在子比主题中轻松实现美观的悬浮文章推荐榜单,点击榜单即可展开显示推荐文章,再次点击会折叠,让你的网站内容展示更加个性化和高效,提升网站用户粘性与阅读体验,是站长和内容创作者不可错过的美化技巧。
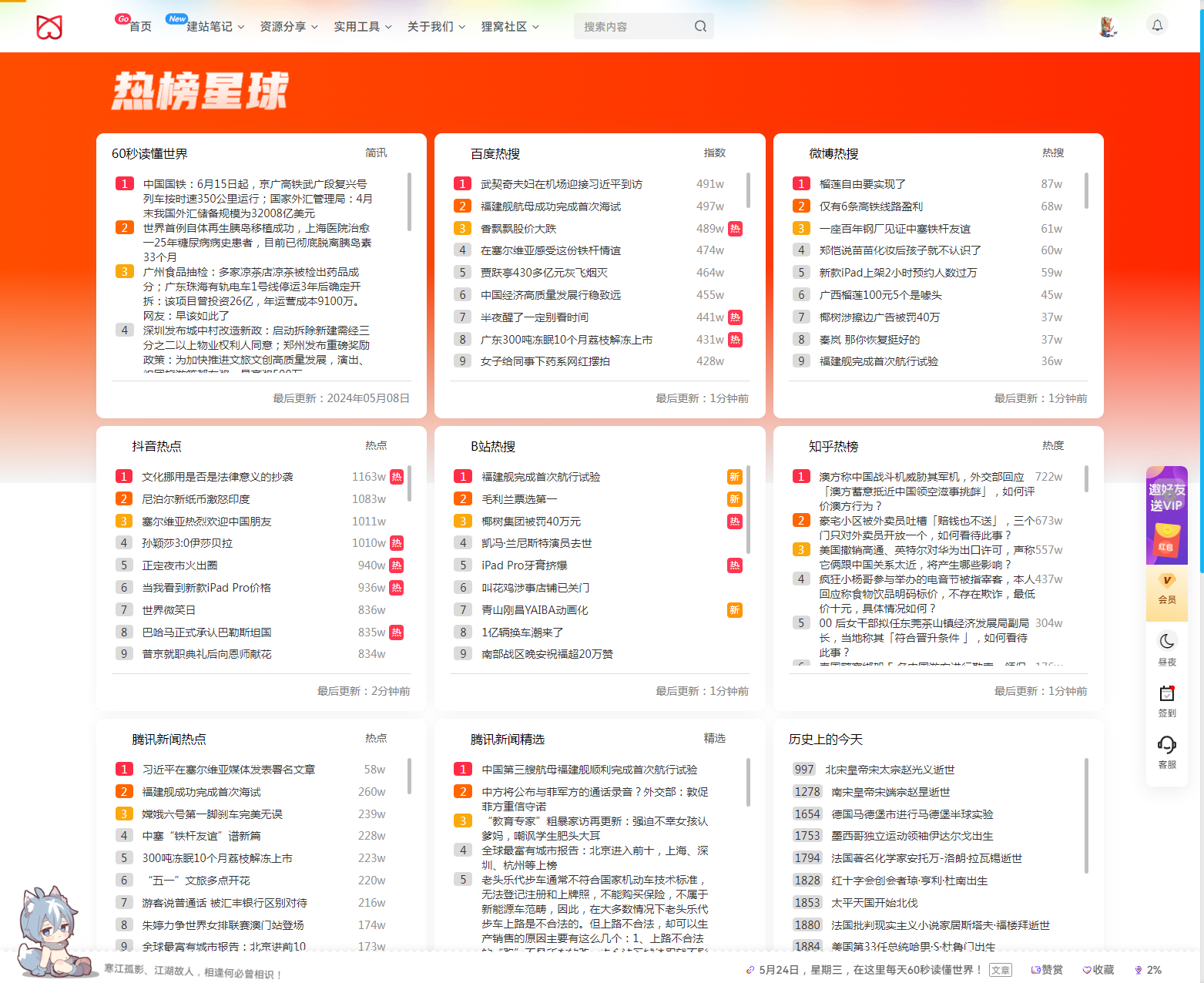
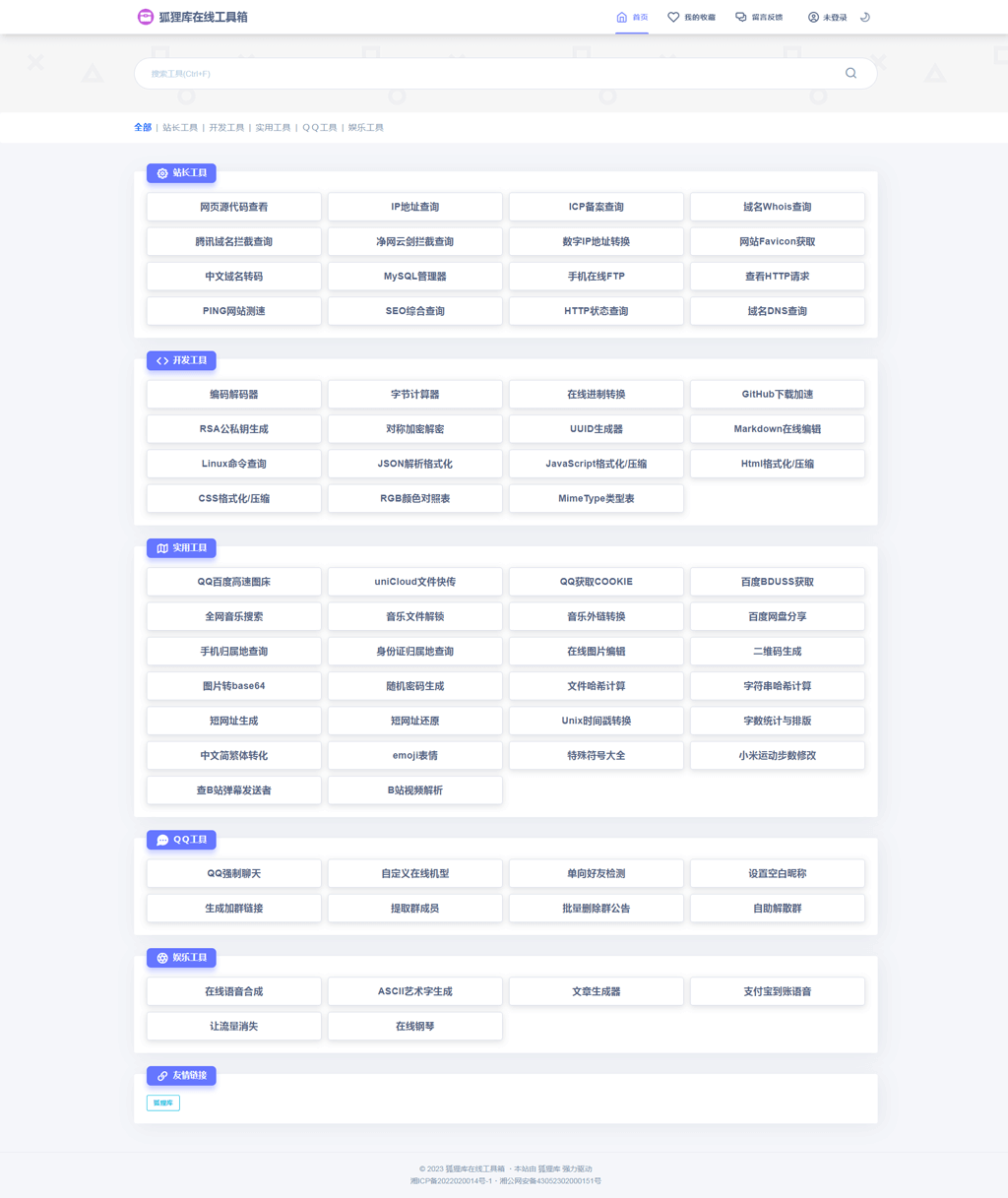
效果预览
本站所发布的小工具&代码均在子比主题上进行测试使用,其他主题未做测试,理应 WordPress 主题都可使用。自行测试!


简介
- 首页按钮只在首页以外页面才显示(既首页不显示该按钮)
- 可自定义选择显示文章数量、文章分类、排序方式。
代码部署
主题目录下新建文件,以 zbfox_float_ranking.php 为例,添加如下代码。
'posts_per_page' => '6',修改数字为需要显示的文章数量。'orderby' => 'date',为排序方式,具体修改自行百度,不再叙述。'cat' => '1',修改数字为需要显示的文章分类,如有多个分类用英文逗号隔开。
<?php
function display_sidebar_posts($query) {
if ($query->have_posts()) {
echo '<div data-v-3b17862b="" class="rank-box">';
while ($query->have_posts()) {/*URL:huliku.com QQ:577669882*/
$query->the_post();
echo '<ul data-v-3b17862b="">';
echo '<a class="class-items js-ranks" href="' . get_permalink() . '" target="_blank" data-type="2" data-tab="推荐榜" data-title="" data-cid="643" data-level="排行榜" data-position="1">';
echo zib_post_thumbnail($img_src, 'class-picture');
echo '<div class="class-information">';
echo '<div class="name-title">' . get_the_title() . '</div>';
echo '<span class="badg b-blue badg-sm">浏览 [' . get_post_meta(get_the_ID(), 'views', true) . ']</span>';
echo '<span class="badg b-theme badg-sm" style="margin-left: 5px;">评论 ['.get_post_comment_count($user_id).'</span>';
echo '</div>';
echo '</a></ul>';
}
echo '</div>';
} else {
echo zib_get_null('暂无文章', 40, 'null.svg', 'home-rank');
}
wp_reset_postdata();
}
function get_activity_rank($time_range) {
$args = array(
'post_type' => 'post',
'posts_per_page' => $zbfox_sidebar_post_sz['assort'],
'orderby' => 'date',
'order' => 'DESC',
'cat' => $zbfox_sidebar_post_sz['number'],
'date_query' => array(
array(
'after' => $time_range
)
)
);
$query = new WP_Query($args);
display_sidebar_posts($query);
}
?>
<div data-v-3b17862b="" class="fix-left">
<div id="macgf_cb_ht" data-v-3b17862b="" class="fix-item" style="display: block;">
<div data-v-3b17862b="" class="item-title">
<img data-v-3b17862b="" src="<?php echo get_theme_file_uri(); ?>/img/huo.webp" alt="">
<span data-v-3b17862b="">首页</span>
</div>
</div>
<div id="macgf_cb_bd" data-v-3b17862b="" class="fix-item">
<div data-v-3b17862b="" class="item-title">
<img data-v-3b17862b="" src="<?php echo get_theme_file_uri(); ?>/img/rank.png" alt="">
<span id="macgf_bd_wz" data-v-3b17862b="">榜单</span>
</div>
<div data-v-3b17862b="" class="rank-box">
<?php get_activity_rank('365 days ago'); ?>
</div>
</div>
</div>图标就自行替换自己喜欢的吧,不重要!
调用
下列代码中 get_theme_file_path 为你的主题路径,即是:/www/wwwroot/huliku.com/wp-content/themes/zibll
将文件 / 修改为你的实际PHP文件目录。zbfox_float_ranking.php
在你需要展示的地方添加如下代码,如 functions.php 、footer.php、header.php 都是可以的。
require_once get_theme_file_path('/zbfox_float_ranking.php');例如:我存放在子比主题 /www/wwwroot/huliku.com/wp-content/themes/zibll/pages/zbfox_float_ranking.php 目录下,那么代码应该修改为:
require_once get_theme_file_path('/pages/zbfox_float_ranking.php');这样应该好理解了吧?
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容