题美化 – 狐狸库文章最近访客统计小工具【05/10】更新
欢迎来到狐狸库学习子比主题美化技巧,轻松添加文章统计最近访客小工具,优化WordPress子比主题功能,提升用户互动与数据分析效率。 前言 本教程由【狐狸库】原创首发,转载请务必以超链形式注...
实测子比主题美化 – 仿MACGF单行文章列表小工具
探索子比主题美化新高度!本文详细教你如何制作仿MACGF风格的单行文章滚动列表,提升网站视觉吸引力和用户浏览体验。 前言 本站部份代码有进行加密(不影响任何站点正常运行、不获取任何站点数...
实测子比主题功能 – 随机评论弹窗
前天发布了一个网易云热评弹窗小卡片,昨天就有小伙伴建议,能不能做成网站里的随机评论消息,于是今天就简单改了一下,参考了一下洪哥那边的设计,那么话不多说,先来看看效果吧! 效果预览 代...
实测子比主题功能 – 网易云热评弹窗
今天给大家带来一起网易云热评弹窗小卡片,灵感来自 Anzhiyu 主题中的‘协议提醒助手’,感觉还不错,最初我是打算做成冒泡上浮的那种效果,后来觉得简洁的弹窗更为合适,这个弹窗我一共做了两...
实测支付宝自定义金额生成二维码
现在很多免签约支付的平台,就是使用了这个方法实现了支付宝二维码的实时生成,可以自定义生成的金额,备注信息,而且还不限制生成数量,故此我们可以加以利用这个小技巧,给自己的主题编写一个...
实测子比主题美化 – 仿iPhone动态灵动岛
这是一款模仿iphone手机灵动岛样式,代码来自macgf,用户访问哪个页面或者文章分类等,它会自动调用该页面的标题来显示灵动岛内容,消息和用户中心单独判断显示! 效果预览 代码部署 function.p...