排序
原创子比主题美化 – 狐狸库自定义页脚(黑色)【05/10】更新
欢迎来到狐狸库学习子比主题页脚美化技巧,通过黑色自定义页脚优化网站视觉设计,提升WordPress子比主题个性化与用户体验。 前言 本教程由【狐狸库】原创首发,转载请务必以超链形式注明出处,...
炫动青春彩色CSS倒计时SVG代码
分享一款好看的倒计时文字代码,如果倒计时 3 对你来说不够,你可以添加额外的色块和颜色。 效果预览 HTML代码 <div class='demo'> <div class='demo__colored-blocks'> <div class='d...
子比主题自定义首页搜索栏按钮&透明边框美化
狐狸就喜欢研究一些花里胡哨、古里古怪别人看不上的东西,闲着没事把首页幻灯片搜索框给美化一下,这里做一下记录吧,记性不好,怕忘记。哈哈 效果预览 修改代码 如图,修改两处 .huliku-origin...
WordPress漂亮的七彩流光文字效果
前两天跟一位站长朋友聊天无意间在他的站看到这个七彩流光文字效果不错,就向这位朋友讨要过来了,这里做一下记录,同时也分享给大家! 效果预览 狐狸库・Huliku.Com 本...
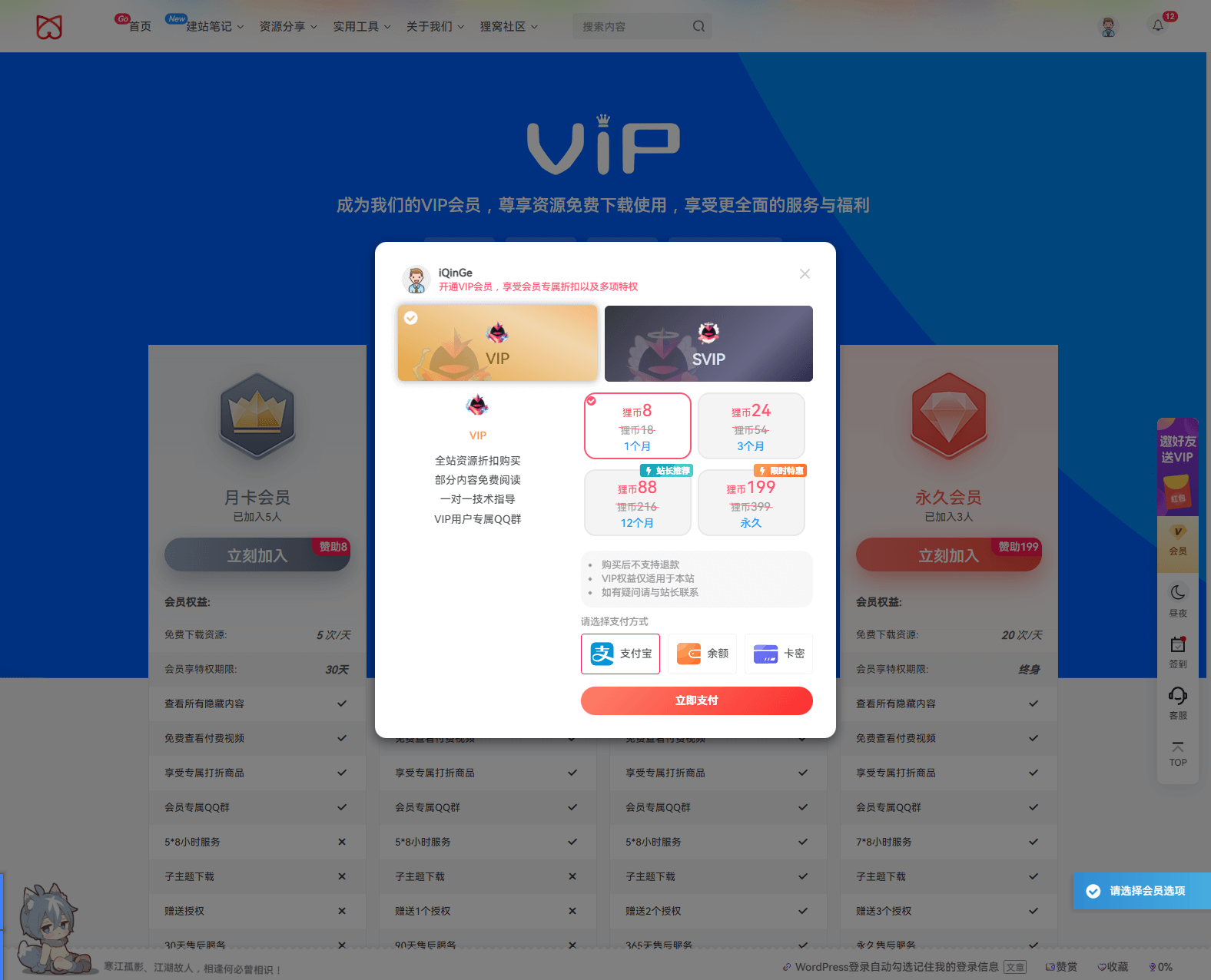
独家子比主题美化 – 自定义VIP会员开通页面[06.21]更新
来自B2主题的VIP会员开通页面美化,由狐狸适配至子比主题,有兴趣的可以学习一下!去掉了下面的常见问题板块,只留下开通模块,添加了用户评价模块,后续有空会再次更新优化。 本教程由【狐狸库...
一款实用美观的可翻转显示的微信公众号
效果预览 使用方法 以下代码投放至WordPress后台 >> 外观 >> 小工具 >> 自定义HTML小工具 附件压缩包里的CSS文件上传至网站根目录,修改好你的外联CSS路径或链接 修改好CSS代...
独家WordPress子比主题美化教程合集[2023/04/17]
前言 本页主题美化内容是博主在建站时一个一个测试过无任何错误的记录合集,使用之前先参考本站,若觉得实用就拿去用吧,我会不定时更新,如有长期未更新或者不能使用的请留言。 注意说明 每个...
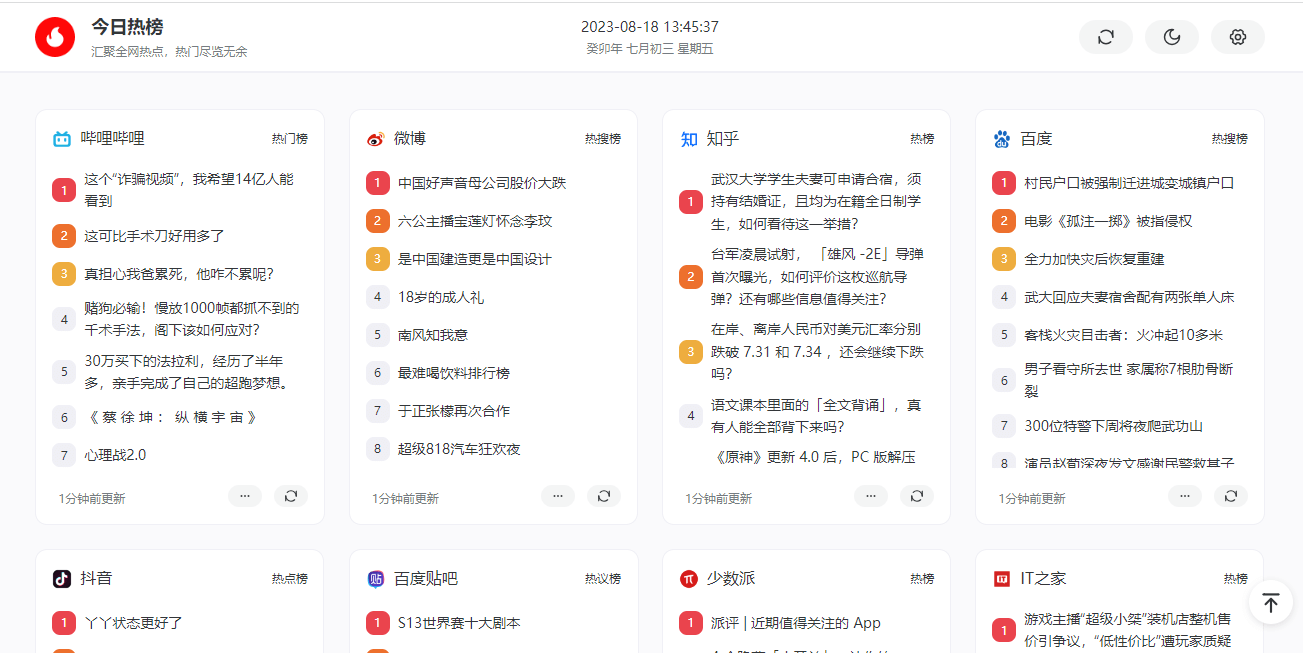
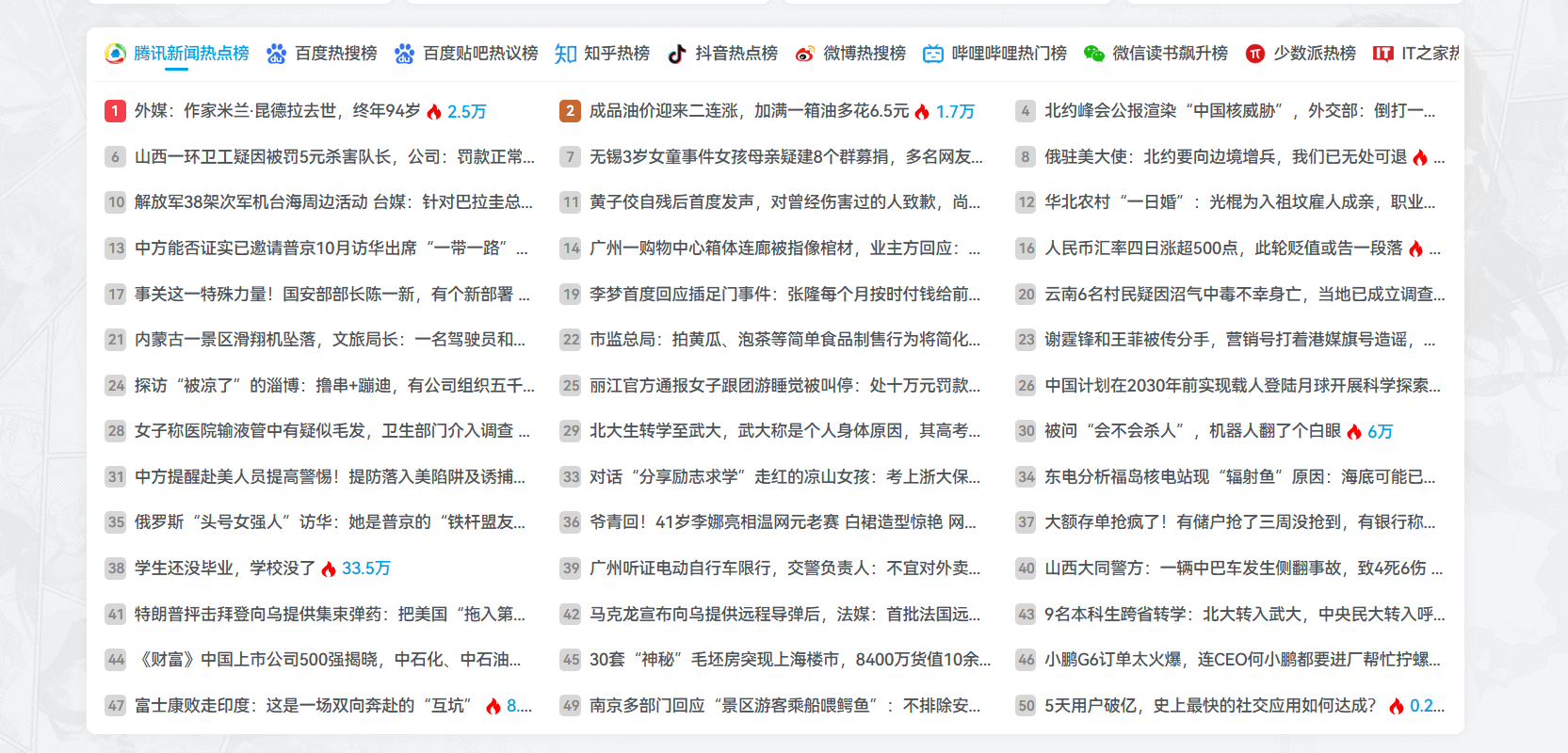
子比主题添加今日热搜榜单页面[2023/11/07]
效果预览 演示 使用教程 !!!记得更换图片地址为你们自己的域名地址!!! 首页版 将下载文件中 index.php 里的内容复制到 /www/wwwroot/huliku.com/wp-content/themes/zibll/index.php 里你...
子比主题美化 – 炫酷悬停搜索栏小标
一款子比主题顶部搜索栏小标,鼠标悬停时,可爱小图标即刻显现,移开则自动隐藏,不仅提升网站美观度,更增强用户体验。专为WordPress子比主题打造,快来试试吧! 本教程由【狐狸库】原创首发,...
WordPress子比主题右侧悬浮栏按钮美化
效果预览 使用方法 将以下代码复制到子比后台主题设置 >> 全局功能 >> 自定义CSS代码注意: 记得修改这里,background: url(这里改成你自己喜欢的图片链接,可以是GIF);
子比主题添加网站导航图片&文字广告位代码
这里分享一个响应式好看的网站导航文字广告位代码,在网上可以看到很多网站,一般都会在某些位置增加一些广告来增加一点收益,代码先分享出来,以作备用。 效果预览 复制下方代码后,放到网页中...
子比主题美化 – 文章标题前扫光标识
此美化用了一段时间,好多站长朋友来问我出教程,今天就为大家带来的是为文章标题前添加一个扫光标识,可自定义文字、颜色、图标。 本教程由【狐狸库】首发适配于子比主题,转载请务必以超链形...
WordPress渐变背景文字广告AD标签代码
一段漂亮的会按照顺序自动跳转切换的标签AD代码,同时也是自适应大小布局,觉得挺好看的,就给大家分享出来吧! 效果预览 ECS 云服务器 CDN 又拍云OSS BLOG 狐狸库 Redis 云数据库 CDN 内容分发...