不能在微信QQ内直接访问,也能够减少网址被微信QQ爆红吧
此方法只试用网址目前还能够在微信/QQ直接打开的,已经爆红的就不行了
使用教程
- 直接导入压缩包解压即可使用。
- 引入外部js代码,放到的上面。
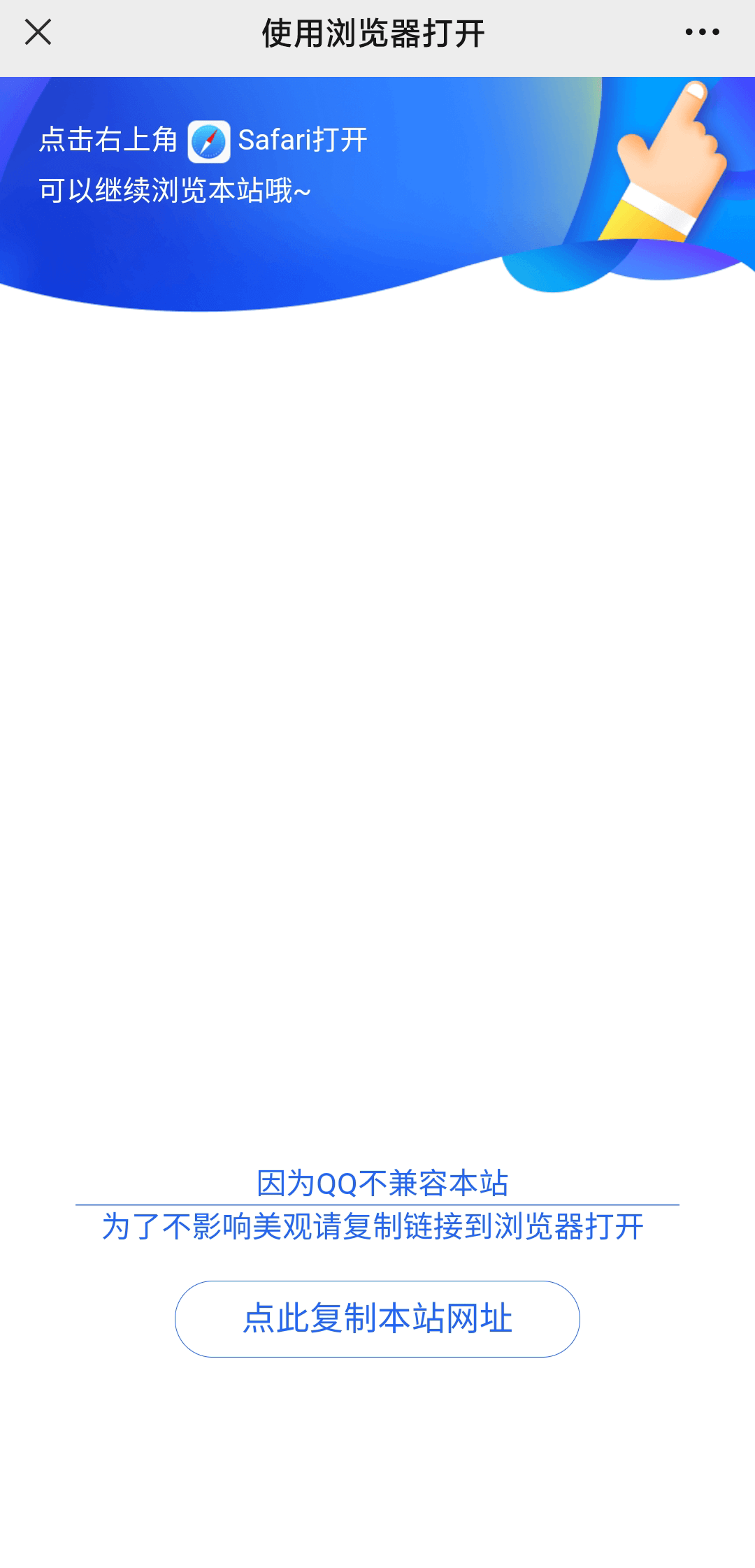
- 如果觉得图片不好看可以替换这个pic.jpg的图片。

如果你的域名在微信&QQ里,白了或者红了请先解开后再使用。
虽然不能保证百分百有效防红多少应该是有点用处的,如果感觉防红指引样式难看大家可以自行修改。
外部引入(CDN):
<script src="https://player.xfyun.club/js/QQWXAntiRedness/AntiRedness.min.js"></script>
没有备案的域名,访问量增加或者遭到某个用户的投诉后,微信和QQ内置浏览器会触发风控机制,将对应域名拉入分类黑名单。这时我们再从微信打开网站变会弹出封面所示的红色警告,被拦截且无法完成内置浏览器访问,及其影响用户体验,甚至导致大量信任用户的流失。
众所周知,腾讯的客服几乎等于没有。对于普通站长来说,如果你的域名不幸被腾讯拦截,那么你的解封概率是微乎其微的,备案了都没人理你,倦意曾经申请了7,8遍都无果。
据我观察,当用户通过QQ和微信自带的浏览器访问你的网站,你的网站内容会被腾讯缓存下载,因为资源被腾讯下载了,所以万一有不符合规定的内容,直接就给你禁止访问了,所以为了防止这种情况发生,我们需要防红。
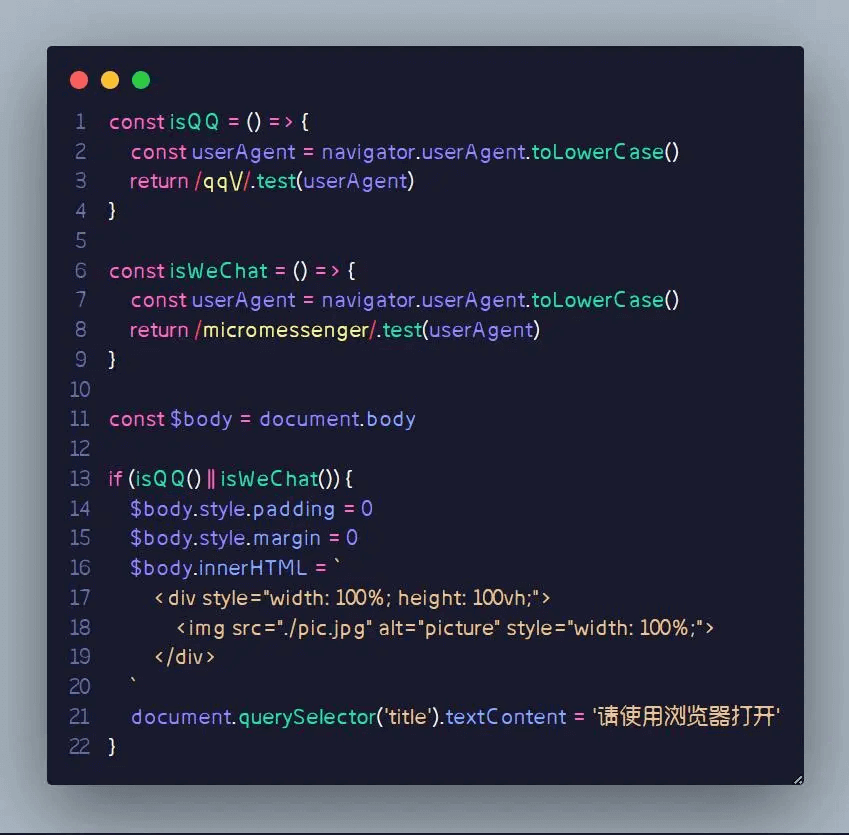
根据用户的UA头,分析是否通过腾讯自带的浏览器访问,如果是,则引导切换其他的浏览器,这样大大减少了被腾讯风控的概率!
各个版本的防红措施对比:
| 版本 | 优势 | 不足 |
|---|---|---|
| JS版本 | 部署是最简单的 | 存在缓存问题,更新防红内容后, 需要强制刷新js缓存才会显示出来 部署不太方便,几乎每个界面都要引用一次js脚本 而且有些js的引用是不在头部的, 所以当你访问一个网站,他会先把网站完整的加载出来,再来执行你的防红js, 而腾讯的robots如果要读取你的网站信息, 在防红js加载之前就已经读取了,导致js防红基本上就是心里安慰。 目前网上大部分都是js防红。 |
| php版本 | php相比js更好, 因为一般来说php的防红措施发现你是腾讯访问, 直接就抛出了一个exit, 而exit后面的内容则不会执行, 所以不用担心暴露给腾讯的robots网站信息 | 需要多个地方部署,假如你的网站有WordPress,ZFile, 图床等等若干项目 ,你需要在每个项目的index.php里面都要重复部署 一遍防红脚本, 这对于我拥有十几个项目的人来说,也是很麻烦的。 |
| nginx版本 | 首先nginx位于底层, 如果nginx在底层就识别出来你是腾讯访问, 直接抛出了return了, 不会暴露其他信息。其次部署较为方便, 一个域名只需要部署一遍即可, 同域名下的所有项目都可以使用防红, 大大减少了重复部署的时间! 不用担心缓存 | 几乎没有 |
开始部署:
如果你有CDN,一定要关闭缓存,一定要关闭缓存,一定要关闭缓存!
因为是更改Nginx配置,请提前做好备份。
将脚本下载你的服务器内,并且复制脚本地址
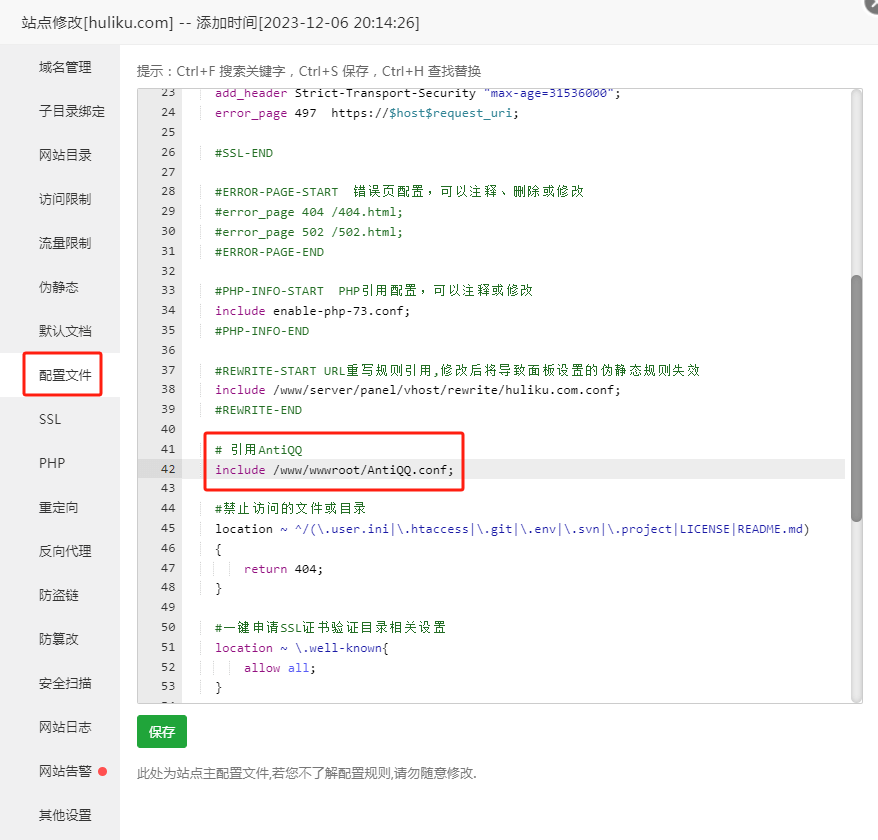
在nginx配置里面写入以下代码:
# 引用AntiQQ
include /www/wwwroot/AntiQQ.conf;重启Nginx或Nginx配置即可启动
注意:
一定要放在 其他的location附近 ,否则会出问题!如下图所示!

本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容