前言
- 本站积分均可通过签到&抽奖等方式免费获取。
- 本站部份代码可能有进行加密(不影响任何站点正常运行、不获取任何站点数据),如介意可选择从其他站点获取代码或教程。
- 本站所有小工具&代码均在子比主题上进行测试使用,其他主题未做测试,理应
WordPress主题都可使用。可自行测试!
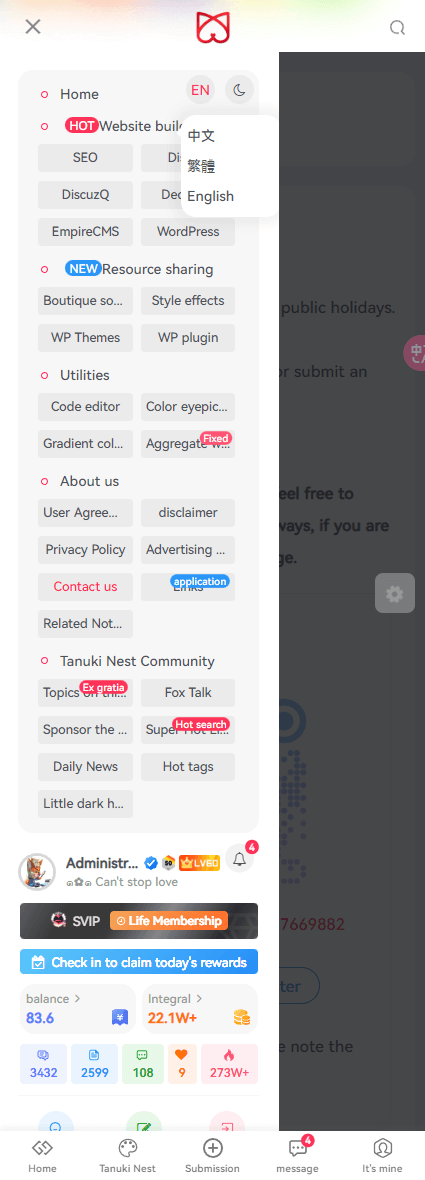
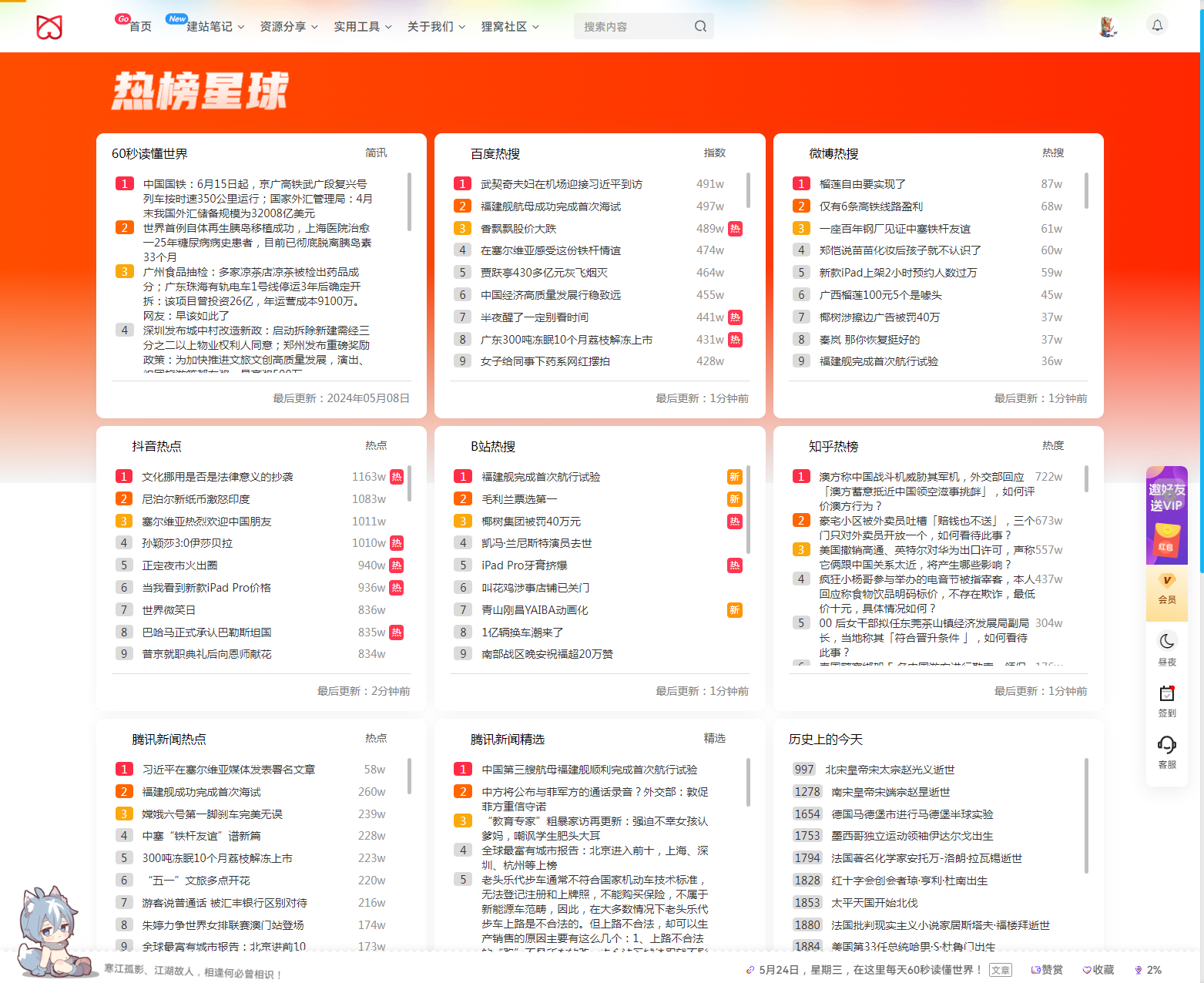
效果预览


代码部署
狐狸这里添加了三种语言(简体中文、繁体中文、英文),你也可以考虑添加多个。
按需添加代码修改语言ID即可。语言ID后面一栏有提到。
语言种类多达110+随意选择。
此处不用动,如需要添加多种语言可按照下方给出的ID按需插入PHP代码中即可。
这里图标仅供参考。
中文图标
<svg t="1721624071609" class="icon" viewBox="0 0 1027 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="33018" width="200" height="200"><path d="M0 166.144h1026.702v694.3H0v-694.3z" fill="#DE2910" p-id="33019"></path><path d="M170.268 245.077l21.647 67.584h70.343l-56.832 41.814 21.646 67.726-56.832-41.813-56.832 41.813 21.646-67.726-56.832-41.814h70.343l21.703-67.584z m183.211-35.3l-1.365 23.382 21.418 8.59-22.442 5.831-1.508 23.382-12.373-19.94-22.329 5.831 14.791-17.977-12.373-19.825 21.418 8.59 14.763-17.863z m78.933 75.748l-10.552 20.85 16.384 16.612-22.813-3.783-10.667 20.85-3.555-23.268-22.813-3.67 20.623-10.666-3.499-23.126 16.27 16.612 20.622-10.41z m-23.608 94.863l6.997 22.328h23.154l-18.688 13.74 6.997 22.214-18.688-13.852-18.688 13.738 7.111-22.1-18.688-13.74h23.154l7.339-22.328z m-55.439 71.367l-1.479 23.381 21.419 8.59-22.329 5.831-1.48 23.382-12.372-19.826-22.443 5.831 14.791-17.977-12.373-19.826 21.532 8.59 14.734-17.976z" fill="#FFDE00" p-id="33020"></path></svg>英文图标
<svg t="1721624135832" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="36359" width="200" height="200"><path d="M0 512a512 512 0 1 0 1024 0A512 512 0 1 0 0 512z" fill="#F0F0F0" p-id="36360"></path><path d="M489.74 512H1024c0-46.212-6.16-90.98-17.638-133.566H489.74V512z m0-267.13h459.112a514.7 514.7 0 0 0-118.14-133.566H489.74V244.87zM512 1024c120.498 0 231.252-41.648 318.712-111.304H193.288C280.748 982.352 391.502 1024 512 1024zM75.148 779.13h873.704a508.948 508.948 0 0 0 57.51-133.566H17.638a508.948 508.948 0 0 0 57.51 133.566z" fill="#D80027" p-id="36361"></path><path d="M237.168 79.956h46.658l-43.4 31.53 16.578 51.018-43.398-31.53-43.398 31.53 14.32-44.074a514.814 514.814 0 0 0-99.304 110.674h14.95l-27.626 20.07A511.16 511.16 0 0 0 60.16 271.05l13.192 40.602L48.74 293.77a507.134 507.134 0 0 0-16.744 39.746l14.534 44.736h53.644l-43.4 31.53L73.352 460.8l-43.398-31.53-25.996 18.888A516.936 516.936 0 0 0 0 512h512V0C410.856 0 316.57 29.34 237.168 79.956zM257.004 460.8l-43.398-31.53-43.398 31.53 16.578-51.018-43.4-31.53h53.644l16.576-51.018 16.576 51.018h53.644l-43.4 31.53 16.578 51.018z m-16.578-200.166l16.578 51.018-43.398-31.53-43.398 31.53 16.578-51.018-43.4-31.53h53.644l16.576-51.018 16.576 51.018h53.644l-43.4 31.53zM440.656 460.8l-43.398-31.53-43.398 31.53 16.578-51.018-43.4-31.53h53.644l16.576-51.018 16.576 51.018h53.644l-43.4 31.53 16.578 51.018z m-16.578-200.166l16.578 51.018-43.398-31.53-43.398 31.53 16.578-51.018-43.4-31.53h53.644l16.576-51.018 16.576 51.018h53.644l-43.4 31.53z m0-149.148l16.578 51.018-43.398-31.53-43.398 31.53 16.578-51.018-43.4-31.53h53.644l16.576-51.018 16.576 51.018h53.644l-43.4 31.53z" fill="#0052B4" p-id="36362"></path></svg>日语图标
<svg t="1721624155578" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="37966" width="200" height="200"><path d="M957 512c0-245-198-443.7-442.6-445h-4.7C265 68.3 67 267 67 512s198 443.7 442.6 445h4.7C759 955.7 957 757 957 512z m-709 0c0-145.9 118.2-264.1 264.1-264.1 145.8 0 264 118.2 264 264.1 0 145.8-118.2 264-264 264C366.2 776 248 657.8 248 512z" fill="#FFFFFF" p-id="37967"></path><path d="M776 512c0-145.9-118.2-264.1-264-264.1-145.8 0.1-264 118.3-264 264.1s118.2 264 264.1 264C657.8 776 776 657.8 776 512z" fill="#EB0000" p-id="37968"></path></svg>韩语图标
<svg t="1721624182737" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="39278" width="200" height="200"><path d="M0.1024 0h1024v1024H0.1024z" fill="#FFFFFF" p-id="39279"></path><path d="M513.150493 515.29434m-205.789468 18.764523a206.6432 206.6432 0 1 0 411.578935-37.529047 206.6432 206.6432 0 1 0-411.578935 37.529047Z" fill="#CE1126" p-id="39280"></path><path d="M336.384 408.576a103.2192 103.2192 0 1 0 176.5376 107.008 103.1168 103.1168 0 0 1 176.4352 106.9056A206.336 206.336 0 1 1 336.384 408.576" fill="#003F87" p-id="39281"></path><path d="M73.95328 348.89728l116.0192-171.86816 26.80832 18.10432L100.7616 367.0016zM115.24096 376.77056l116.11136-171.80672 26.80832 18.1248-116.10112 171.79648zM156.5696 404.6848l26.8288 18.0224 115.9168-171.9296-26.8288-18.0224-115.9168 171.9296zM789.20704 687.60576l53.76-79.60576 26.81856 18.11456-53.76 79.59552zM727.00928 779.8272l53.62688-79.68768 26.84928 18.06336-53.62688 79.68768zM830.43328 715.49952l53.79072-79.5648 26.80832 18.11456-53.79072 79.5648zM768.3072 807.6288l26.7264 18.1248 53.76-79.6672-26.8288-18.0224-53.6576 79.5648zM871.80288 743.31136l53.6576-79.6672 26.74688 18.0224-53.6576 79.6672zM809.5744 835.60448l53.57568-79.72864 26.85952 18.05312-53.56544 79.7184zM884.224 394.752l26.8288-17.92-115.9168-171.9296-26.8288 18.0224 115.9168 171.8272zM810.77248 195.34848l26.85952-18.1248 53.79072 79.72864-26.85952 18.1248zM871.8336 287.5392l26.80832-18.1248 53.8112 79.5648-26.79808 18.1248zM727.04 250.7264l26.75712-18.0224 53.6576 79.6672-26.75712 18.0224zM789.18656 343.07072l26.74688-18.0224 53.68832 79.63648-26.73664 18.0224zM156.54912 626.08384l26.8288-18.09408 115.95776 171.90912-26.8288 18.09408zM74.01472 681.65632l26.74688-18.03264 115.95776 171.90912-26.74688 18.03264zM115.93728 654.336l26.84928-18.1248 53.79072 79.7184-26.85952 18.1248zM231.2192 825.6512l26.8288-18.0224-53.6576-79.5648-26.8288 18.0224 53.6576 79.5648z" fill="" p-id="39282"></path></svg>越南语图标
<svg t="1721624194731" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="40331" width="200" height="200"><path d="M0 512a512 512 0 1 0 1024 0 512 512 0 0 0-1024 0z" fill="#F42F4C" p-id="40332"></path><path d="M512 630.848l168.96 120.128-64.256-195.285333 168.32-124.629334H576.853333L512 238.976l-62.954667 192.085333h-210.069333l167.68 124.629334-63.616 195.285333L512 630.848z" fill="#FFE62E" p-id="40333"></path></svg>更新
2024/11/13 更新添加图标样式。
结语
将下载的文件上传至子比主题根目录解压即可。
考虑到中英语或多语言转换长度的问题,有可能会影响页面排版,请慎重选择是否需要。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!








![WordPress子比主题修改默认表情,Huliku狸哥表情包[20P/90.6KB]-狐狸库](https://huliku.com/pic/2023030515024064.png)









![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容