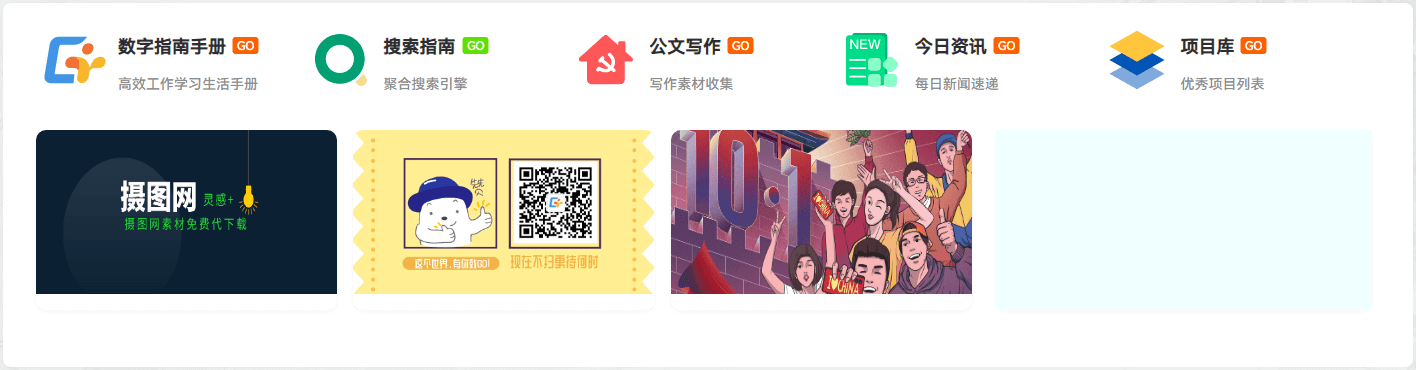
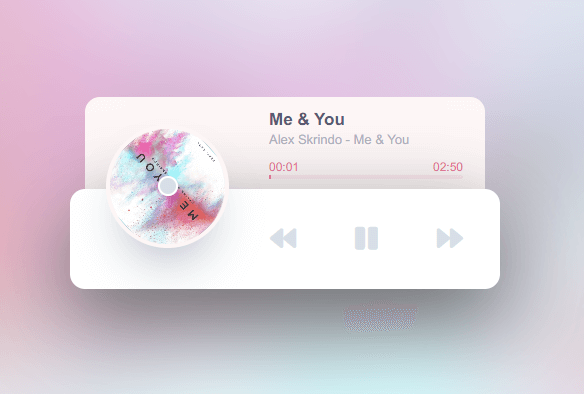
效果演示

使用步骤
1. 将下列代码放至模块自定义区域
WordPress后台 >> 外观 >> 小工具 >> 自定义HTML
注意里面的链接和图片地址换成你的
<!-- 首页N格区块html代码 开始 -->
<div id="home-row-qukuai" class=" home_row home_row_1 module-qukuai " style="background-color:;">
<div class="wrapper">
<div class="home-row-left content-area ">
<div class="sort b2-radius" style="margin-top:-100px ;">
<ul class="sort-config">
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://huliku.com/images/logo.svg" alt="" />
<a href="https://huliku.com" target="_blank"><p class="sort-config-title">数字指南手册
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">高效工作学习生活手册</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://huliku.com/images/search.svg" alt="" />
<a href="https://search.guidebook.top" target="_blank"><p class="sort-config-title">搜索指南
<span class="go" style="background-color: #5de000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">聚合搜索引擎</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://huliku.com/images/danghui.svg" alt="" />
<a href="https://huliku.com" target="_blank"><p class="sort-config-title">公文写作
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">写作素材收集</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://huliku.com/images/news.svg" alt="" />
<a href="https://huliku.com/hotnews/" target="_blank"><p class="sort-config-title">今日资讯
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">每日新闻速递</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://huliku.com/images/hezuoanli.svg" alt="" />
<a href="/requests" target="_blank"><p class="sort-config-title">项目库
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">优秀项目列表</span>
</div></li> </ul>
<div class="sort-blocks">
<div class="bt-body">
<div class="containerrr">
<div class="onecad-quk-carousel">
<div class="itemss">
<a class="card_ZQsT- b2-radius" href="https://huliku.com/337/" target="_blank">
<img src="https://huliku.com/images/shetuwang.png">
</a><a class="card_ZQsT- b2-radius" href="http://huliku.com" target="_blank">
<img src="https://huliku.com/images/wxgzh1.png">
</a>
<a class="card_ZQsT- b2-radius" href="https://huliku.com" target="_blank">
<img src="https://huliku.com/images/101.jpg">
</a>
</div>
</div>
</div>
</div>
<div class="srot-mine b2-radius">
<div class="wwads-cn wwads-horizontal" data-id="147" style="width:376px; height:180px;flex-wrap:nowrap;margin-top:0px;background-color:azure;padding:0px;"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 首页N格区块html代码结束 -->2. 将下列代码放至 WordPress 主题额外CSS中
WordPress后台 >> zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
都白嫖我就设置个评论可见啦~
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容