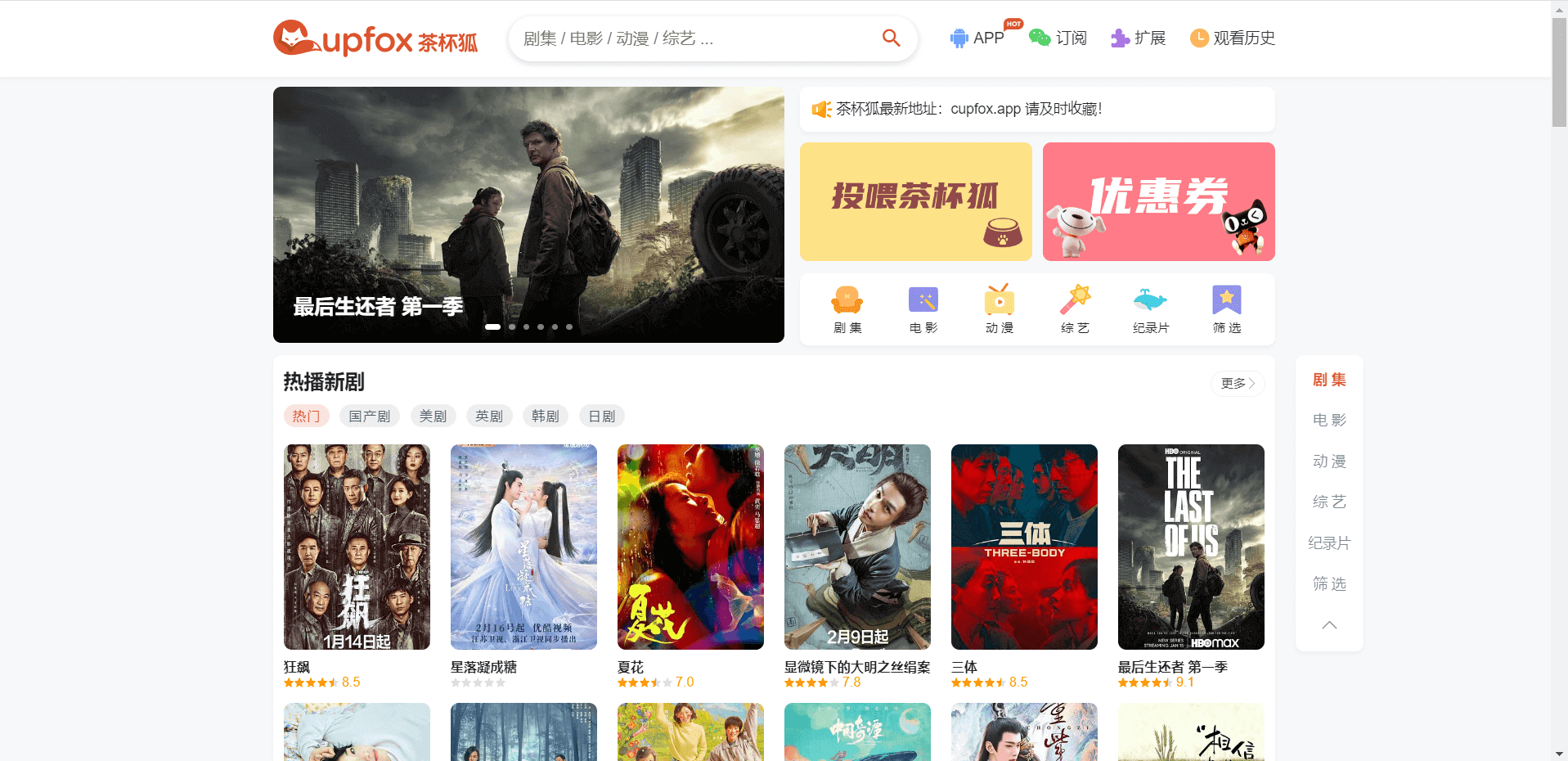
效果展示
添加 CSS 样式和 HTML 代码即可如下

#1 子比主题设置 >> 页面&显示 >> 底部页脚 >> 板块二,添加以下 HTML 代码:
<!--网站底部按钮美化开始 by 狐狸库 www.huliku.com-->
<div class="huliku-badge">
<span class="badge-subject">申请</span>
<a style="color:#fff" href="https://huliku.com/links" target="_blank">
<span class="badge-value bg-red">友情链接</span></a>
</div> |
<div class="huliku-badge">
<span class="badge-subject">站点地图</span>
<a style="color:#fff" href="https://huliku.com/sitemap.xml" target="_blank">
<span class="badge-value bg-green">Sitemap</span></a>
</div> |
<div class="huliku-badge">
<span class="badge-subject">免责申明</span>
<a style="color:#fff" href="https://huliku.com/disclaimers" target="_blank">
<span class="badge-value bg-orange">Disclaimers</span></a>
</div> |
<div class="huliku-badge">
<span class="badge-subject">官方网站</span>
<a style="color:#fff" target="_blank" href="https://huliku.com/">
<span class="badge-value bg-blue">狐 狸 库</span>
</a>
</div>
<!--网站底部按钮美化结束 by 狐狸库 www.huliku.com-->#2 子比主题设置 >> 自定义代码 >> 自定义 CSS 样式:
网站底部按钮美化添加以下 CSS 代码:
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容