简介
由于通过本站文章微语页面的函数代码进行修改,使用如果使用微语页面的朋友,请先删除 functions.php 中的函数,再进行以下步骤。
更新主题时记得备份代码,以免无法使用。
有一些CSS样式是直接采用子比主题的CSS,所以其他主题使用过程中出现样式的问题请自行修改一些CSS样式。
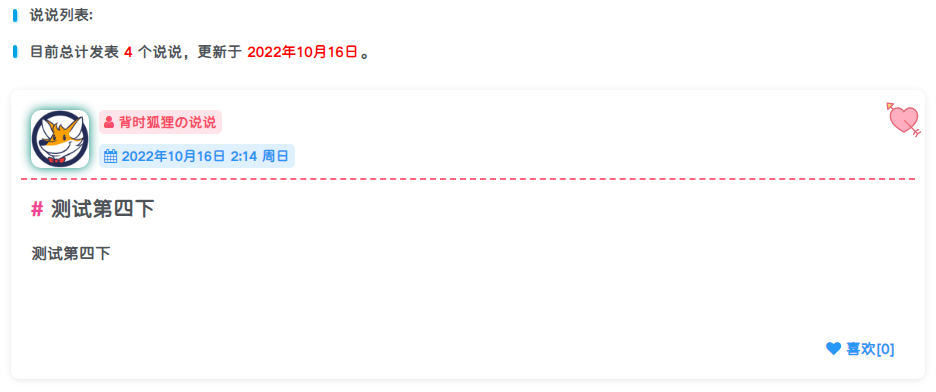
说说页面的点赞不是主题的代码,所以会存在一个Bug,如果介意请自己删除相关代码。
代码部署
1、在主题目录下 functions.php 文件末尾把下面代码添加进去即可。
//说说
add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '说说', 'singular_name' => 'singularname', 'add_new' => '发表说说', 'add_new_item' => '发表说说', 'edit_item' => '编辑说说', 'new_item' => '新说说', 'view_item' => '查看说说', 'search_items' => '搜索说说', 'not_found' => '暂无说说', 'not_found_in_trash' => '没有已遗弃的说说', 'parent_item_colon' => '', 'menu_name' => '说说' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author','custom-fields','comments') ); register_post_type('shuoshuo',$args); }
//指定说说文章模板
add_filter( 'template_include', 'include_template_function', 1 );
function include_template_function( $template_path ) {
if ( get_post_type() == 'shuoshuo' ) {
if ( is_single() ) {
if ( $theme_file = locate_template( array ( 'shuoshuo.php' ) ) ) {
$template_path = $theme_file;
} else {
$template_path = plugin_dir_path( __FILE__ ) . '/pages/shuoshuo.php';//自己修改文件路径
}
}
}
return $template_path;
}
/*说说点赞功能*/
add_action('wp_ajax_nopriv_bigfa_like', 'bigfa_like');
add_action('wp_ajax_bigfa_like', 'bigfa_like');
function bigfa_like(){
global $wpdb,$post;
$id = $_POST["um_id"];
$action = $_POST["um_action"];
if ( $action == 'ding'){
$bigfa_raters = get_post_meta($id,'bigfa_ding',true);
$expire = time() + 99999999;
$domain = ($_SERVER['HTTP_HOST'] != 'localhost') ? $_SERVER['HTTP_HOST'] : false; // make cookies work with localhost
setcookie('bigfa_ding_'.$id,$id,$expire,'/',$domain,false);
if (!$bigfa_raters || !is_numeric($bigfa_raters)) {
update_post_meta($id, 'bigfa_ding', 1);
}
else {
update_post_meta($id, 'bigfa_ding', ($bigfa_raters + 1));
}
echo get_post_meta($id,'bigfa_ding',true);
}
die;
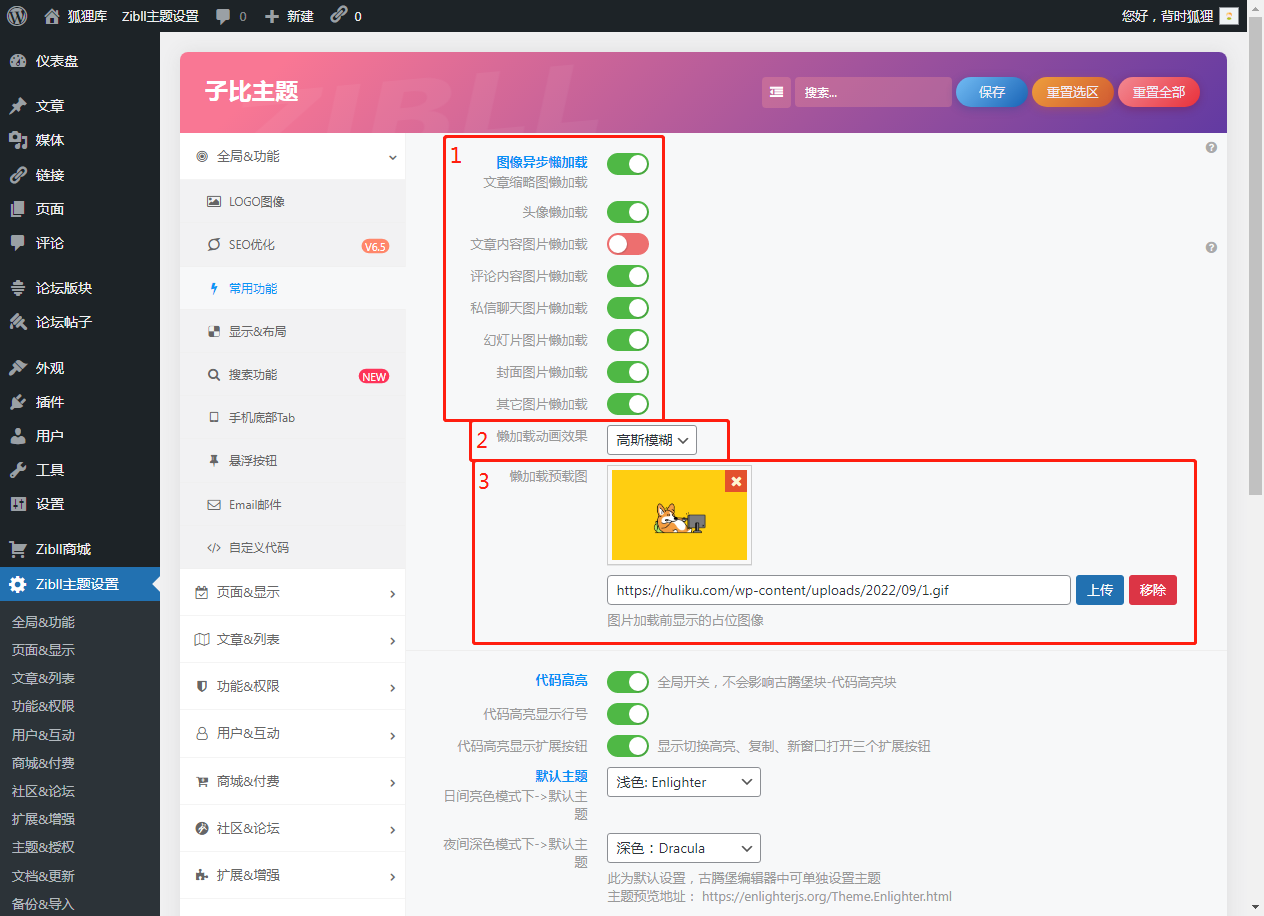
}子比主题的朋友,在主题目录 /www/wwwroot/huliku.com/wp-content/themes/zibll/pages 目录下创建 shuoshuo.php 文件,然后把下面的代码复制进去即可。

子比主题的朋友,在主题目录 /www/wwwroot/huliku.com/wp-content/themes/zibll/pages 目录下创建 shuoshuo.php 文件,然后把下面的代码复制进去即可。

主体版本一:
主体版本二:
3、在网站后台–>页面–>新建页面–>页面属性–>模板–>说说页面(古腾堡编辑器是这样的,不知道经典编辑器是不是一样),然后发布页面即可。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容